
更新:2017-12-18 11:3
大小:1.0M
下載地址掃描二維碼安裝到手機
 50%(10票)
50%(10票) 50%(10票)
50%(10票) Motion Ninja
Motion Ninja
 安卓仿ios圖標包
安卓仿ios圖標包
 音量控制面板app
音量控制面板app
 剪映國際版
剪映國際版




安卓仿ios10全套軟件,安卓的用戶可以率先體驗到ios10的效果,了這個app你也可以在安卓手機上玩ios桌面啦。
安卓仿ios10全套軟件

ios10手機風格
ios10壁紙
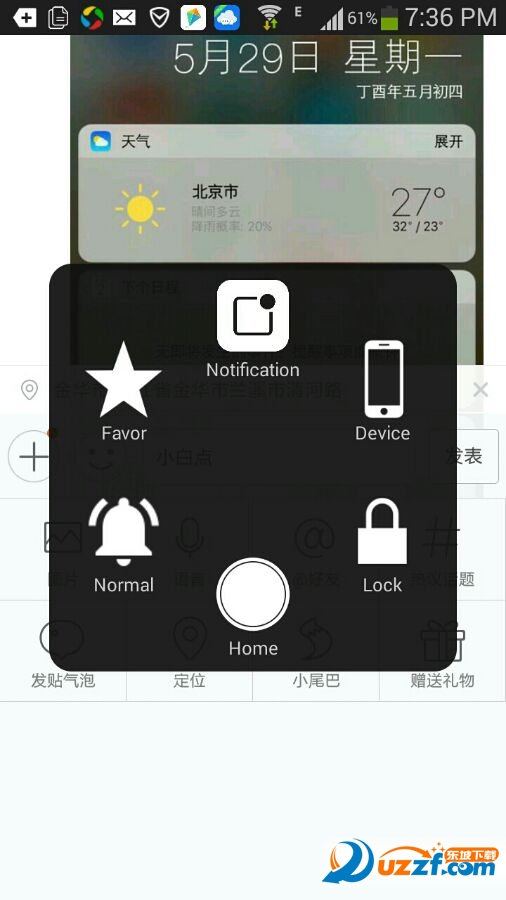
一鍵提升
圖標的通知
軟件小巧,不占內存
操作系統的風格
沒有卡住
易于設置壁紙
一鍵提升
免費,無廣告
應用程序排序
文件夾管理器
搜索應用程序或網頁
簡單的平穩快速
1、iOS 10控制中心整體功能設計 —— Auxo Legacy Edition+Roundification插件
2、iOS 10控制中心支持 3D Touch —— QuickCenter插件
3、iOS 10通知中心卡片式消息設計 —— NotificationCards插件
4、iOS 10通知中心壓感清除所有通知 —— 3D Touch to Clear Notifications插件
5、iOS 10新的通知插件 —— 3D Touch Notifications插件
6、iOS 10抬手喚醒功能 —— FaceOff 或 FaceDown插件
7、iOS 10相機應用的切換前后攝像頭按鈕位置 —— CamSwitchDown插件
8、iOS 10個人已讀回執功能 —— Selective Reading 插件
9、iOS 10時鐘應用夜間模式 —— Nightmode 或 Eclipse 3插件
10、iOS 10隱藏預裝應用 —— AppHide插件
言歸正傳此教程只針對720P的機油們480P無法達到
小白可能學不會 會反編譯的機油們可以試試
此效果要時間居中 信號居左 程序居右 網標分離 電量百分比同時達到
特別是電量百分比 要兩種電量百分比同時配合才能達到效果 一種是改smail文件 然后把高清電量圖片改為100 * 100大小
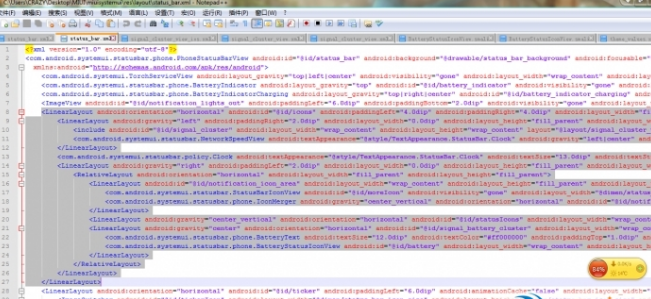
開始:首先反編譯MiuiSystemUI.apk找到RES /layout/ status_bar.xml
編輯
從第八行開始替換以下代碼替換到
<font><font><LinearLayout android:orientation="horizontal" android:id="@id/ticker" android:paddingLeft="6.0dip" android:animationCache="false" android:layout_width="fill_parent" android:layout_height="fill_parent"></font></font>
復制代碼
這行代碼的上面
現在給出替換代碼:
[hide]<LinearLayout android:orientation="horizontal" android:id="@id/icons" android:paddingLeft="4.0dip" android:paddingRight="4.0dip" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:gravity="left" android:paddingRight="2.0dip" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0">
<include android:id="@id/signal_cluster" android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/signal_cluster_view" />
<com.android.systemui.statusbar.NetworkSpeedView android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:gravity="left|center" android:id="@id/network_speed_view" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_marginRight="4.0dip" android:singleLine="true" />
</LinearLayout>
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textSize="13.0dip" android:textStyle="bold" android:gravity="center" android:id="@id/clock" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" />
<LinearLayout android:gravity="right" android:paddingLeft="2.0dip" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0">
<RelativeLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:id="@id/notification_icon_area" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toLeftOf="@id/statusIcons">
<com.android.systemui.statusbar.StatusBarIconView android:id="@id/moreIcon" android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" />
<com.android.systemui.statusbar.phone.IconMerger android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/notificationIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" />
</LinearLayout>
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/statusIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toLeftOf="@id/signal_battery_cluster" />
<LinearLayout android:gravity="center" android:orientation="horizontal" android:id="@id/signal_battery_cluster" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentRight="true">
<com.android.systemui.statusbar.phone.BatteryText android:textSize="12.0dip" android:textColor="#ff000000" android:paddingTop="1.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<com.android.systemui.statusbar.phone.BatteryStatusIconView android:id="@id/battery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="center" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>[/hide]
復制代碼
對其 保存對其效果:

還有一步
搜索MiuiSystemUI\smali\com\android\systemui\statusbar\phone\BatteryStatusIconView.smali
編輯 搜索const/16 v5, 0x32
將32改為64 保存
 下載
iOS7Launcher
2.8M /
下載
iOS7Launcher
2.8M /
小編簡評:其實在現在
 下載
ios10桌面啟動器最新版
1.1M /
下載
ios10桌面啟動器最新版
1.1M /
小編簡評:ios10現在已
 下載
Ghost文件修改查看器(Ghost Explorer)
945KB /
下載
Ghost文件修改查看器(Ghost Explorer)
945KB /
小編簡評:可以讀取GH
 下載
OS9桌面HD
1.0M /
下載
OS9桌面HD
1.0M /
小編簡評:安卓仿ios1
 下載
Adobe Photoshop CS簡體中文版
150.4M /
下載
Adobe Photoshop CS簡體中文版
150.4M /
小編簡評:photoshop8
 下載
Photoshop CS 注冊機
53KB /
下載
Photoshop CS 注冊機
53KB /
小編簡評:直接運行可
 下載
多國時鐘升級軟件(Microsoft Chinese Date & Time )
55KB /
下載
多國時鐘升級軟件(Microsoft Chinese Date & Time )
55KB /
小編簡評:Microsoft
 下載
騰訊QQ2010
24M /
下載
騰訊QQ2010
24M /
小編簡評:
 下載
Easy CD-DA Extractor Professional 12.0.4 Build 1 中文特別版
6.4M /
下載
Easy CD-DA Extractor Professional 12.0.4 Build 1 中文特別版
6.4M /
小編簡評: Ea
 圖圖寵物app
85.4M
3.0.1 安卓版
圖圖寵物app
85.4M
3.0.1 安卓版
 高考倒計時軟件
66.5M
4.2.8官方最新版
高考倒計時軟件
66.5M
4.2.8官方最新版
 人工桌面yoyo鹿鳴(N0va Desktop)
319.4M
2.2.1.40 互動版
人工桌面yoyo鹿鳴(N0va Desktop)
319.4M
2.2.1.40 互動版
 火螢視頻壁紙手機版
47.1M
10.2.3 官方安卓版
火螢視頻壁紙手機版
47.1M
10.2.3 官方安卓版
 獸耳助手/獸耳桌面正式版
50.4M
3.3.5 官網最新版
獸耳助手/獸耳桌面正式版
50.4M
3.3.5 官網最新版
 小妖精美化app
44.4M
5.4.5.001 經典版
小妖精美化app
44.4M
5.4.5.001 經典版
 王者榮耀壁紙文件(壁紙引擎)
92.1M
2.3.0 最新版
王者榮耀壁紙文件(壁紙引擎)
92.1M
2.3.0 最新版
 麻匪壁紙王者榮耀系列高清動態版
73.8M
聚合版
麻匪壁紙王者榮耀系列高清動態版
73.8M
聚合版
 壁紙引擎庫軟件(Wallpaper Engine)手機版
92.1M
2.3.0 最新版
壁紙引擎庫軟件(Wallpaper Engine)手機版
92.1M
2.3.0 最新版
 wallpaper原神壁紙資源(壁紙引擎)
91.1M
2.2.15 最新版
wallpaper原神壁紙資源(壁紙引擎)
91.1M
2.2.15 最新版
 wallpaper麻匪壁紙引擎
92.1M
2.3.0 最新版
wallpaper麻匪壁紙引擎
92.1M
2.3.0 最新版
 麻匪壁紙王者榮耀資源包
92.1M
2.3.0 最新版
麻匪壁紙王者榮耀資源包
92.1M
2.3.0 最新版
網友評論