
更新:2022-02-15 10:15
大小:74.3M
下載地址掃描二維碼安裝到手機
 50%(10票)
50%(10票) 50%(10票)
50%(10票)


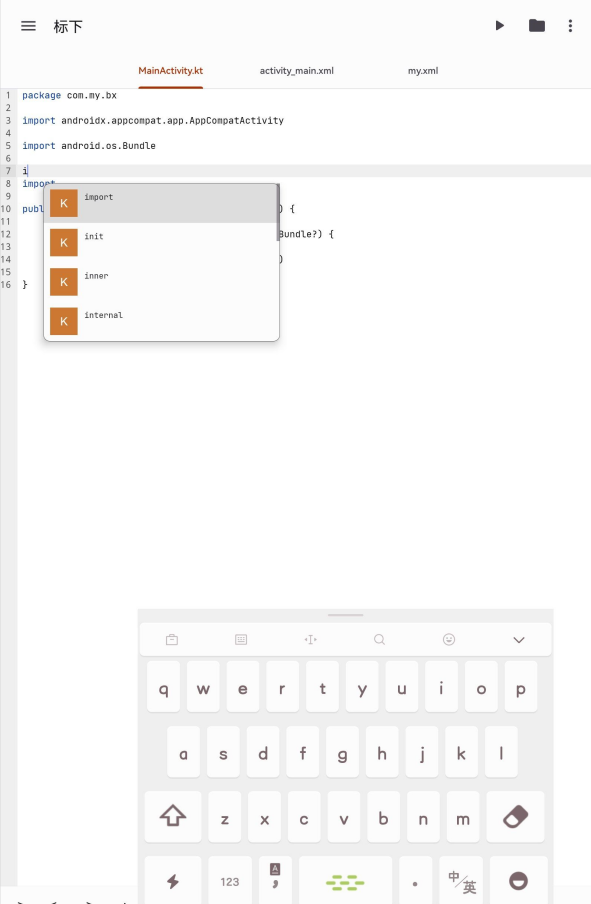
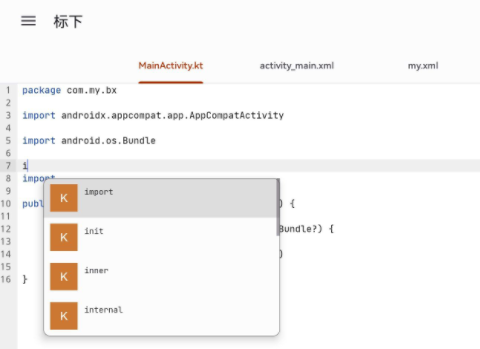
CodeAssist中文版這個版本是網友大神自己修改優化了的,支持中文,所以使用起來更加的便捷。

1.添加了中文(可能翻譯的不準確個別)
2.修復了幾點小錯誤
一.快捷鍵
1.
在Aptana中,你可以在文檔的任何位置用Alt+/激活智能提示。
當然你也可以把它替換成任何你想要的快捷鍵,就在菜單Window/Preferences/General/Keys,然后找到“Content Assist”這一項,修改它就可以了。
需要注意的是Ctrl+J已經被另一個功能(Incremental Find)占用了,如果你要用Ctrl+J的話,最好連帶替換。
2.
輸入選中的提示項的快截鍵是“Enter”而不是“Tab”,這點可能很多人都不太習慣。
二.自動完成括號、引號
無論是{}、()還是[],還有””,只要你輸入前半個后半個都是會自動鍵入的。
在字符串前面輸引號,另一個引號會自動加在字符串末尾,鼠標自動定位在末尾的引號之后。
三.函數參數提示
大家看圖就明白了。
四.無處不在的Tip
大家在輸入dom對象,函數,參數,css,html等等的時候都會不斷跳出包含各種提示信息的tip,我就不一一截圖了,大家使用中慢慢享受吧。
另外在任何位置你吧鼠標move on到某個對象上,都會跳出內容更為豐富的tip,甚至還包括 sample
五.支持第三方(自定義)框架
下面可是今天的重頭戲,請欣賞:
首先找到ASP.NET AJAX的教本庫,選擇后拖曳到Code Assist Profiles窗口內,
默認被添加到 Default Profile 下
然后建一個test.js,寫個函數看看
Wow,do you see that?ASP.NET AJAX庫里的東西全進來了!
新建的變量也進來了!
變量是“強類型”的哦!(請允許我借用這個詞)
新建的函數也照進不誤。
注:在這里我用了Default Profile,由于它是“全局”的,所以在你編輯任一文件時相關Assist都會有效。更好的方法是用Project來管理。不過這不在本文的討論范圍之內。
六.自動到轉到函數定義
讓我們把光標放到toString(O上,然后按F3看看
MicrosoftAjax.js被自動打開,并定位到“SysSStringBuilderStoString”。為了方便調試,beta版用了新的命名方式,使我們無法直接定位到函數定義。沒關系,把光標放到 “Sys$StringBuilder$toString” 再點一下F3
這下有了吧。
七.用ScriptDoc定制代碼輔助
給我們的concat函數加一點注釋,然后再看看提示出來的內容
ScriptDoc注釋也可以定義在和js文件同名的.sdoc文件內。
 下載
Adobe CC Express
58M /
下載
Adobe CC Express
58M /
小編簡評:AdobeCreat
 下載
七七醬同款櫻花校園模擬器聯機版(SAKURA SchoolSimulator)
248.2M /
下載
七七醬同款櫻花校園模擬器聯機版(SAKURA SchoolSimulator)
248.2M /
小編簡評:七七醬同款
 下載
恐懼巖上的地牢dungeons of dreadrock
78.0M /
下載
恐懼巖上的地牢dungeons of dreadrock
78.0M /
小編簡評:恐懼巖上的
 下載
海綿寶寶大鬧蟹堡王破解版
184.8M /
下載
海綿寶寶大鬧蟹堡王破解版
184.8M /
小編簡評:經典的童年
 下載
狂野西部牛仔騎馬(Horse Riding Simulator 2020)
95.4M /
下載
狂野西部牛仔騎馬(Horse Riding Simulator 2020)
95.4M /
小編簡評:狂野西部牛
 下載
Tailed Demon Slayer有尾的惡魔殺手
149.8M /
下載
Tailed Demon Slayer有尾的惡魔殺手
149.8M /
小編簡評:這個游戲,
 下載
心理大師英雄psy master hero
57.3M /
下載
心理大師英雄psy master hero
57.3M /
小編簡評:心理大師英
 下載
easy寫作軟件
28.8M /
下載
easy寫作軟件
28.8M /
小編簡評:一款很清爽
 下載
合并武器戰斗merge weapons fight
40.9M /
下載
合并武器戰斗merge weapons fight
40.9M /
小編簡評:合并武器戰
 應用商店(小米自帶)app
34.1M
4.39.0 官方版
應用商店(小米自帶)app
34.1M
4.39.0 官方版
 nubia應用中心最新版
15.9M
4.3.0.062814 官方手機版
nubia應用中心最新版
15.9M
4.3.0.062814 官方手機版
 雙開助手微分身版
16.2M
9.7.6 官方正式版
雙開助手微分身版
16.2M
9.7.6 官方正式版
 互傳vivo一鍵換機app
29.7M
6.2.13.1 官方最新版
互傳vivo一鍵換機app
29.7M
6.2.13.1 官方最新版
 華為應用市場2023最新版
51.1M
13.3.1.200 官方版
華為應用市場2023最新版
51.1M
13.3.1.200 官方版
 葫蘆俠最新版本
29.3M
v4.2.1.8.2 官方版
葫蘆俠最新版本
29.3M
v4.2.1.8.2 官方版
 q綁查詢手機號免費網站
4.2M
2.0 免費版
q綁查詢手機號免費網站
4.2M
2.0 免費版
 葫蘆俠最新版本
29.3M
v4.2.1.8.2 官方版
葫蘆俠最新版本
29.3M
v4.2.1.8.2 官方版
 p搜官網下載
6.7M
8.1 安卓版
p搜官網下載
6.7M
8.1 安卓版
 joiplay模擬器最新版
23.5M
1.20.023 中文版
joiplay模擬器最新版
23.5M
1.20.023 中文版
 q查手機號小工具
1.8M
1.35 手機版
q查手機號小工具
1.8M
1.35 手機版
 joiplay三件套漢化版
114.9M
1.01.701 官方版
joiplay三件套漢化版
114.9M
1.01.701 官方版
網友評論