js、css是網頁常用的技術,代碼的好壞影響到網頁的顯示效果,小編帶來了Voralent Webmini工具,可以幫助你優化js、css代碼。
Voralent Webmini介紹
Voralent Webmini是一款網頁js、css代碼優化工具,可以將js、css等文件進行調整,使得網站加載更加高效迅速。
使用方法
1、運行軟件,將js或者css代碼拖入軟件界面
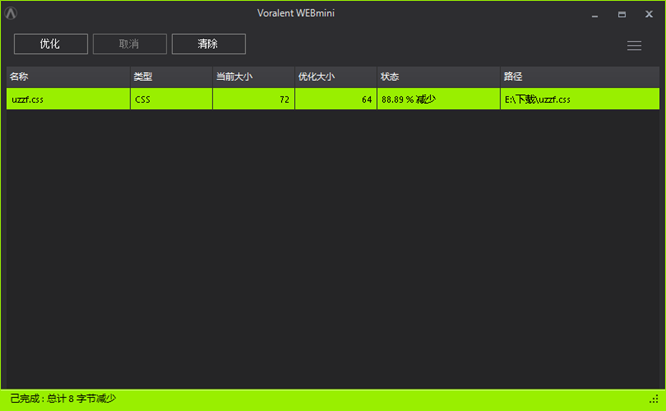
2、點擊優化,可以看到代碼優化效果

CSS優化提高性能的方法有哪些
1、避免過度約束
2、后代選擇符最爛
3、避免鏈式(交集)選擇符
4、使用復合(緊湊)語法
5、避免不必要的命名空間
6、避免不必要的重復
7、最好使用表示語義的名字。一個好的CSS類名應描述它是什么而不是它像什么。
8、避免 !importants,其實你應該也可以使用其他優質的選擇器。
9、盡可能精簡規則,你可以進一步合并不同類里的重復的規則。
- PC官方版
- 安卓官方手機版
- IOS官方手機版















 Apifox(Api調試管理工具)2.1.29.1 綠色版
Apifox(Api調試管理工具)2.1.29.1 綠色版
 小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費版
小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby運行環境)3.0.2 官方版
Ruby3.0(ruby運行環境)3.0.2 官方版
 gcc編譯器( MinGW-w64 9.0.0綠色版)免費下載
gcc編譯器( MinGW-w64 9.0.0綠色版)免費下載
 寶玉編輯助手0.0.05新版
寶玉編輯助手0.0.05新版
 火花編程軟件2.7.2 官方pc版
火花編程軟件2.7.2 官方pc版
 猿編程少兒班客戶端3.1.1 官方版
猿編程少兒班客戶端3.1.1 官方版
 Restorator 2009中文版單文件漢化版
Restorator 2009中文版單文件漢化版
 十六進制閱讀小工具
十六進制閱讀小工具
 IT碼農工具軟件1.0 中文免費版
IT碼農工具軟件1.0 中文免費版
 python爬蟲實戰入門教程pdf免費版
python爬蟲實戰入門教程pdf免費版
 Postman Canary(網頁調試軟件)官方版7.32.0綠色免費版
Postman Canary(網頁調試軟件)官方版7.32.0綠色免費版
 大耳猴少兒編程客戶端1.1.2 官方免費版
大耳猴少兒編程客戶端1.1.2 官方免費版
 excel批量sql語句(通過excel構建sql工具)1.0 免費版
excel批量sql語句(通過excel構建sql工具)1.0 免費版
 軟件添加彈窗和網址工具1.0 中文免費版
軟件添加彈窗和網址工具1.0 中文免費版
 天霸編程助手2.1 單文件中文版
天霸編程助手2.1 單文件中文版
 ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
 VBA代碼助手3.3.3.1官方版
VBA代碼助手3.3.3.1官方版
 Node.js開發實戰教程百度云完整版【36課】
Node.js開發實戰教程百度云完整版【36課】
 猿編程電腦端3.9.1.347 官方PC版
猿編程電腦端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可視化編輯器1.2 簡體中文免費版
WxPython中文可視化編輯器1.2 簡體中文免費版
 Python代碼生成器1.0 中文免費版
Python代碼生成器1.0 中文免費版
 C語言代碼實例助手1.0 免費版
C語言代碼實例助手1.0 免費版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021電子版最新版
C++ Primer Plus 2021電子版最新版
 notepad++7.8.2 中文免費版
notepad++7.8.2 中文免費版
 wpe pro Alpha 0.9a 中文綠色版
wpe pro Alpha 0.9a 中文綠色版




 JAVA運行環境(jre8 64位)1.8.0_65 官網最新
JAVA運行環境(jre8 64位)1.8.0_65 官網最新 jdk1.8 32位下載1.8.0.25 官方最新版
jdk1.8 32位下載1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下載(DEV-C++)5.9.2 多語安裝免費版
dev c++下載(DEV-C++)5.9.2 多語安裝免費版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件編輯器(CFF Explorer)7.9 中文單
exe/dll文件編輯器(CFF Explorer)7.9 中文單 富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V
富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1