WebStorm是JetBrains旗下的JavaScript開發(fā)工具,被JS開發(fā)者譽(yù)為Web前端開發(fā)神器、最強(qiáng)大的HTML5編輯器、最智能的JavaScript IDE調(diào)試器等。

WebStorm2021安裝步驟
1、運(yùn)行安裝程序,點(diǎn)擊next;

2、設(shè)置安裝位置,點(diǎn)擊next:

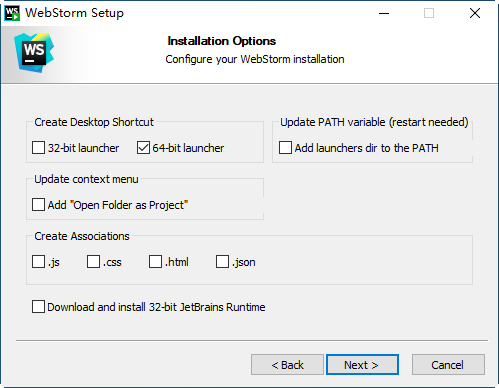
3、選擇創(chuàng)建64位桌面快捷方式,點(diǎn)擊next;

4、點(diǎn)擊install;

5、等待軟件安裝;

6、安裝完成!

WebStorm2021破解方法
1、運(yùn)行軟件,點(diǎn)擊continue;

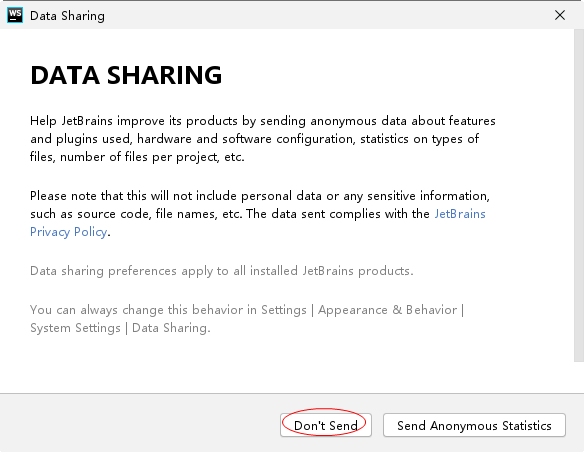
2、點(diǎn)擊Don't Send;

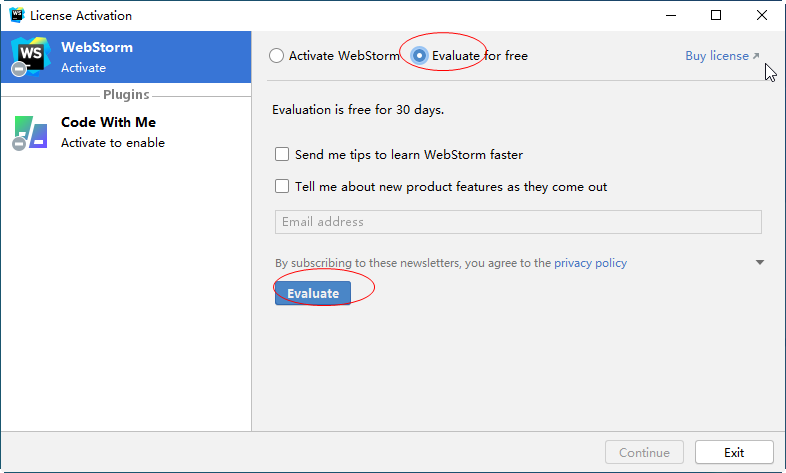
3、勾選Evaluate for free,點(diǎn)擊Evaluate;

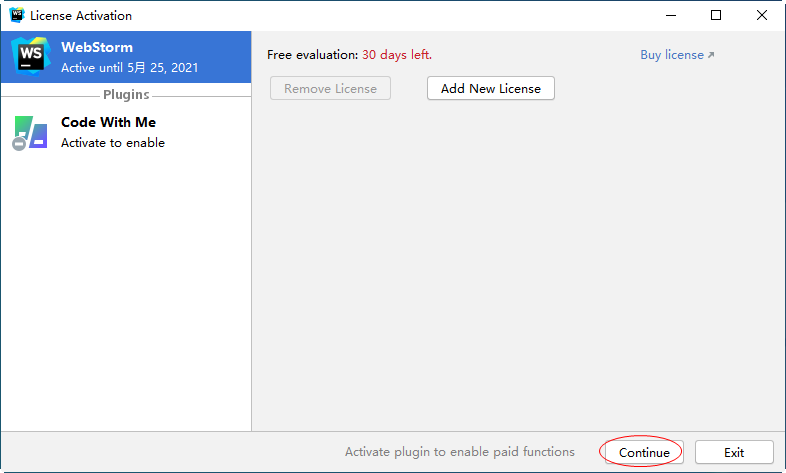
4、點(diǎn)擊Continue;

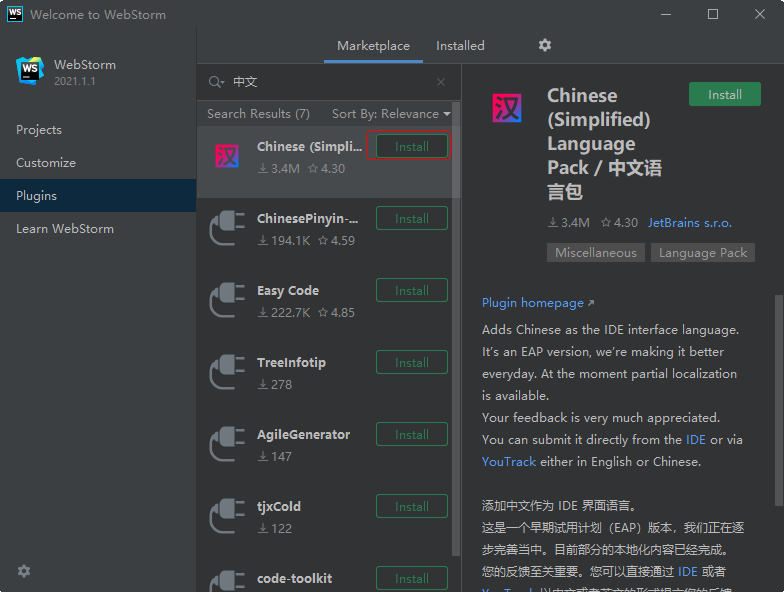
5、點(diǎn)擊Plugins,中間輸入框輸入中文,可以查找到簡(jiǎn)體中文語(yǔ)言包,點(diǎn)擊install;

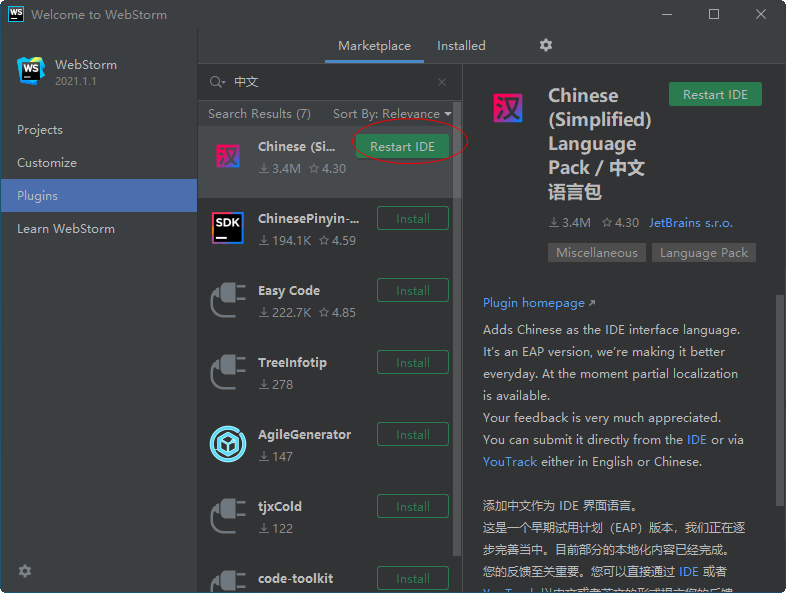
6、簡(jiǎn)體中文語(yǔ)言包安裝完成,點(diǎn)擊Restart IDE,重啟軟件;

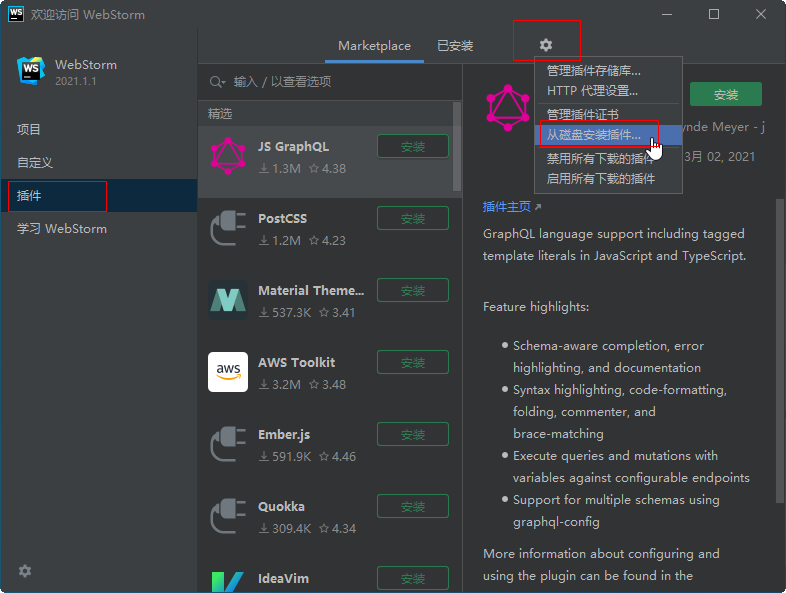
7、點(diǎn)擊插件,點(diǎn)擊右上角的功能鍵,點(diǎn)擊從磁盤安裝插件;

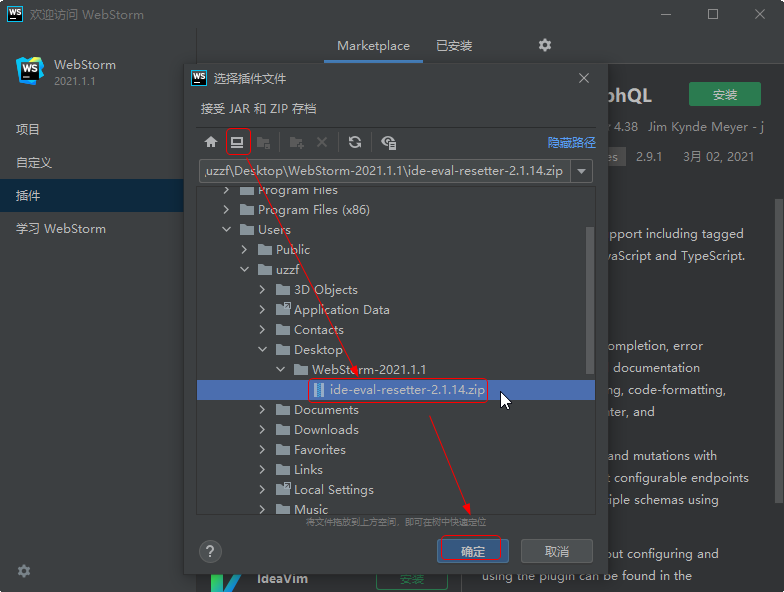
8、導(dǎo)入軟件包中的插件,點(diǎn)擊確定;

9、插件安裝完成,關(guān)閉軟件,重新啟動(dòng);

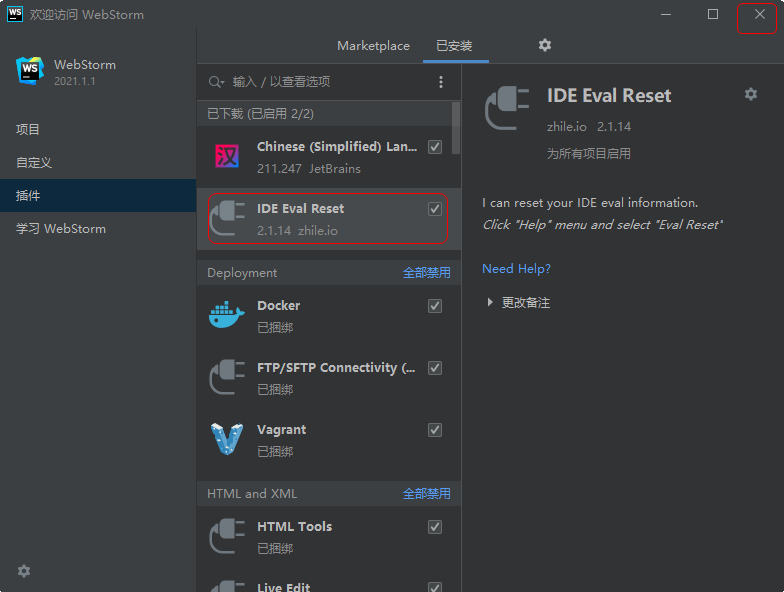
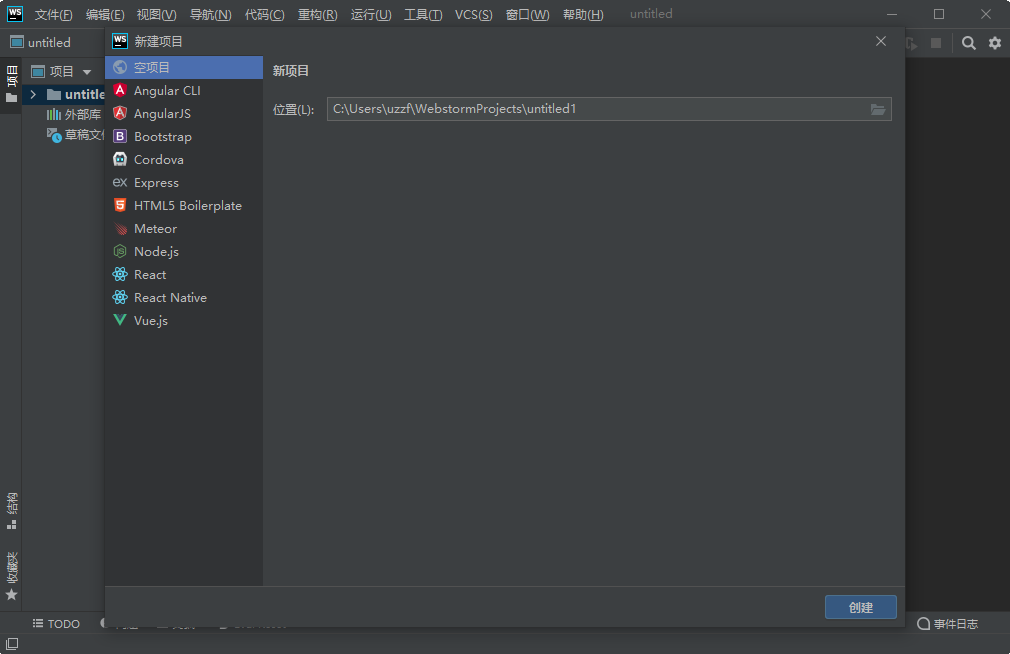
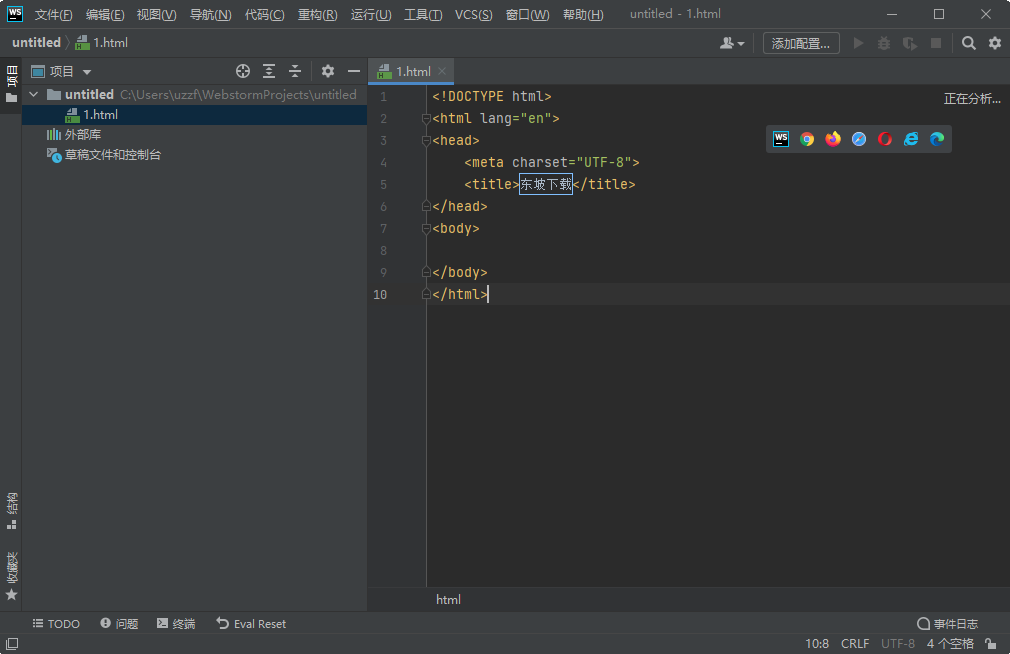
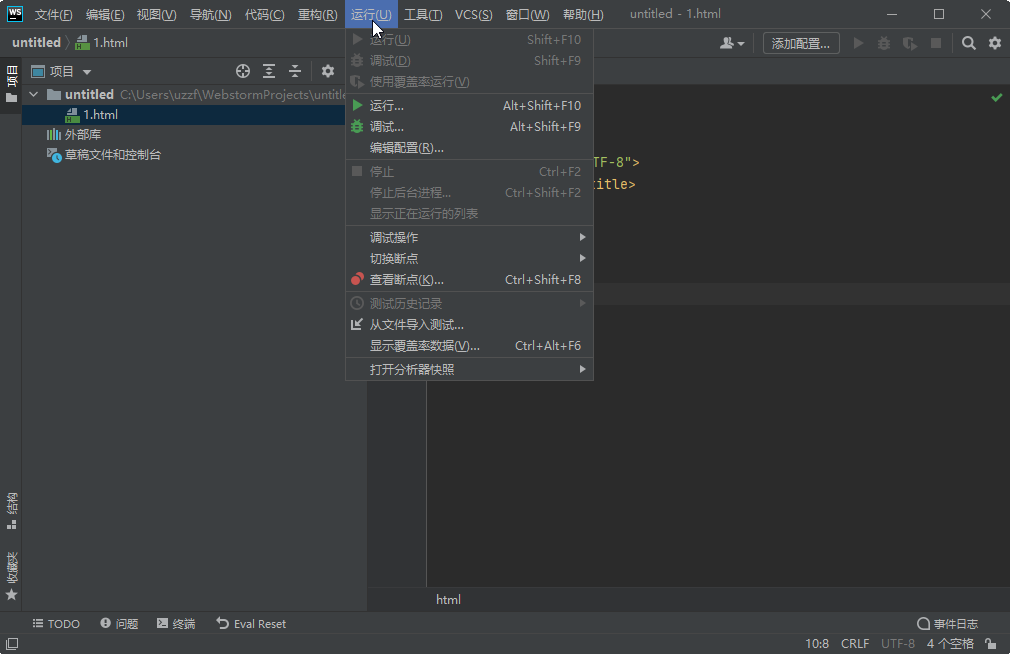
10、重啟軟件后新建項(xiàng)目,進(jìn)入軟件主頁(yè)面,點(diǎn)擊菜單欄的幫助,可以看到安裝的Eval Reset插件,點(diǎn)擊啟動(dòng);

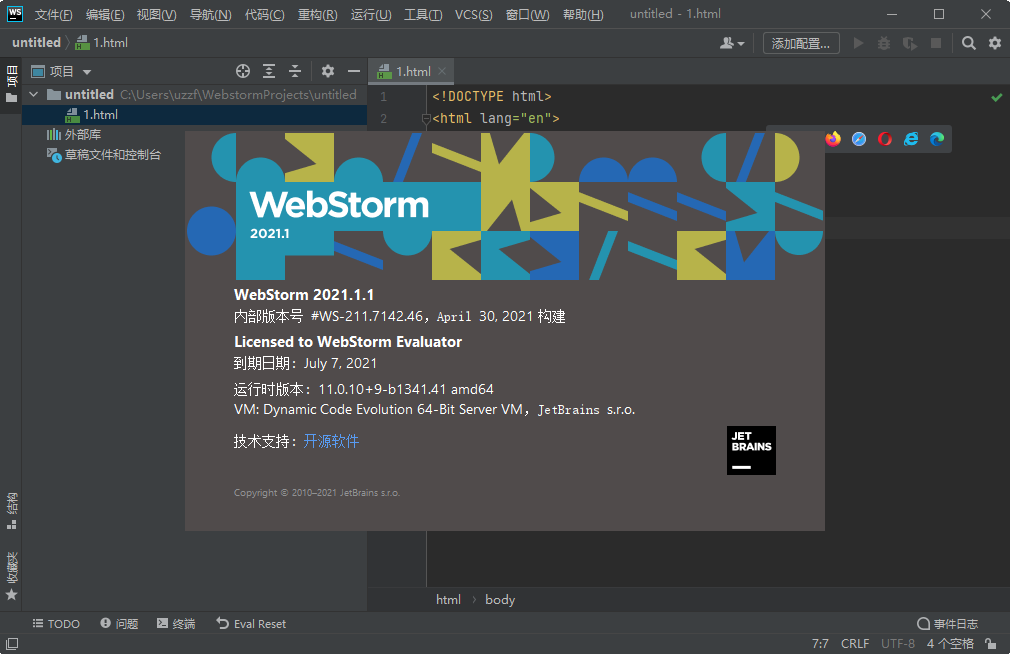
11、勾選下圖所示的選項(xiàng),點(diǎn)擊Reset,可實(shí)現(xiàn)每次啟動(dòng)軟件自動(dòng)重置試用時(shí)間為30天!

WebStorm2021軟件亮點(diǎn)
適用于 JavaScript 的增強(qiáng)版智能補(bǔ)全
JavaScript 和 TypeScript 的 ML 輔助補(bǔ)全現(xiàn)在默認(rèn)啟用。 此外,對(duì)符號(hào)名稱的建議也更加智能。
HTML 和 CSS 的改進(jìn)
內(nèi)置 HTML 預(yù)覽、更好的 Stylelint 支持,以及 CSS 中選擇器特異性的細(xì)節(jié),將幫助您更高效地工作。
實(shí)用性增強(qiáng)
此版本包含編輯器字體粗細(xì)選擇的新設(shè)置、在分割視圖中最大化選項(xiàng)卡的功能,以及對(duì)大量已知問題的修復(fù)。
最智能的編輯器
充分利用現(xiàn)代 JavaScript 生態(tài)系統(tǒng)的強(qiáng)大功能 – WebStorm 包您滿意! 享受 智能代碼補(bǔ)全、動(dòng)態(tài)錯(cuò)誤檢測(cè),強(qiáng)大的 JavaScript、TypeScript 導(dǎo)航和重構(gòu),樣式表語(yǔ)言,以及所有最流行的 框架。
調(diào)試器
在 IDE 中輕松調(diào)試客戶端和 Node.js 應(yīng)用 – 在源碼中放置斷點(diǎn),探索調(diào)用堆棧和變量,設(shè)置監(jiān)視,以及使用交互式控制臺(tái)。
無縫工具集成
充分利用與 IDE 深度集成的 Linter、生成工具、測(cè)試運(yùn)行器、REST 客戶端和其他工具。 如果您需要終端,也已集成在 IDE 的工具窗口中。
單元測(cè)試
在 WebStorm 中使用 Karma、Mocha、Protractor 和 Jest 運(yùn)行調(diào)試和測(cè)試。 立即在編輯器中或在方便的樹形視圖中查看測(cè)試狀態(tài),您可以從樹形視圖中快速跳到測(cè)試。
集成 VCS
利用簡(jiǎn)單、統(tǒng)一的 UI 來使用 Git、GitHub、Mercurial 和其他 VCS。 使用 IDE 中的可視化差異/合并工具提交文件、查看變更和解決沖突。
- PC官方版
- 安卓官方手機(jī)版
- IOS官方手機(jī)版




















 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  uAPP Creator(安卓軟件制作工具)1.0.1 官方版
uAPP Creator(安卓軟件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反匯編修改神器)2022.07.27 簡(jiǎn)體中文版
x64dbg(程序逆向反匯編修改神器)2022.07.27 簡(jiǎn)體中文版
 微信開發(fā)者工具小游戲版1.05.2204264 官方版
微信開發(fā)者工具小游戲版1.05.2204264 官方版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免費(fèi)版
JetBrains DataGrip 2022 中文破解版221.5591.46 免費(fèi)版
 JetBrains CLion 2022 破解版221.5080.224 中文免費(fèi)版
JetBrains CLion 2022 破解版221.5080.224 中文免費(fèi)版
 IntelliJ IDEA 2022.1 中文免費(fèi)版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免費(fèi)版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費(fèi)版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費(fèi)版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免費(fèi)版
JetBrains Rider 2022.1.1 破解版221.5591.20 免費(fèi)版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費(fèi)版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費(fèi)版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費(fèi)版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費(fèi)版
 pycharm2022破解版221.5080.212 中文免費(fèi)版
pycharm2022破解版221.5080.212 中文免費(fèi)版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免費(fèi)版
matlab r2022a中文破解版9.12.0 免費(fèi)版
 MATLAB R2019b破解版9.7.0.1190202 免費(fèi)版
MATLAB R2019b破解版9.7.0.1190202 免費(fèi)版
 matlab r2020b 破解版免費(fèi)版
matlab r2020b 破解版免費(fèi)版
 scala語(yǔ)言開發(fā)工具2.13.2 官方版
scala語(yǔ)言開發(fā)工具2.13.2 官方版
 julia開發(fā)環(huán)境1.7.0 免費(fèi)版
julia開發(fā)環(huán)境1.7.0 免費(fèi)版
 rust開發(fā)環(huán)境1.56.1 官方版
rust開發(fā)環(huán)境1.56.1 官方版
 aardio桌面軟件開發(fā)工具35.7.5 綠色最新版
aardio桌面軟件開發(fā)工具35.7.5 綠色最新版
 慧編程電腦版5.4.0 最新版
慧編程電腦版5.4.0 最新版
 編程貓定制課3.3.0 官方版
編程貓定制課3.3.0 官方版
 精易編程助手3.98 綠色免費(fèi)版
精易編程助手3.98 綠色免費(fèi)版
 python3.8.5穩(wěn)定版免費(fèi)下載
python3.8.5穩(wěn)定版免費(fèi)下載
 ulang(木蘭編程語(yǔ)言)0.2.2官方免費(fèi)版
ulang(木蘭編程語(yǔ)言)0.2.2官方免費(fèi)版
 小碼精靈編程電腦客戶端1.12.0官方最新版
小碼精靈編程電腦客戶端1.12.0官方最新版
 易語(yǔ)言5.9.0 免費(fèi)版
易語(yǔ)言5.9.0 免費(fèi)版
 KRobot編程工具0.8.5 官方64位版
KRobot編程工具0.8.5 官方64位版
 QQ小程序開發(fā)工具pc版0.1.28正式版
QQ小程序開發(fā)工具pc版0.1.28正式版


 eclipse oxygen版本(Eclipse IDE for Java De
eclipse oxygen版本(Eclipse IDE for Java De eclipse mars版本(Eclipse IDE for Java Deve
eclipse mars版本(Eclipse IDE for Java Deve jDTS jdbc driver下載1.3.1dist 官方最新版
jDTS jdbc driver下載1.3.1dist 官方最新版 JetBrains PhpStorm 2020中文版2020.3.3 x64 附
JetBrains PhpStorm 2020中文版2020.3.3 x64 附 易語(yǔ)言6.5完美破解版綠色免費(fèi)版
易語(yǔ)言6.5完美破解版綠色免費(fèi)版 JetBrains PhpStorm 2021官方版2021.2.2 免費(fèi)版+破
JetBrains PhpStorm 2021官方版2021.2.2 免費(fèi)版+破 微信開發(fā)者工具1.05.2204250 官方版64位
微信開發(fā)者工具1.05.2204250 官方版64位 Embarcadero RAD Studio 10.3.3綠色版(delphi1
Embarcadero RAD Studio 10.3.3綠色版(delphi1 Microsoft Visual Studio Express 2012 for
Microsoft Visual Studio Express 2012 for