webstorm2019是一款由JetBrains公司開發(fā)的JavaScript IDE,專業(yè)的集成開發(fā)環(huán)境,WebStorm為您提供JavaScript和編譯到JavaScript語言,Node.js,HTML和CSS的智能編碼幫助。享受代碼完成,強大的導航功能,動態(tài)錯誤檢測以及所有這些語言的重構。

webstorm2019安裝教程
1、運行安裝程序,點擊next;

2、設置安裝位置;

3、勾選創(chuàng)建桌面快捷方式;

4、點擊install開始安裝;

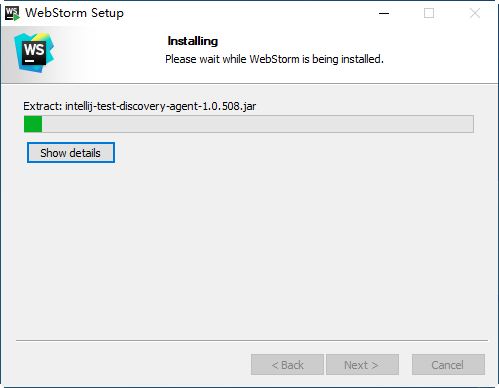
5、等待軟件安裝;

6、安裝完成!

webstorm2019破解教程
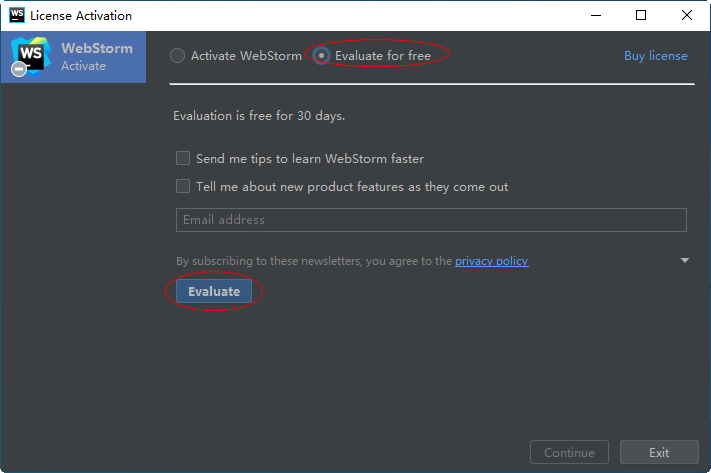
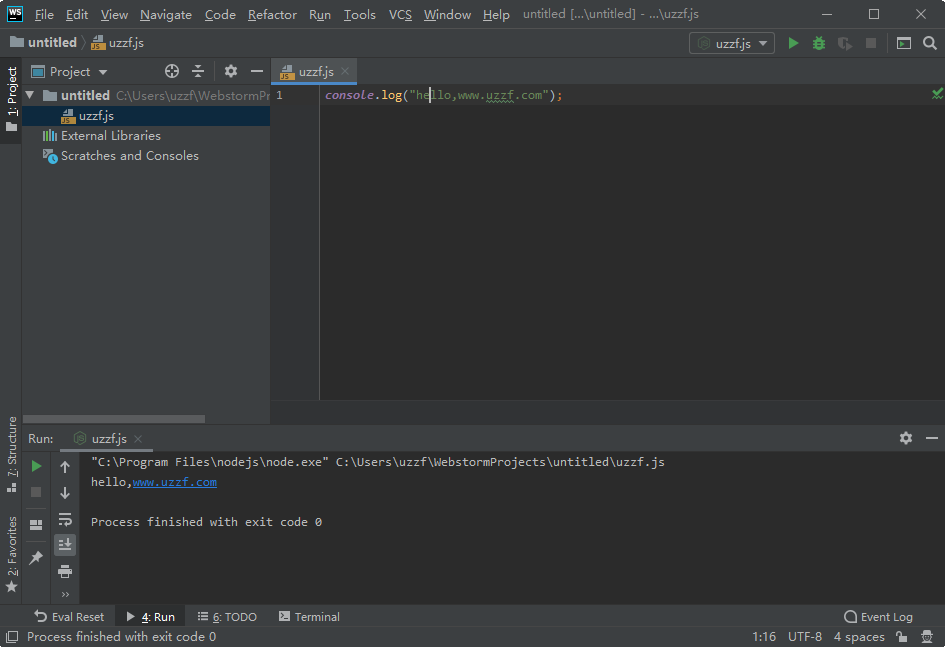
1、運行軟件,勾選“Evaluate for free”,點擊Evaluate;

2、進入軟件主界面,將破解插件ide-eval-resetter-2.1.14.jar拖動到軟件窗口,然后點擊Restart重啟;

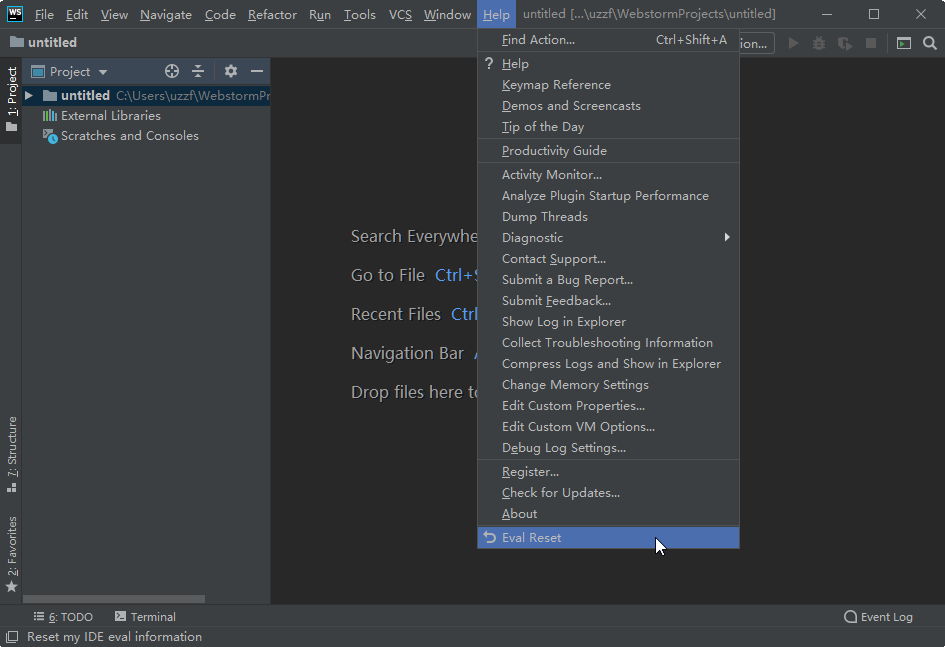
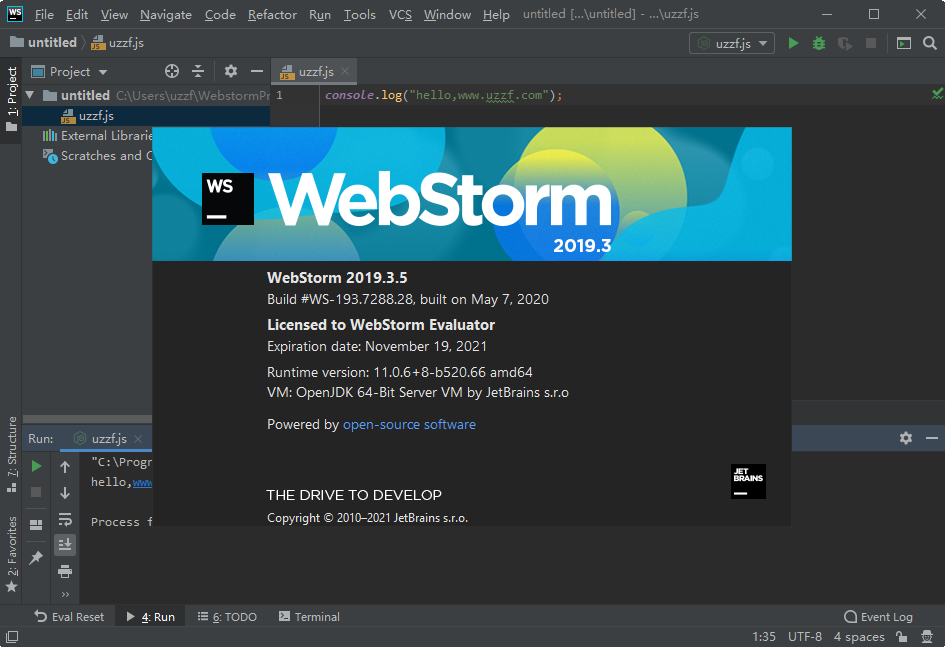
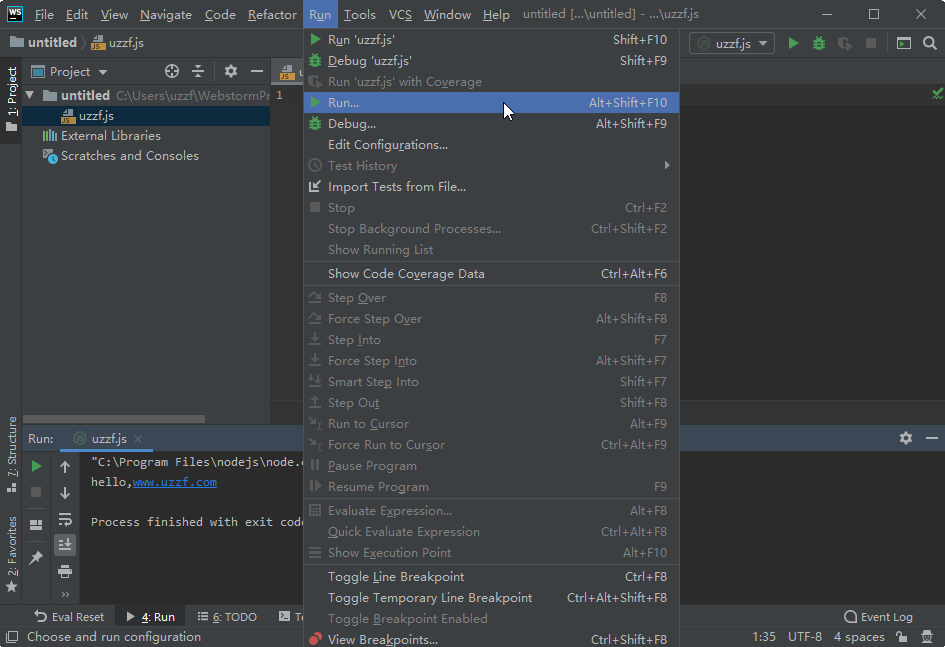
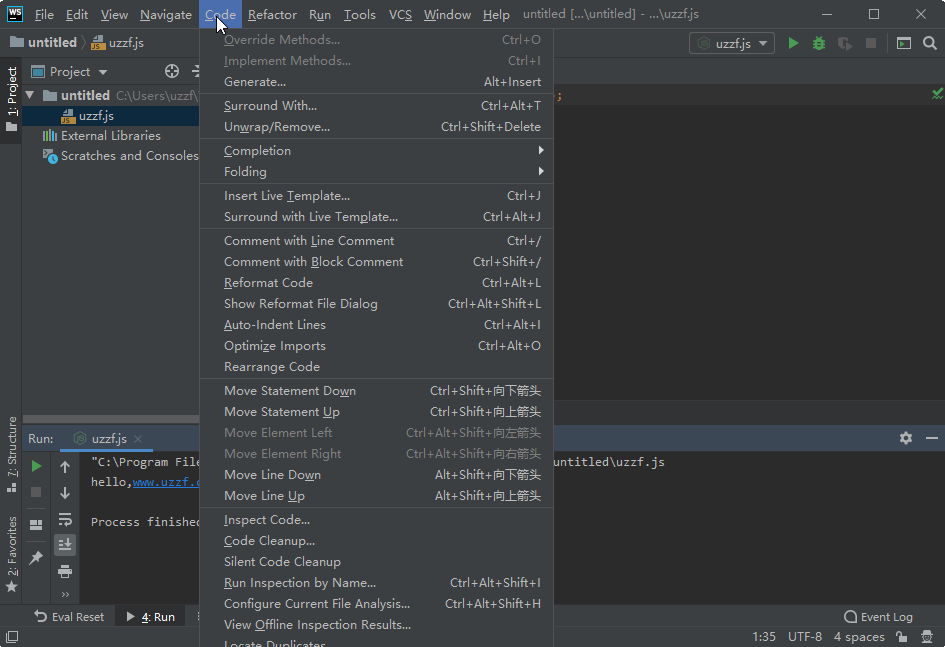
3、軟件重啟后,點擊help-->Eval Reset;

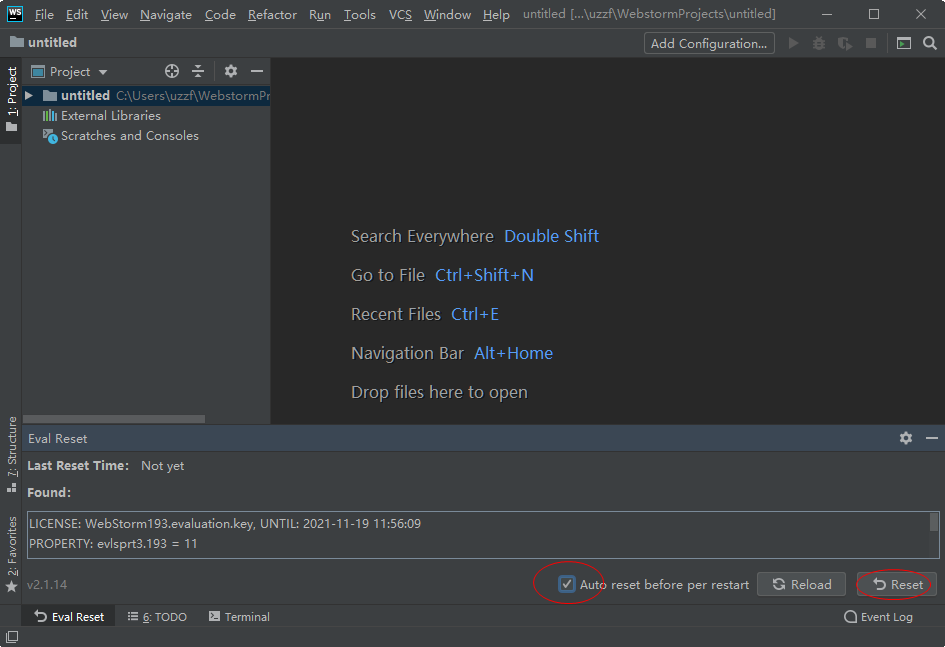
4、勾選“Auto reset before per restart”,點擊Reset破解完成!

webstorm2019版本優(yōu)勢
啟動更快
目前,WebStorm 用戶面臨的一個最常見的性能問題是 IDE 啟動遲緩。 在最近的兩個發(fā)布周期中,我們投入了大量精力來縮短時間,讓用戶不必長時間等待顯示歡迎界面和 IDE 打開已編制索引的項目。 因此,在處理這項任務時,WebStorm 的速度比之前的版本快 20%。
更高級的 Vue.js 代碼補全
為了幫助您提高編碼的速度,WebStorm 現(xiàn)在可以為您自動補全 slot 名稱。 補全針對項目組件和組件庫(如 Vuetify、Quasar 和 BootstrapVue)中定義的 slot 名稱。
另外,WebStorm 現(xiàn)在可以理解位于單獨文件中的組件部分之間的鏈接,并為單個 .vue 文件中未定義的屬性、數(shù)據(jù)和方法提供準確的補全建議。
Vue.js 項目中的快速文檔
利用 WebStorm 2019.3,您現(xiàn)在可以查看組件文檔和 Vue.js 中定義的指令以及一些熱門組件庫。 要執(zhí)行此操作,僅需在代碼中的組件或指令的名稱上按 F1。
模板語言注入
需要使用與文件的主語言不同的另一種語言處理代碼段嗎? 您現(xiàn)在可以通過按 Alt-Enter 將此類代碼段注入您的文件,包括 Pug、Handlebars 和 EJS。
新符號的名稱建議
在 JavaScript 或 TypeScript 文件中添加新變量和參數(shù)名稱時,您現(xiàn)在可以根據(jù)項目、標準庫和要使用的依賴項中定義的類、接口和類型別名的名稱獲得名稱建議。
對于新變量、函數(shù)、類和接口,您也會獲得同一范圍內(nèi)已使用但未定義且已標記為未解析的名稱的建議。
- PC官方版
- 安卓官方手機版
- IOS官方手機版




















 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  uAPP Creator(安卓軟件制作工具)1.0.1 官方版
uAPP Creator(安卓軟件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反匯編修改神器)2022.07.27 簡體中文版
x64dbg(程序逆向反匯編修改神器)2022.07.27 簡體中文版
 微信開發(fā)者工具小游戲版1.05.2204264 官方版
微信開發(fā)者工具小游戲版1.05.2204264 官方版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免費版
JetBrains DataGrip 2022 中文破解版221.5591.46 免費版
 JetBrains CLion 2022 破解版221.5080.224 中文免費版
JetBrains CLion 2022 破解版221.5080.224 中文免費版
 IntelliJ IDEA 2022.1 中文免費版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免費版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免費版
JetBrains Rider 2022.1.1 破解版221.5591.20 免費版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費版
 pycharm2022破解版221.5080.212 中文免費版
pycharm2022破解版221.5080.212 中文免費版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免費版
matlab r2022a中文破解版9.12.0 免費版
 MATLAB R2019b破解版9.7.0.1190202 免費版
MATLAB R2019b破解版9.7.0.1190202 免費版
 matlab r2020b 破解版免費版
matlab r2020b 破解版免費版
 scala語言開發(fā)工具2.13.2 官方版
scala語言開發(fā)工具2.13.2 官方版
 julia開發(fā)環(huán)境1.7.0 免費版
julia開發(fā)環(huán)境1.7.0 免費版
 rust開發(fā)環(huán)境1.56.1 官方版
rust開發(fā)環(huán)境1.56.1 官方版
 aardio桌面軟件開發(fā)工具35.7.5 綠色最新版
aardio桌面軟件開發(fā)工具35.7.5 綠色最新版
 慧編程電腦版5.4.0 最新版
慧編程電腦版5.4.0 最新版
 編程貓定制課3.3.0 官方版
編程貓定制課3.3.0 官方版
 精易編程助手3.98 綠色免費版
精易編程助手3.98 綠色免費版
 python3.8.5穩(wěn)定版免費下載
python3.8.5穩(wěn)定版免費下載
 ulang(木蘭編程語言)0.2.2官方免費版
ulang(木蘭編程語言)0.2.2官方免費版
 小碼精靈編程電腦客戶端1.12.0官方最新版
小碼精靈編程電腦客戶端1.12.0官方最新版
 易語言5.9.0 免費版
易語言5.9.0 免費版
 KRobot編程工具0.8.5 官方64位版
KRobot編程工具0.8.5 官方64位版
 QQ小程序開發(fā)工具pc版0.1.28正式版
QQ小程序開發(fā)工具pc版0.1.28正式版


 eclipse oxygen版本(Eclipse IDE for Java De
eclipse oxygen版本(Eclipse IDE for Java De eclipse mars版本(Eclipse IDE for Java Deve
eclipse mars版本(Eclipse IDE for Java Deve jDTS jdbc driver下載1.3.1dist 官方最新版
jDTS jdbc driver下載1.3.1dist 官方最新版 JetBrains PhpStorm 2020中文版2020.3.3 x64 附
JetBrains PhpStorm 2020中文版2020.3.3 x64 附 易語言6.5完美破解版綠色免費版
易語言6.5完美破解版綠色免費版 JetBrains PhpStorm 2021官方版2021.2.2 免費版+破
JetBrains PhpStorm 2021官方版2021.2.2 免費版+破 微信開發(fā)者工具1.05.2204250 官方版64位
微信開發(fā)者工具1.05.2204250 官方版64位 Embarcadero RAD Studio 10.3.3綠色版(delphi1
Embarcadero RAD Studio 10.3.3綠色版(delphi1 Microsoft Visual Studio Express 2012 for
Microsoft Visual Studio Express 2012 for