這是我們的最終效果:

這個是原圖:

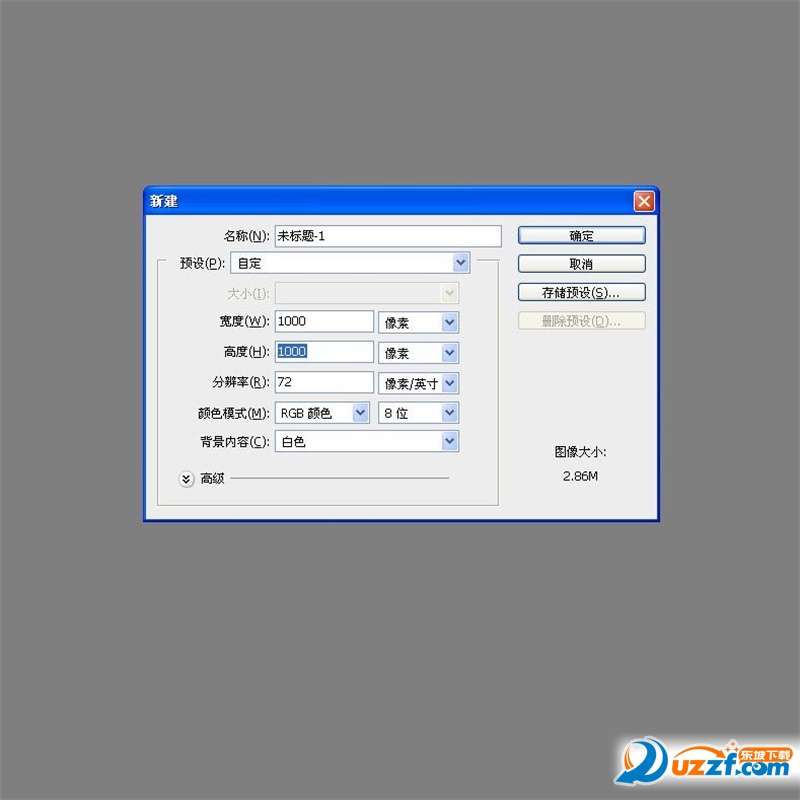
下面開始我的制作過程。為了后面的工作更加輕松便捷,所以我把新建的畫布尺寸設成一個比較好計算的整數~

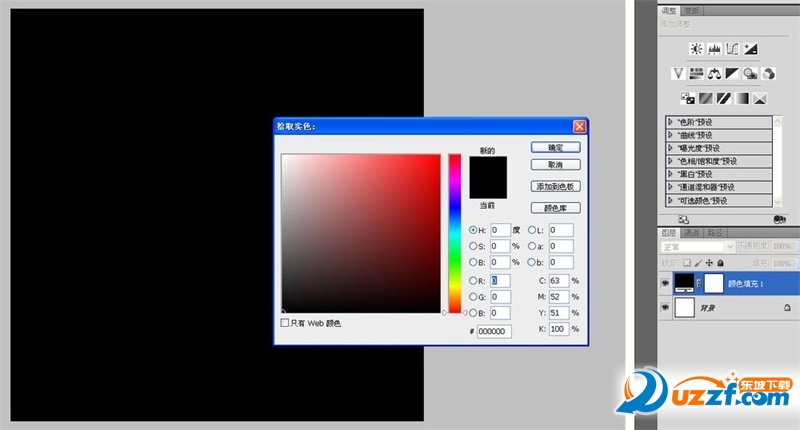
原圖的背景過于簡單,我畫蛇添足,制作一個iOS風格的背景。新建一層純黑色填充層。

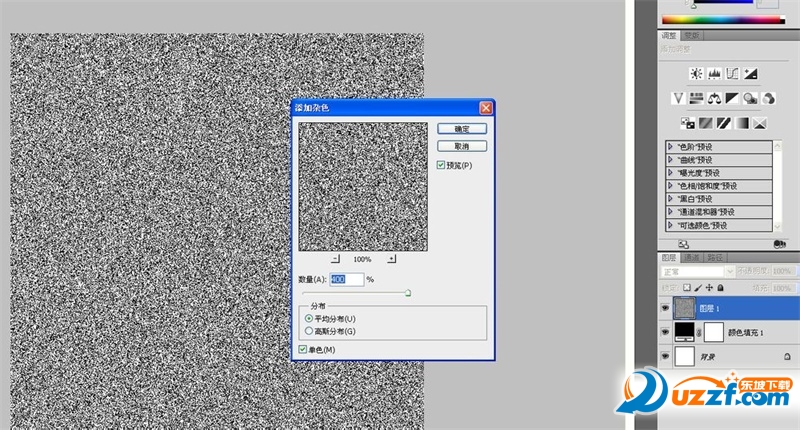
新建一層,填充白色。執行“濾鏡-雜色-添加雜色”,參數如圖~

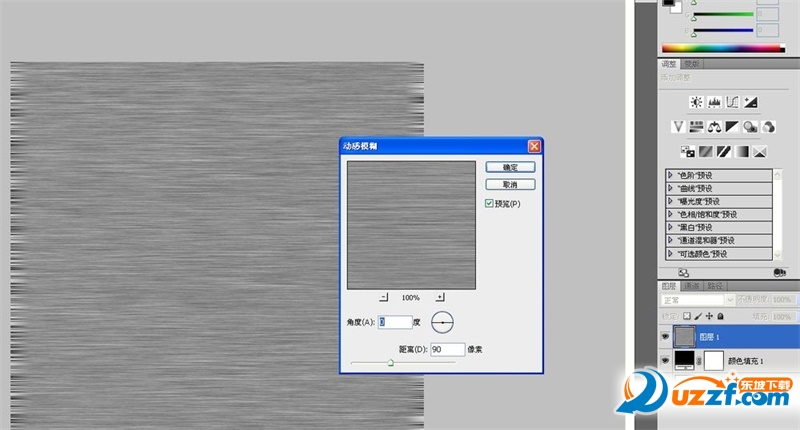
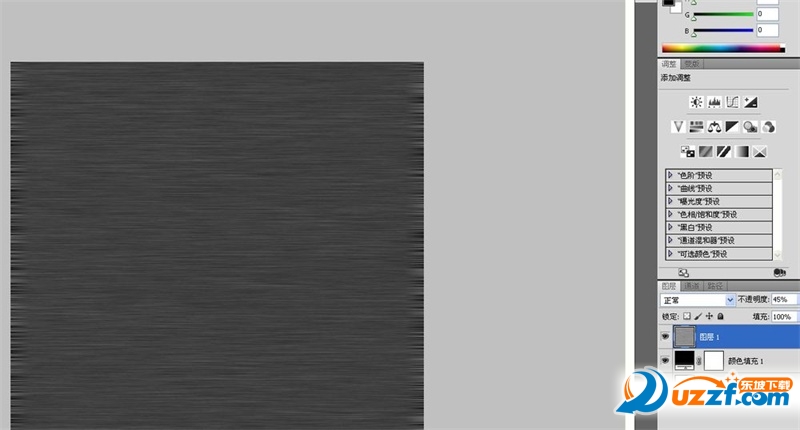
“濾鏡-模糊-動感模糊”

把這個動感模糊層的透明度調到45%。

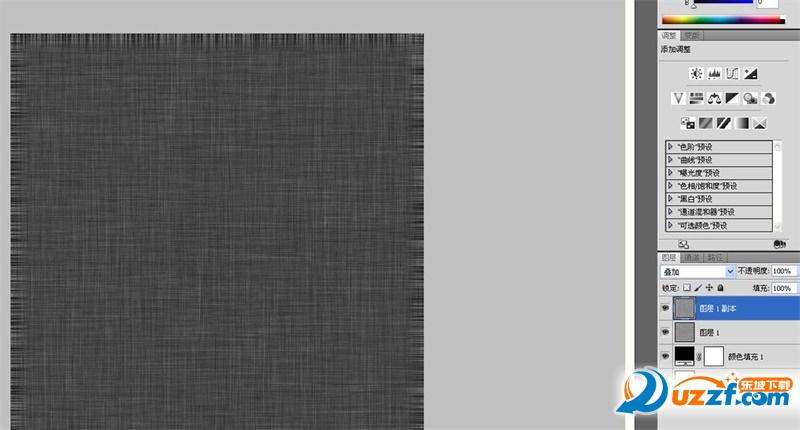
復制一層,CTRL+T自由變化旋轉90度,把透明度調回100%,圖層混合模式改為“疊加”。

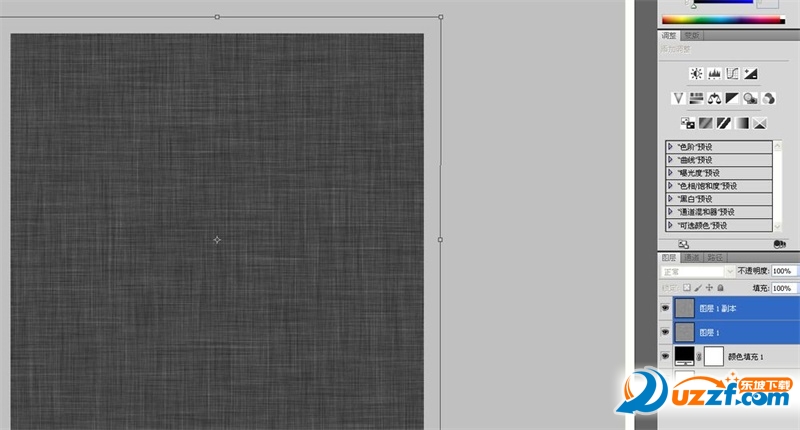
畫布四周的“毛邊”看著很不和諧,選中這兩個動感模糊層,CTRL+T自由變化,放大一些,直至毛邊不見為止,背景完成。

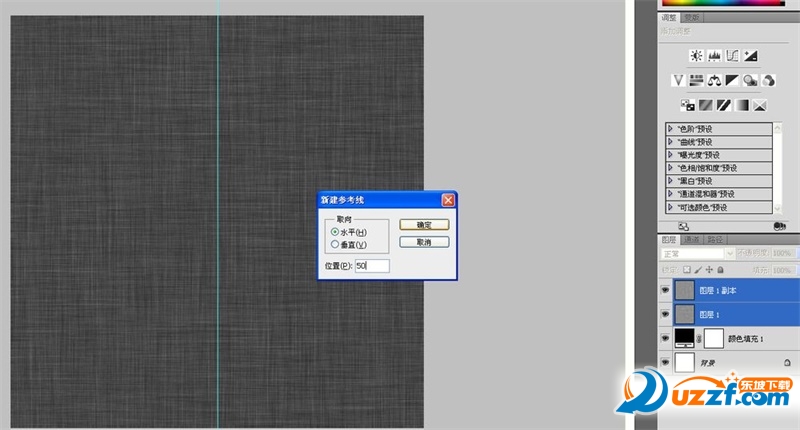
ctrl+r開啟標尺,在標尺上右鍵選擇百分比。按ALT+V+E快速布置水平和垂直兩條處于中心位置的參考線。

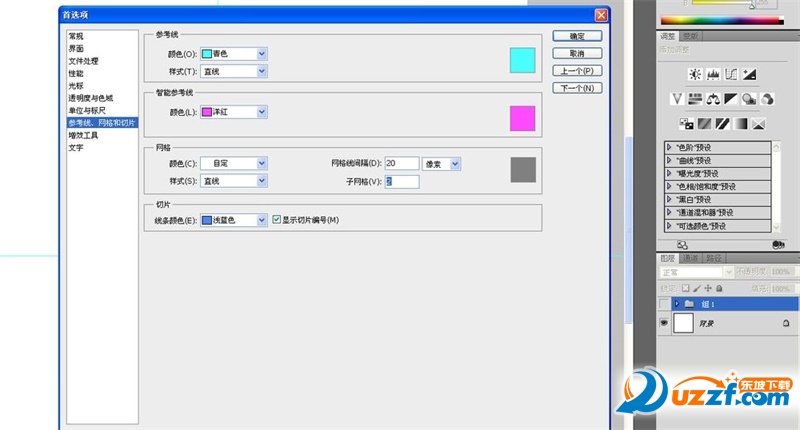
為了圖層欄的簡潔以及照顧到以后臨摹方便起見,我把屬于背景的三個圖層打包成組且隱藏。選擇“編輯-首選項-參考線.網格和切片”,把間隔單位設為20個像素,子網格設為2,單純設為10像素的話覺得密密麻麻的不舒服。

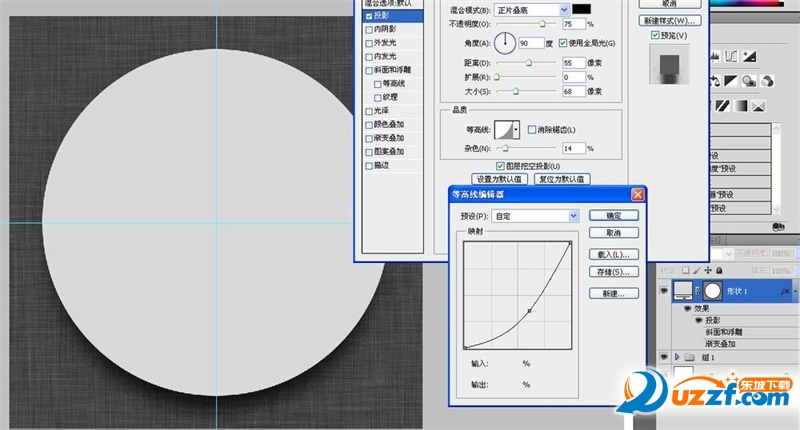
用“橢圓工具”畫一個直徑為840像素的圓形。為了讓它跟白色的背景區分開來,我給它設了一個85%的灰色。

按ctrl+’隱藏網格。雙擊這個形狀層,添加投影。我稍微調整了一下“等高線”,讓這個投影是邊緣收縮一些,再加一點點雜色。

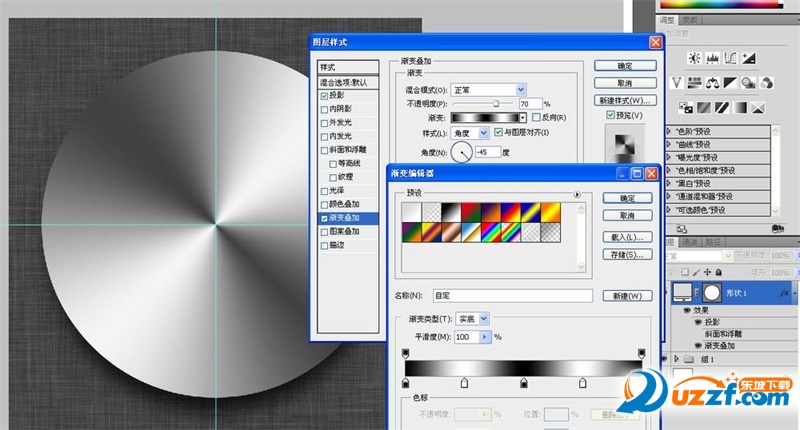
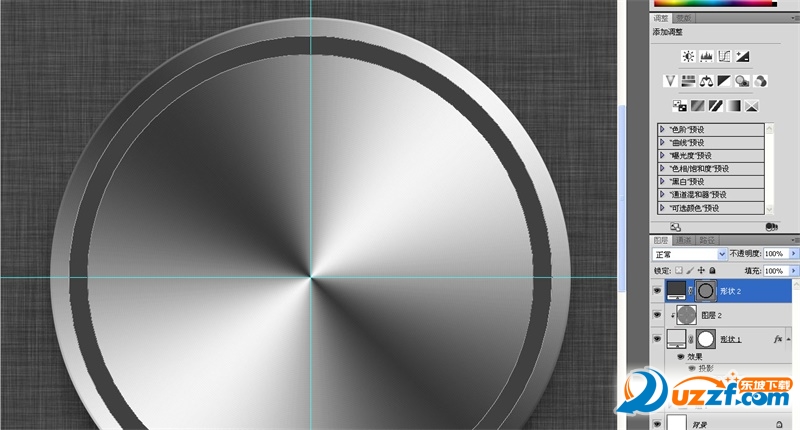
再加一個人見人愛的角度漸變,用它來模擬圓形金屬是最好用了~

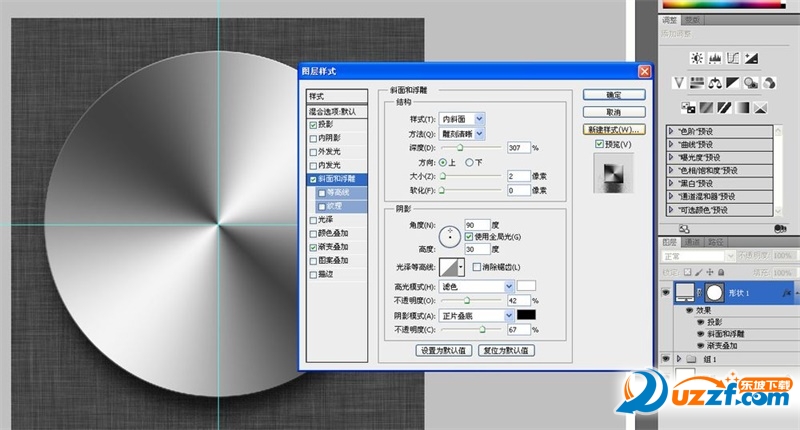
最后是這個金屬圓盤的倒角,斜面浮雕是不二之選~

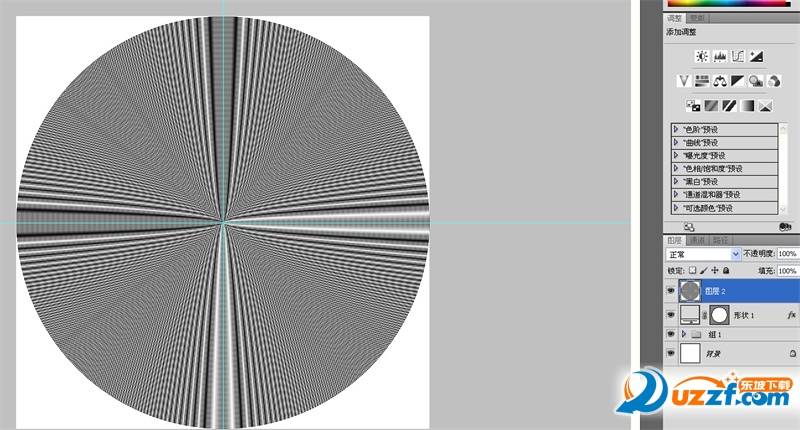
我仔細觀察了原圖,金屬圓盤上似乎有“拉絲”的效果,但不是我們大家習慣使用的雜色+徑向模糊的那種。而是類似于很細很密的同心圓。按D恢復前景色和背景色。新建一層填充白色。選擇濾鏡素描中的半調圖案。

然后極坐標,一個同心圓的拉絲效果出來了。

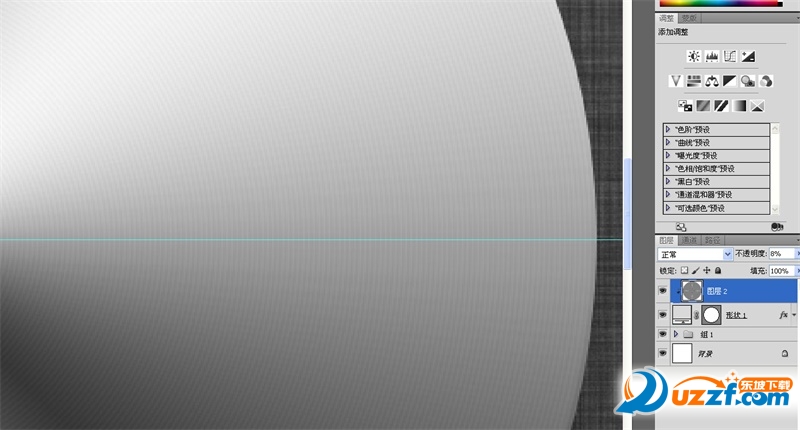
如果你對上面的半調圖案有異議我認為很正常,因為半調圖案里有“圓形”的選項,可以直接制作同心圓。但是直接制作出來的同心圓的線條比較粗,我想要一個線條很細,很精致的同心圓,所以選擇直線選項再用極坐標后它的效果比較符合我的要求。最后把這個同心圓的透明度調到8%左右,隱隱約約能看到就行,繼續把它剪切蒙版到金屬圓盤。或者給它一個蒙版也行。

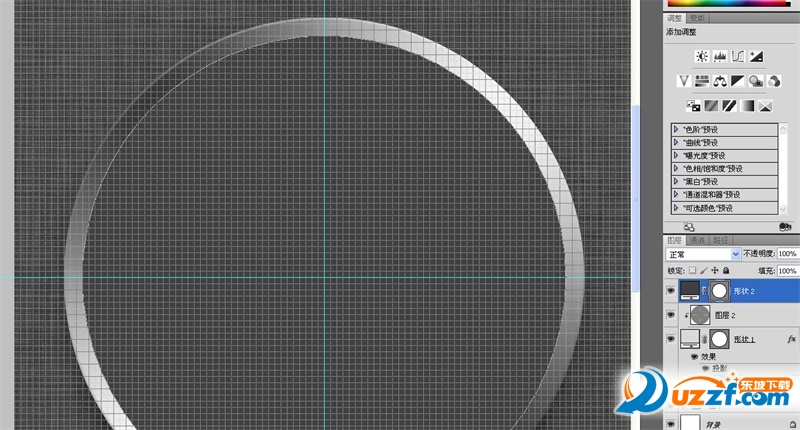
接著我要用圖形工具制作圖標中間的麥克風,按ctrl+’開啟網格,先用橢圓工具畫一個15%灰色,比“金屬圓盤”小1.5個網格單位的圓形。

繼續用“減去”模式再畫一個小1.5間隔單位的圓,這樣我得到一個邊寬為1.5間隔單位的圓環。

制作里面的麥克風。打開網格,選用圓角矩形工具,把圓角的直徑盡可能的設得大一些,比如現在我就是500,用“添加”模式以膠囊狀下半圓直徑為中心畫一個的麥克風支架。

繼續用“減去”模式再畫一個小1.5間隔單位的膠囊,因為網格的“吸附”功能,精確的完成這些都不叫事。

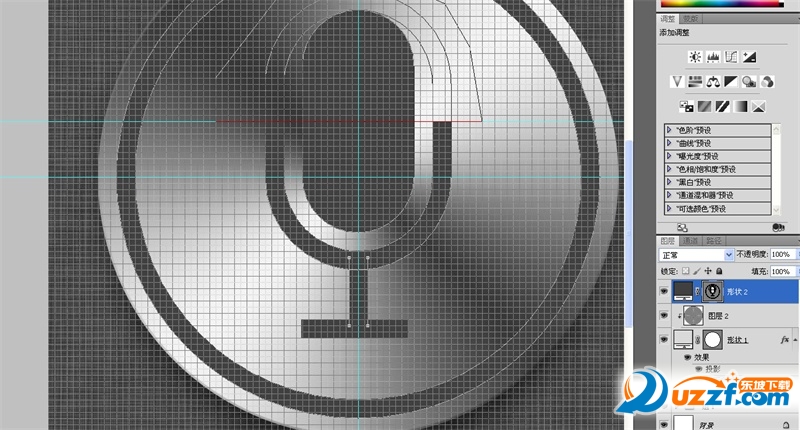
用鋼筆裁去上半部的膠囊。不要用矩形工具去裁剪,那樣會把外圍的圓環也破壞掉。

在裁斷的位置再布置一條參考線作為話筒的中心點。畫一個小1.5網格單位的膠囊作為麥克風的話筒。

還有下面的底座。

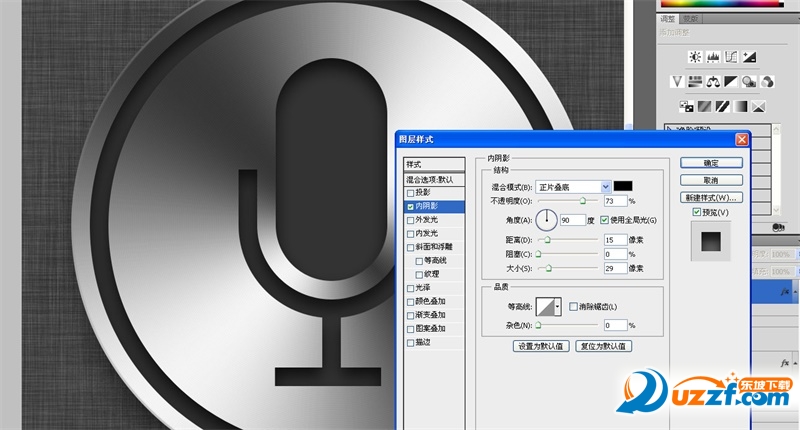
添加“內陰影”。

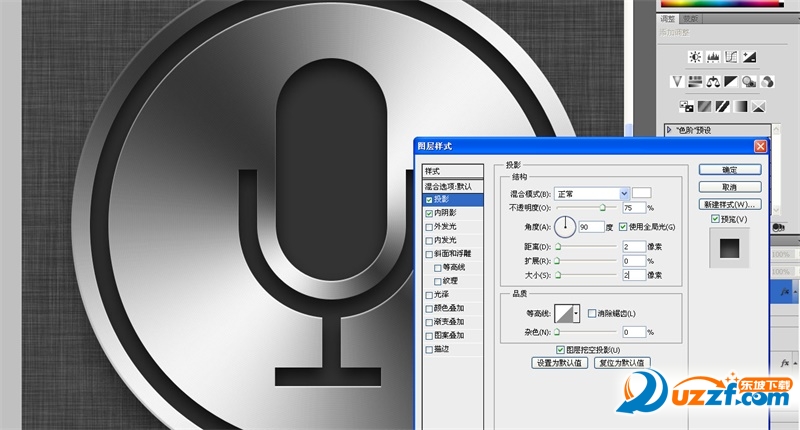
以及白色的投影~

用“創建”模式畫一個小于麥克風話筒半個單位間隔的膠囊。

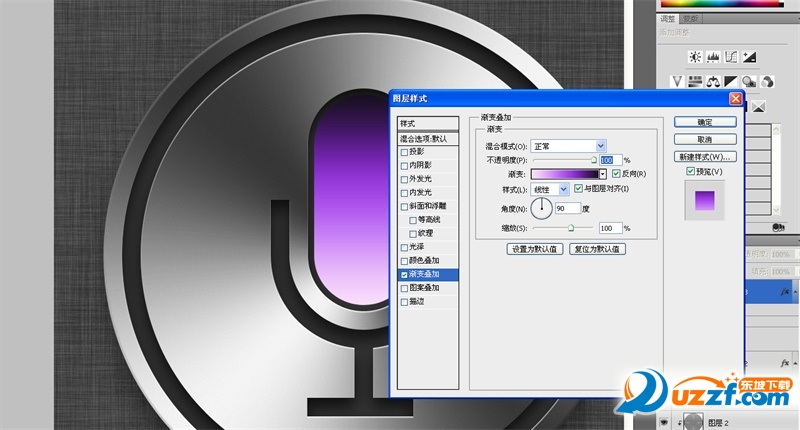
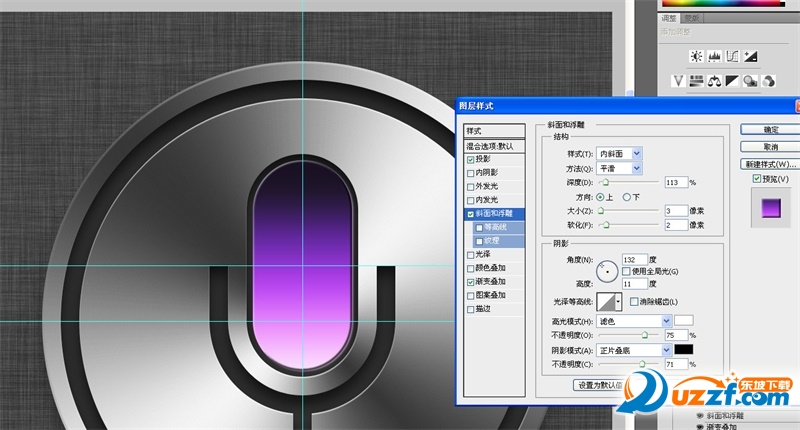
添加圖層樣式中的漸變。

淺粉色的投影。

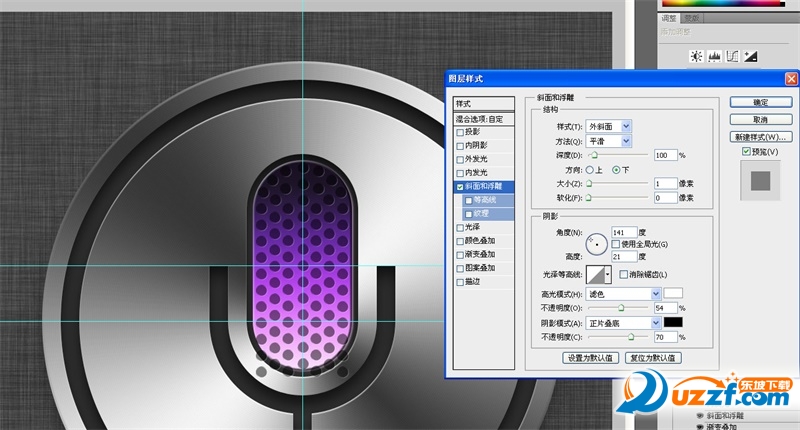
最后斜面浮雕是必須的,不過我選用外斜面。

畫一個25%灰色大小適中的圓形,ctrl+alt+t移動一段距離后,ctrl+shift+alt+t垂直方向復制一組。

橫向錯開一段距離復制一組。

繼續移動復制。

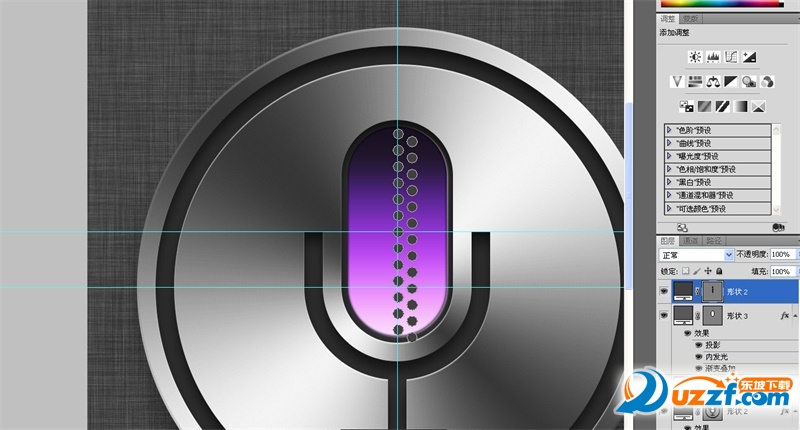
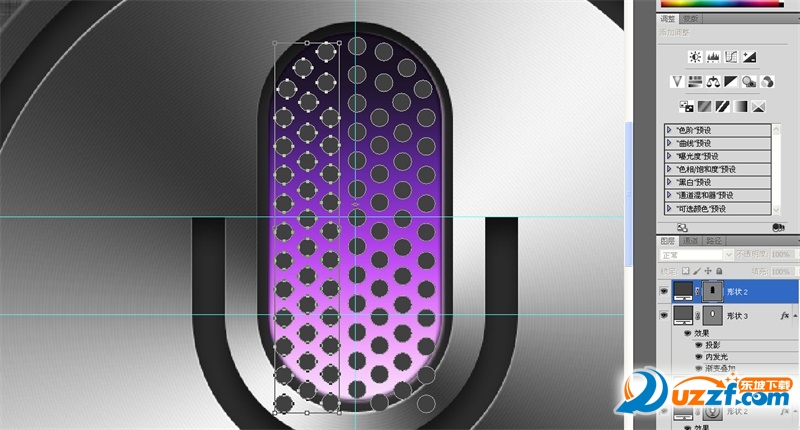
不用理會下面的鏤空孔,重新安排一下上面的鏤空孔的位置,多余的可以刪除掉,逐個移動位置不科學的孔,使它們位置符合話筒的半圓形。

框選右邊的三排鏤空。把中心點移到垂直參考線上水平復制。

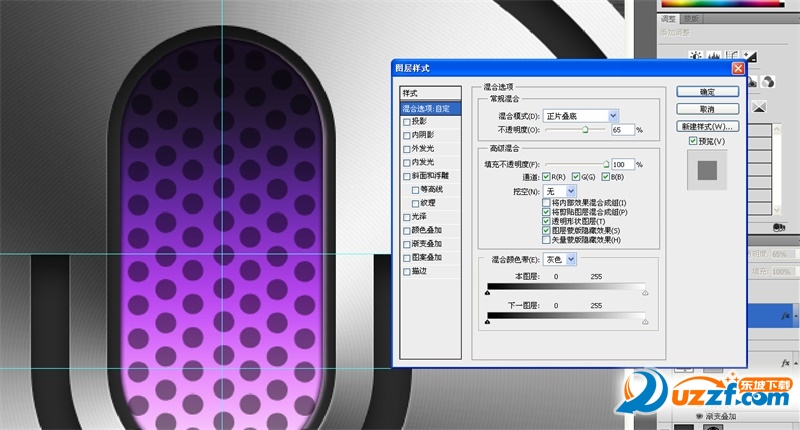
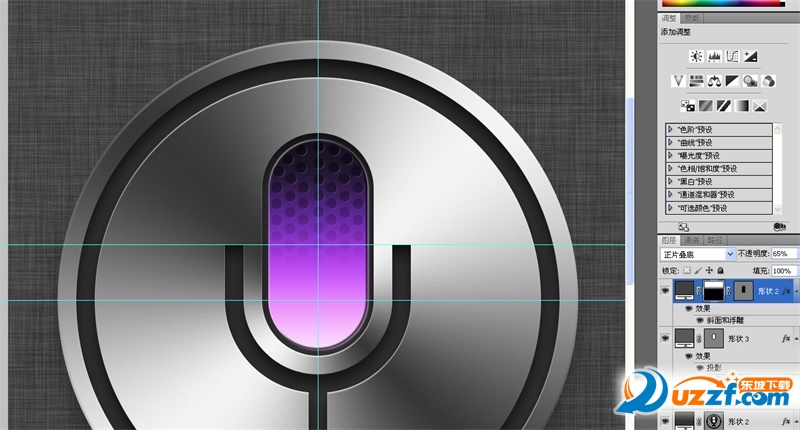
雙擊這個圓圈鏤空層,進入圖層樣式,把混合模式改為正片疊底,透明度調到65%左右。把“圖層蒙版隱藏效果”打鉤。

簡單的斜面浮雕。

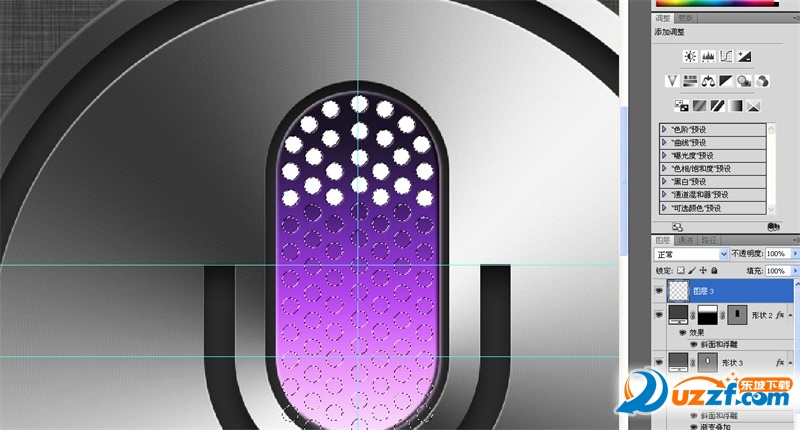
給這個鏤空層添加一個蒙版,讓下半部分漸隱。

新建一層,按ctrl點擊鏤空層的矢量蒙版獲得選區,用畫筆涂抹上面一小部分。

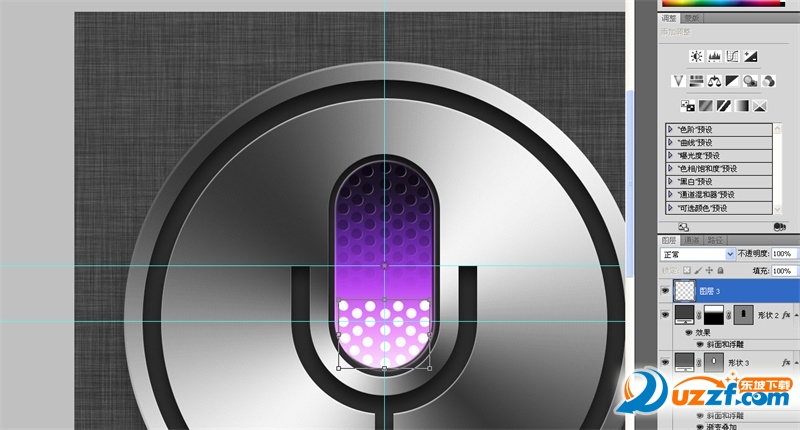
取消選區,ctrl+t自由變化,把中心點設在話筒的中心水平位置,垂直翻轉。

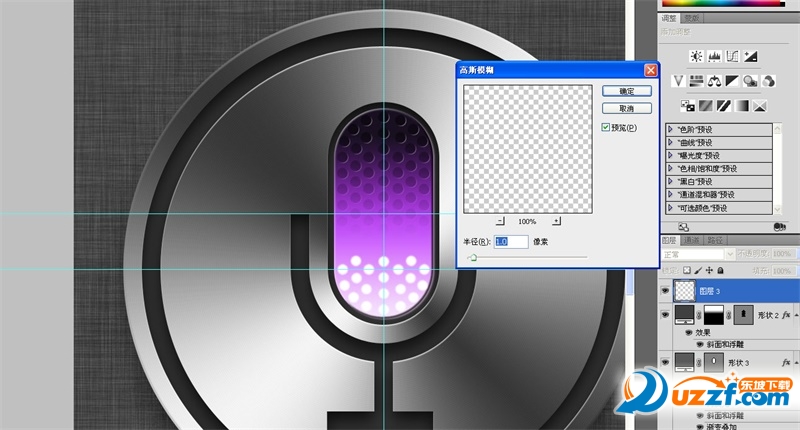
高斯模糊1.0,感覺不夠的話可以稍微增大這個數值。

漸漸調小畫筆的大小和硬度,在鏤空孔的位置點幾下,模擬燈光逐級減弱的效果。

新建一層,添加矢量蒙版,把下面的麥克風話筒的路徑復制進來,再用鋼筆刪去一部分,填充白色,減少透明度。模擬玻璃鏡面反光的效果。如果你覺得矢量蒙版麻煩的話完全可以用圖層蒙版。

最后一步,新建一層,用硬度為0的400像素大小的畫筆在中心位置點一下,把混合模式改為“濾色”,透明度調到50。

完成!


 下載
下載 
 下載
下載  下載
下載 

 下載
下載 
 下載
下載 
 下載
下載  下載
下載 
 下載
下載  下載
下載  下載
下載  下載
下載 
 下載
下載 
 下載
下載 
 下載
下載  下載
下載  下載
下載  喜歡
喜歡  頂
頂 難過
難過 囧
囧 圍觀
圍觀 無聊
無聊








 王者榮耀賬號惡
王者榮耀賬號惡 MARVEL Strike
MARVEL Strike  2017年10月手游
2017年10月手游 比官居一品好玩
比官居一品好玩