
更新:2021-07-30 14:51
大小:24.3M
下載地址掃描二維碼安裝到手機(jī)
 50%(10票)
50%(10票) 50%(10票)
50%(10票)



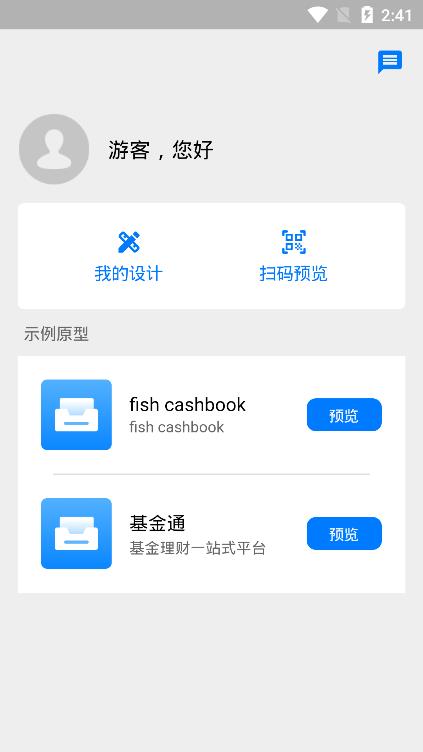
高保真原型設(shè)計軟件,賽百UI讓你的原型設(shè)計適配不同屏幕尺寸,適配矩形/異形屏,適配深色/淺色模式,適配多平臺原生特性,距離真實的APP只差數(shù)據(jù)。

賽百UI是一個針對手機(jī)應(yīng)用的高保真原型設(shè)計工具;
通過賽百UI制作的原型,實際上就是一個APP,完全以客戶端軟件原生效果來展示您的設(shè)計;
通過賽百UI制作的原型,支持多終端適配,您可以在不同屏幕尺寸大小的,不同的操作系統(tǒng)下來“運(yùn)行”您的原型設(shè)計。
元素位置適配
讓設(shè)計元素的位置能夠適應(yīng)不同尺寸的屏幕
元素大小適配
讓設(shè)計元素的大小能夠適應(yīng)不同尺寸的屏幕
元素組合適配
讓多個設(shè)計元素組合在一起后,也能適應(yīng)不同尺寸的屏幕
異形屏適配
讓原型設(shè)計在劉海屏,挖孔屏,水滴屏等異形屏中也能完美顯示
圖標(biāo)適配
內(nèi)置多種風(fēng)格免費(fèi)矢量圖標(biāo)庫
圖片資源適配
支持2x,3x,4x三種適配比例的圖片資源,原型在真機(jī)演示時自動匹配最優(yōu)圖片資源
通過賽百UI原型客戶端運(yùn)行原型
啟動賽百原型客戶端;
啟動掃一掃掃描運(yùn)行原型時彈出的二維碼即可;
使用賽百UI原型客戶端運(yùn)行原型可以獲得完整體驗;
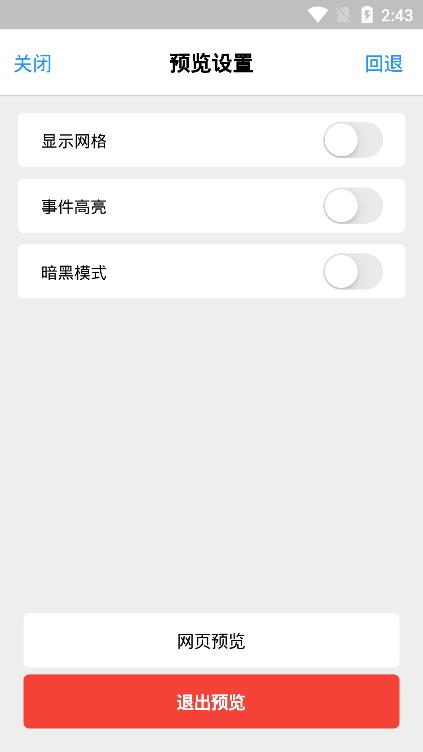
通過瀏覽器打開
直接在運(yùn)行原型彈窗上,點(diǎn)擊在瀏覽器中打開即可;
網(wǎng)頁會通過模擬當(dāng)前產(chǎn)品設(shè)置的默認(rèn)適配終端的屏幕進(jìn)行模擬演示;
原型設(shè)計將會通過HTML5的方式進(jìn)行實時渲染,模擬真機(jī)的演示效果;
通過移動端網(wǎng)頁運(yùn)行原型
打開手機(jī)自帶的拍照、微信、釘釘?shù)热魏沃С謷叽a的App;
掃描運(yùn)行原型時彈出的二維碼,即可通過移動端網(wǎng)頁來加載并運(yùn)行原型;
此種方式下,原型設(shè)計也是通過HTML5的方式進(jìn)行渲染,模擬真機(jī)的演示效果;
由于手機(jī)終端會啟動自帶瀏覽器或者對應(yīng)掃碼App內(nèi)置瀏覽器來加載并運(yùn)行原型,可能會出現(xiàn)與實際效果有所偏差的情況,如:出現(xiàn)雙導(dǎo)航欄,即瀏覽器自身的導(dǎo)航欄疊加原型設(shè)計中自定義的導(dǎo)航欄;
賽百原型設(shè)計之基本結(jié)構(gòu)通過版本結(jié)構(gòu)和資源結(jié)構(gòu)兩個維度來描述;
版本結(jié)構(gòu)
一個原型設(shè)計可以創(chuàng)建多個版本,一個原型設(shè)計可以有多個版本構(gòu)成;
可以指定其中的某個版本作為產(chǎn)品的默認(rèn)版本;
不同的版本之間采用單路順序演進(jìn)的方式;
版本之間的先后關(guān)系,通過版本號的大小來判斷,版本號越大,它在版本關(guān)系上就越靠后;
新的版本總是在上一個版本的基礎(chǔ)上進(jìn)行修改;在新版本上的修改,不會影響到老的版本;但是在老版本上的修改,會影響到新版本;
資源結(jié)構(gòu)
一個原型設(shè)計在資源結(jié)構(gòu)上可以分為:基礎(chǔ)數(shù)據(jù)、單頁設(shè)計資源、圖片資源等;
基礎(chǔ)數(shù)據(jù)
主要包括原型設(shè)計的產(chǎn)品名稱、描述、創(chuàng)建人信息、產(chǎn)品版本信息等基礎(chǔ)數(shù)據(jù);
單頁設(shè)計
單頁設(shè)計資源包括:頁面設(shè)計、組件設(shè)計和單元格模版設(shè)計 三種單頁設(shè)計資源類型;
頁面設(shè)計 頁面資源是原型設(shè)計中最重要的單頁設(shè)計資源,簡單的來說,一個原型設(shè)計就是一個或者多個頁面設(shè)計資源構(gòu)成;
組件設(shè)計 在進(jìn)行原型設(shè)計中,可以將經(jīng)常使用的一些元素或者元素的組合,抽象成組件,然后可以在不同的設(shè)計中個,對組件進(jìn)行引用。 如何添加自定義組件到你的設(shè)計
單元格模版設(shè)計
單元格模版是一種特殊類型的設(shè)計元素封裝,它必須配合列表視圖使用;
圖片資源
在設(shè)計中,為了讓設(shè)計更為美觀,經(jīng)常需要使用大量的圖片,作為背景圖、圖標(biāo)等;圖片資源的來源包括:
系統(tǒng)內(nèi)置圖標(biāo) (注:系統(tǒng)內(nèi)置圖標(biāo)資源為SVG矢量圖,在原型演示過程中,將會被轉(zhuǎn)換為png圖片); 如何添加內(nèi)置圖標(biāo)到你的設(shè)計
用戶上傳圖片
 下載
墨刀原型設(shè)計軟件(MockingBot)
79.9M /
下載
墨刀原型設(shè)計軟件(MockingBot)
79.9M /
小編簡評:墨刀是一款
 下載
原型設(shè)計軟件(Axure RP Pro)
58.6M /
下載
原型設(shè)計軟件(Axure RP Pro)
58.6M /
小編簡評:AxureRPPro
 下載
產(chǎn)品原型設(shè)計軟件(Balsamiq Mockups)
3.4M /
下載
產(chǎn)品原型設(shè)計軟件(Balsamiq Mockups)
3.4M /
小編簡評:給大家推薦
 下載
Axure RP Pro(快速產(chǎn)品原型設(shè)計軟件)
13.9M /
下載
Axure RP Pro(快速產(chǎn)品原型設(shè)計軟件)
13.9M /
小編簡評:親,{$soft
 下載
手機(jī)公積金app
91.5M /
下載
手機(jī)公積金app
91.5M /
小編簡評:手機(jī)公積金
 下載
廣發(fā)易淘金app手機(jī)版最新版
135.4M /
下載
廣發(fā)易淘金app手機(jī)版最新版
135.4M /
小編簡評:廣發(fā)證券易
 下載
嗨學(xué)網(wǎng)客戶端ios
231.9M /
下載
嗨學(xué)網(wǎng)客戶端ios
231.9M /
小編簡評:嗨學(xué)網(wǎng)客戶
 下載
暗黑齊天傳手機(jī)版
463.7M /
下載
暗黑齊天傳手機(jī)版
463.7M /
小編簡評:暗黑齊天傳
 下載
先鋒清理大師-手機(jī)管家app
20.6M /
下載
先鋒清理大師-手機(jī)管家app
20.6M /
小編簡評:先鋒清理大
 職校家園app
46.8M
v1.3.7 官方版
職校家園app
46.8M
v1.3.7 官方版
 浙政釘app下載
161.4M
2.13.52 官方安卓版
浙政釘app下載
161.4M
2.13.52 官方安卓版
 天翼云會議app
77.5M
1.5.8.15800 官方版
天翼云會議app
77.5M
1.5.8.15800 官方版
 騰訊會議app
100.6M
3.19.3.429 安卓官方版
騰訊會議app
100.6M
3.19.3.429 安卓官方版
 一起中學(xué)老師端
84.2M
6.3.0.1008 安卓最新版
一起中學(xué)老師端
84.2M
6.3.0.1008 安卓最新版
 騰訊文檔app下載安卓版
124.5M
3.0.1 最新版
騰訊文檔app下載安卓版
124.5M
3.0.1 最新版
 zoom官方免費(fèi)下載
260.3M
5.16.2.16495 最新版
zoom官方免費(fèi)下載
260.3M
5.16.2.16495 最新版
 易企秀設(shè)計
40.7M
5.29.1 安卓最新版
易企秀設(shè)計
40.7M
5.29.1 安卓最新版
 職校家園app
46.8M
v1.3.7 官方版
職校家園app
46.8M
v1.3.7 官方版
 要火社區(qū)app下載快手
2.7M
3.0 最新版
要火社區(qū)app下載快手
2.7M
3.0 最新版
 壓縮密碼破解大師Zipcraker
2.4M
6.3.0 最新版
壓縮密碼破解大師Zipcraker
2.4M
6.3.0 最新版
 內(nèi)蒙古移動申報
51.0M
2.5.1 最新版
內(nèi)蒙古移動申報
51.0M
2.5.1 最新版
網(wǎng)友評論