Acure學習太難?Balsamic太貴?是時候可以放棄它們了,Mockplus是一款簡潔快速免費的原型圖工具,適合軟件團隊、個人在軟件開發的設計階段使用。其低保真、無需學習、快速上手、功能夠用。并能夠很好地表達自己的設計。

Mockplus有什么功能
1.不為工具所累,關注設計而不是工具
Mockplus超級簡單,但是功能夠用。你根本不用專門學習如何使用。記住:工具畢竟是工具,工具只是輔助你的工作,不要讓工具左右你的工作,讓工具成為你的負擔。真正的劍客,劍只是攻防武器,厲害的是對劍道的領悟。了解了這一點,你會發現你不是道編程的笨鳥,也不是軟件使用手冊的奴隸,你有的是創意,你會愛上你自己。
2.項目經理和技術知道你要做什么東西了
拿著設計的原型,給項目經理和技術講解,人家一眼就能看明白你要做什么東西了。附上簡單的說明,人家就能拿你的原型圖做開發了。這樣一樣,項目經理和技術都會愛上你的,因為他們再也不需要被大篇幅的文字和產品經理啰嗦的講解折磨了。

3.開發和測試看需求不那么費勁了
帶有交互和說明的原型,可以直接指導技術進行開發,同時也可以指導測試編寫測試用例和進行測試指導了。這樣一來,開發和測試也會愛上你了的。
4.UE、UI知道怎么設計你的產品了
模塊齊全、帶有交互的原型設計,已經給出了產品前端展示的面貌,UE知道怎么在現有體驗設計上怎么改進和優化了,UI知道怎么發揮想象力進行交互了。UE、UI也會愛上你的。
5.領導知道你的想法,更好做評估和立項了
當你想做一個產品或功能時,直接拿出原型給領導演示,直觀有效的讓領導評估是否可行。這比ppt講解、word說明、郵件交流直觀易懂多了,領導很快就能知道你要做的東西,并評估你的想法是否可行。這種方式,可能你老板也會愛上你喲。
6.你可以通過共享的方式和同事一起設計產品了
如果較為復雜的產品,需要多人來協作進行產品設計,Mockplus也能幫到你。Mockplus一大重要功能就是項目共享,使得同事間可以同步工作,并保留所有工作歷史,并可以隨時導出歷史版本的項目文檔。看吧,你同事也會愛上你的。
7.你可以拿著產品原型找投資人了
創業者拿著厚厚的商業計劃書,需要在幾分鐘甚至幾十秒內打動投資者,是不是很難。如果輔以你的產品原型,直接演示給投資者看,是不是更生動、更能吸引投資人的關注呢。把項目說明白,投資人也會愛上你的。
8.你可以拿著廣告方案找客戶簽單了
賣創意、賣方案給廣告主,拿著厚厚的文檔和別人的案例,是不是難以讓廣告主簽單。如果你拿出已經做好的方案原型,演示給你的廣告主,應該能取到別樣的效果。這不,你的客戶也會愛上你的。
9.你個人看起來很帥了
通過高效試用原型工具Mockplus,大大提高高中效率,提高自己的產能,證明自己的能力。這樣一來,你自己都會愛上自己的,每天被自己帥醒,然后每天都信心滿滿的上班去。
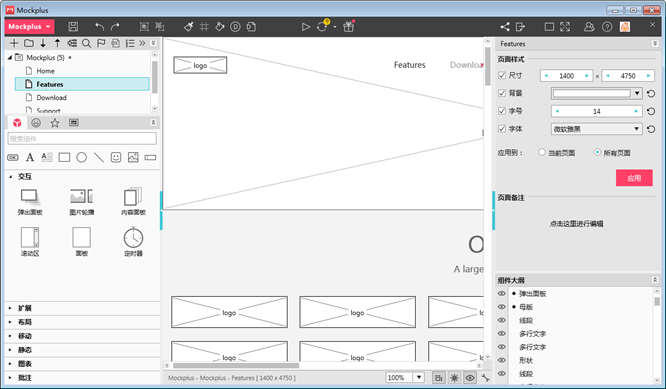
Mockplus使用教程
1. Clear / 清楚的
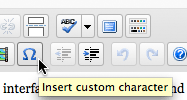
清晰度是用戶界面設計最重要的元素。事實上,用戶界面設計的所有目的是為了使人們能夠與您的系統通過溝通和功能來進行交互。 如果人們不知道你的應用程序怎樣工作或在你的網站上應該去哪里,他們會困惑和沮喪。

這是什么呢?鼠標移到WordPress的按鈕時工具提示會彈出解釋其職能。
2. Concise / 簡明
清晰的用戶界面是很好的,但是,您應該謹慎,不要陷入過度明晰。定義和解釋很容易被添加,但是你這樣做的同時也增大了規模。您的界面規模增加。添加過多的解釋,您的用戶將不得不花費過多的時間去讀它們。

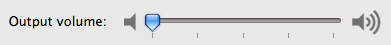
不僅要保持清晰,而且還保持簡潔。當你能用一句話解釋一項功能的時候就不要用三句話。當你可以用一個單詞標記一個項,就不要用兩個。 保持簡潔可以節省你的用戶的寶貴的時間。 同時保持清晰和簡明并不容易,需要足夠的時間和努力來實現,但其回報是值得的。
在 OS X 的音量控制中使用兩個小圖標以顯示的音量從低到高。
3. Familiar / 熟悉
許多設計師努力使自己的界面,直觀。但到底直觀的真正意思是什么?直觀也就是就是說可以自然地,本能地理解和領會。但是你怎么能做到直觀一些?你可通過是它變的熟悉來實現。

熟悉就是, 跟你以前遇到過的東西相似。當你熟悉的東西,你就知道怎樣它怎么做-你知道會發生什么事情。 弄清你的用戶熟悉的并把它們融合到你的用戶界面中。
GoPlan的標簽頁式界面。標簽很熟悉,因為他們模仿文件夾上的標簽。你清楚知道點擊標簽您將瀏覽該節和其他地方的標簽將繼續存在為了進一步導航。
4. Responsive / 易響應
易響應意味著兩件事。首先,易響應意味著快速。如果沒有軟件在后臺,界面應該響應很快。等待加載和緩慢的界面是令人沮喪。看起來加載的很快,反正就是界面快速載入(即使內容尚未趕上)改善了用戶體驗。

易響應也意味著界面提供某種形式的反饋。界面應該反饋給用戶,告知他們現在怎么了。你成功地按下那個按鈕嗎?你將如何知道?按鈕應顯示一個被按了的 狀態反饋,或許可以把按鈕上的文字改成“正在加載… ”并且禁用按鈕。是軟件掛了還是內容載入中?用轉動的輪子或顯示進度欄的方式來保持用戶在進程中。
Gmail會顯示一個進度欄當您第一次進入您的收件箱。 而不是逐步載入網頁時,一旦一切準備就緒整個頁面即時顯示。
5. Consistent / 一致
之前我談過關于上下文的重要性,以及它應如何指導你的設計決定。我認為,適應任何給定的上下文是很聰明,但是,一個界面仍然應保持一定程度的一致性。

一致的界面,使用戶能夠開發慣用模式-他們會了解不同的按鈕,標簽,圖示和其他界面元素的外觀,并識別他們。認識到在不同的情況他們所做的事情不同。他們也將了解特定的東西如何工作,能夠從過去的經驗中更快的總結知道如何操作新功能。
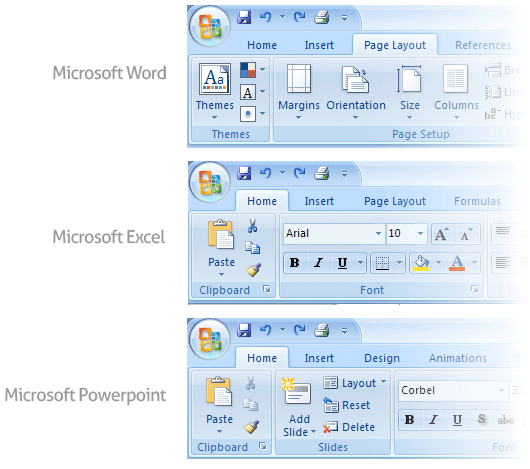
在Microsoft Office的用戶界面是一致的是有原因的。
6. Attractive / 吸引力
這可能有一點爭議,但我相信一個良好的界面應該有吸引力。吸引力在某種意義上,是與界面交互變得是愉快。是的,你可以讓你的用戶界面簡單,易于使用,有效 率和易反應,它將盡其出色-但如果你可以做額外的一步,使之有吸引力的。那樣用戶體驗會真正令人滿意。當你的軟件使用起來是令人愉快的,你的客戶或工作人 員將不僅是簡單地使用它-他們會期待著使用它。
當然有許多不同類型的軟件和網站,所有的創作針對的不同的市場和用戶。什么樣看來’好’對任何一個特定的觀眾都會有所不同。這就是說,你應該為了你 的用戶來包裝你的界面的的外觀和風格。此外,美感設計應適度使用,并且是為了加強功能。美化界面不同于加載時使用多余的眼睛糖果。

谷歌是眾所周知的極簡潔的界面,他們關注功能重于形式,但他們顯然的花費時間美化了Chrome用戶界面元素,如按鈕和圖標,使它們看起來正好體現了微妙的梯度和像素超薄突出。
7. Efficient / 高效率
用戶界面像是車輛,帶你去你要到的地方。這些地方是軟件應用程序或網站的不同的功能。一個良好的界面可讓您在執行這些功能更快。現在, ‘有效’聽起來像一個相當模糊的屬性-如果你把所有其他的事情在這個清單上,當然界面到頭來還是需要高效?差不多,但不完全。

你真正需要做的是使界面能高效的找出用戶努力想要實現的,然后讓他們可以有條不紊的做到。您必須確定您的應用程序應該如何工作’ -什么功能它需要有,什么樣的目標是你努力努力爭取實現?實現一個界面,可以讓人們輕松地完成他們想要做的,而不只是簡單的實現對各個功能的訪問。
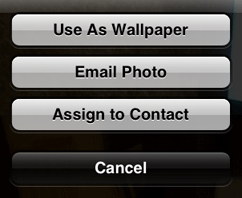
蘋果公司已經確認了人們在其iPhone上想要對照片做三個關鍵的事情,并在照片控制中提供按鈕來分別完成他們。
8. Forgiving / 寬容
沒有人是完美的,當使用你的軟件或網站必定有人會犯錯誤。 如何處理這些錯誤將成為你的軟件的質量一個重要指標。不要懲罰用戶-建立一個寬容的界面,糾正問題。

一個寬容的界面可以使你的用戶遠離代價高昂的錯誤。例如,如果有人刪除了重要的信息,他們可以輕松地重新檢索或撤消這一行動? 當有人瀏覽到損壞或不存在的網頁,他們會看到什么?他們會迎接一個加密的錯誤提示還是得到了一些有用的替代目的地?
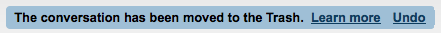
錯誤的刪除了電子郵件?Gmail可讓您迅速取消上一次的操作。
摩客(mockplus)更新日志
新增
創建項目時可以使用回車確認。
修正
macOS上首次打開時提示需要登錄的問題。
- PC官方版
- 安卓官方手機版
- IOS官方手機版

















 Dreamweaver CC 2019精簡版19.1 中文特別版
Dreamweaver CC 2019精簡版19.1 中文特別版
 Dreamweaver 2020中文特別版20.0 精簡版
Dreamweaver 2020中文特別版20.0 精簡版
 Dreamweaver 2020綠化版20.2 免費版
Dreamweaver 2020綠化版20.2 免費版
 Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
 Dreamweaver 2021精簡版21.0 優化版
Dreamweaver 2021精簡版21.0 優化版
 Dreamweaver 2021綠化版21.0 免費版
Dreamweaver 2021綠化版21.0 免費版
 DW2021(Dreamweaver 2021破解版)21.2 中文免費版
DW2021(Dreamweaver 2021破解版)21.2 中文免費版
 Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
 Antenna Web Design Studio(可視化網頁設計)6.6 最新免費版
Antenna Web Design Studio(可視化網頁設計)6.6 最新免費版
 巔云傻瓜式自助建站系統3.0 免費版
巔云傻瓜式自助建站系統3.0 免費版
 Emlog仿站專用工具1.0 免費版
Emlog仿站專用工具1.0 免費版
 關聯切片軟件(自動生成divcss)4.1.0.0 官方版
關聯切片軟件(自動生成divcss)4.1.0.0 官方版
 php/asp網站程序本地調試工具5.1 免費版
php/asp網站程序本地調試工具5.1 免費版
 Asp網站助手加解密工具1.2 中文綠色版
Asp網站助手加解密工具1.2 中文綠色版
 阿里飛冰ice(Iceworks)2.12.1 官方版
阿里飛冰ice(Iceworks)2.12.1 官方版
 HTML一鍵打包工具1.4.0 官方版
HTML一鍵打包工具1.4.0 官方版
 Oxygen XML Editor 20免費版20.1 最新版
Oxygen XML Editor 20免費版20.1 最新版
 搜易網頁制作王v1.2 綠色版
搜易網頁制作王v1.2 綠色版
 博碩網頁設計助理4.1 免費版
博碩網頁設計助理4.1 免費版
 墨刀桌面客戶端0.6.4 官方版
墨刀桌面客戶端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 墨刀原型設計軟件(MockingBot)1.2.5 官方版
墨刀原型設計軟件(MockingBot)1.2.5 官方版
 adobe fireworks cs6綠色中文版12.0.0.236 簡體中文綠色版
adobe fireworks cs6綠色中文版12.0.0.236 簡體中文綠色版
 Adobe Dreamweaver CC2019簡體中文版19.0 免費版
Adobe Dreamweaver CC2019簡體中文版19.0 免費版
 Amazing Slider網頁制作工具7.2 最新版
Amazing Slider網頁制作工具7.2 最新版
 ProtoPie(交互原型設計工具)4.1.3 最新版
ProtoPie(交互原型設計工具)4.1.3 最新版
 Axure RP Pro 9.0.0(網頁原型設計工具)中文漢化版
Axure RP Pro 9.0.0(網頁原型設計工具)中文漢化版
 WeBuilder 2020激活版16.0.0.220綠色便攜版
WeBuilder 2020激活版16.0.0.220綠色便攜版
 原型制作工具AxureRP中文版9.0.0.3672 免費版
原型制作工具AxureRP中文版9.0.0.3672 免費版





 dreamweaver8破解版cs2 簡體中文免費版【附
dreamweaver8破解版cs2 簡體中文免費版【附 dreamweaver cs6綠色免安裝版12.0 中文版
dreamweaver cs6綠色免安裝版12.0 中文版 dreamweaver cs6精簡版12.0 綠化版
dreamweaver cs6精簡版12.0 綠化版 dreamweaver cc 2014破解版14.0 中文破解版
dreamweaver cc 2014破解版14.0 中文破解版