CSSViewer是一款可以快速查看當前網頁中的css樣式的谷歌瀏覽器插件。
CSSViewer的開發背景
對于網頁的設計者來說,通常需要大量的css來保證網頁樣式的正常顯示,但是如果在網上看到了一些網頁設計的模版,想要查看css樣式的話,如果光看css的文件一般是無法形象地看出什么的。如果能夠在網頁運行的狀態下,使用鼠標來查看任意一個網頁元素的css的樣式,勢必會提高我們的開發效率,今天給大家推薦的這款Chrome插件,就是可以快速地查看當前網頁中的樣式的谷歌瀏覽器插件。
CSSViewer安裝步驟
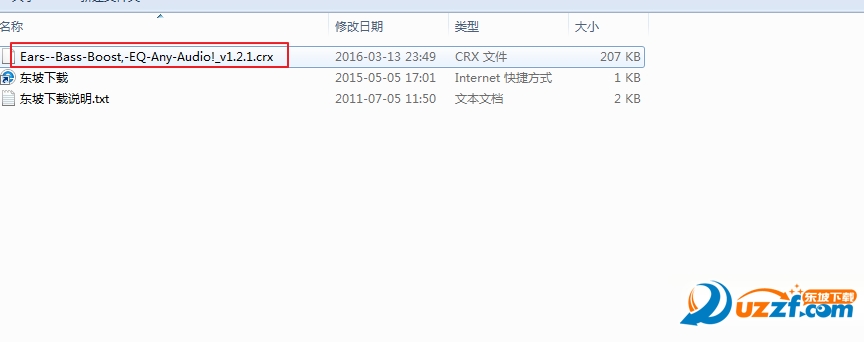
首先下載該插件,壓縮后得到一個.crx的文件名

打開谷歌瀏覽器,在右上角選擇更多工具--可擴展工具(或者在網址欄輸入chrome://extensions/)進入擴展程序

將xx.crx的文件名拖拽到上面就回出現提示安裝

添加安裝后,安裝成功。接下來就可以進行操作啦。
CSSViewer的簡介
CSSViewer是一款可以幫助用戶快速查看當前網頁中的css樣式的谷歌瀏覽器插件,在Chrome中安裝了CSSViewer插件以后,用戶就可以在Chrome的右上角啟動該插件以后,使用鼠標放到想要查看的元素上,CSSViewer插件就會自動地顯示出該元素當前的css樣式,使用起來非常方便。
CSSViewer的注意事項
1.使用CSSViewer插件查看網頁樣式的時候,首先需要用戶點擊Chrome右上角的CSSViewer插件按鈕來啟動該插件。
2.用戶可以把鼠標放到想要查看的元素上面,快速地查看該元素的css。
- PC官方版
- 安卓官方手機版
- IOS官方手機版












 Dreamweaver CC 2019精簡版19.1 中文特別版
Dreamweaver CC 2019精簡版19.1 中文特別版
 Dreamweaver 2020中文特別版20.0 精簡版
Dreamweaver 2020中文特別版20.0 精簡版
 Dreamweaver 2020綠化版20.2 免費版
Dreamweaver 2020綠化版20.2 免費版
 Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
 Dreamweaver 2021精簡版21.0 優化版
Dreamweaver 2021精簡版21.0 優化版
 Dreamweaver 2021綠化版21.0 免費版
Dreamweaver 2021綠化版21.0 免費版
 DW2021(Dreamweaver 2021破解版)21.2 中文免費版
DW2021(Dreamweaver 2021破解版)21.2 中文免費版
 Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
 Antenna Web Design Studio(可視化網頁設計)6.6 最新免費版
Antenna Web Design Studio(可視化網頁設計)6.6 最新免費版
 巔云傻瓜式自助建站系統3.0 免費版
巔云傻瓜式自助建站系統3.0 免費版
 Emlog仿站專用工具1.0 免費版
Emlog仿站專用工具1.0 免費版
 關聯切片軟件(自動生成divcss)4.1.0.0 官方版
關聯切片軟件(自動生成divcss)4.1.0.0 官方版
 php/asp網站程序本地調試工具5.1 免費版
php/asp網站程序本地調試工具5.1 免費版
 Asp網站助手加解密工具1.2 中文綠色版
Asp網站助手加解密工具1.2 中文綠色版
 阿里飛冰ice(Iceworks)2.12.1 官方版
阿里飛冰ice(Iceworks)2.12.1 官方版
 HTML一鍵打包工具1.4.0 官方版
HTML一鍵打包工具1.4.0 官方版
 Oxygen XML Editor 20免費版20.1 最新版
Oxygen XML Editor 20免費版20.1 最新版
 搜易網頁制作王v1.2 綠色版
搜易網頁制作王v1.2 綠色版
 博碩網頁設計助理4.1 免費版
博碩網頁設計助理4.1 免費版
 墨刀桌面客戶端0.6.4 官方版
墨刀桌面客戶端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 墨刀原型設計軟件(MockingBot)1.2.5 官方版
墨刀原型設計軟件(MockingBot)1.2.5 官方版
 adobe fireworks cs6綠色中文版12.0.0.236 簡體中文綠色版
adobe fireworks cs6綠色中文版12.0.0.236 簡體中文綠色版
 Adobe Dreamweaver CC2019簡體中文版19.0 免費版
Adobe Dreamweaver CC2019簡體中文版19.0 免費版
 摩客(mockplus)原型圖設計工具3.6.1.6 官方最新版
摩客(mockplus)原型圖設計工具3.6.1.6 官方最新版
 Amazing Slider網頁制作工具7.2 最新版
Amazing Slider網頁制作工具7.2 最新版
 ProtoPie(交互原型設計工具)4.1.3 最新版
ProtoPie(交互原型設計工具)4.1.3 最新版
 Axure RP Pro 9.0.0(網頁原型設計工具)中文漢化版
Axure RP Pro 9.0.0(網頁原型設計工具)中文漢化版
 WeBuilder 2020激活版16.0.0.220綠色便攜版
WeBuilder 2020激活版16.0.0.220綠色便攜版
 原型制作工具AxureRP中文版9.0.0.3672 免費版
原型制作工具AxureRP中文版9.0.0.3672 免費版





 dreamweaver8破解版cs2 簡體中文免費版【附
dreamweaver8破解版cs2 簡體中文免費版【附 dreamweaver cs6綠色免安裝版12.0 中文版
dreamweaver cs6綠色免安裝版12.0 中文版 dreamweaver cs6精簡版12.0 綠化版
dreamweaver cs6精簡版12.0 綠化版 dreamweaver cc 2014破解版14.0 中文破解版
dreamweaver cc 2014破解版14.0 中文破解版