對于開發網頁的程序員,說多了都是淚啊,總是要有大量的代碼要加入,可是現在有了易網頁,就能讓你減少哪些代碼量,讓你能更快的完成任務。
中文可視化網頁軟件怎么用
易網頁軟件使用方法
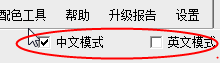
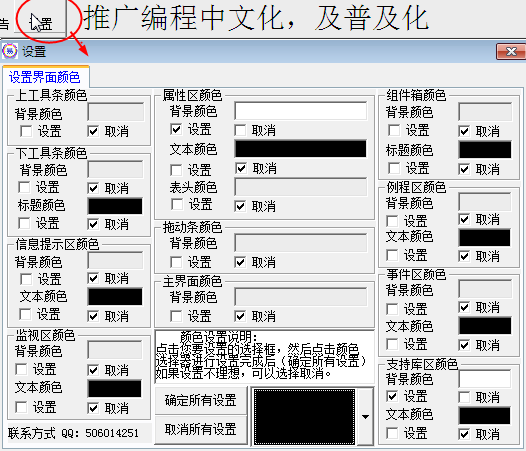
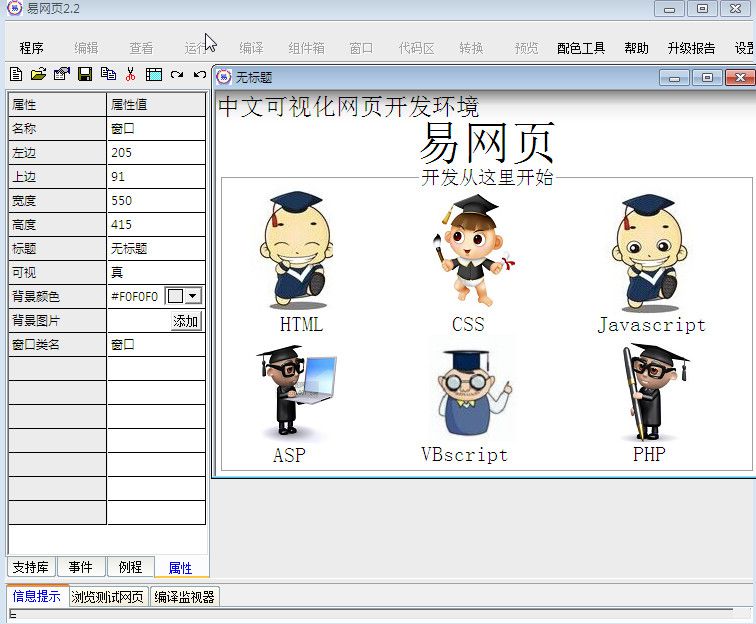
1、進入界面之后,先選擇“中文模式”,然后在選擇“設置”,先進行這樣的設置軟件


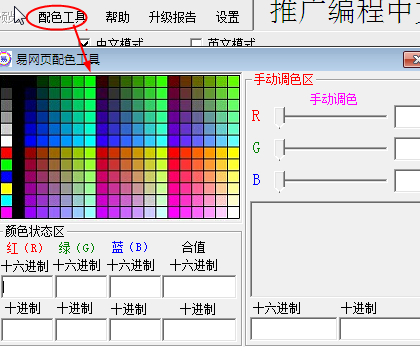
2、選擇“配色工具”,是等會給編碼的那區別開來

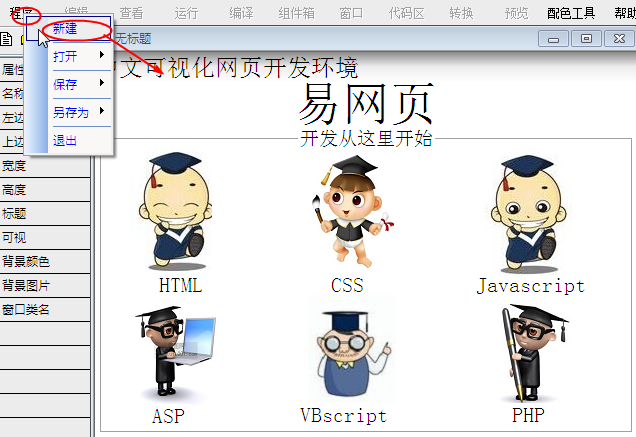
3、這時選擇程序里面的“新建”,在里面選擇你要寫的那些程序類型

4、這時就可以在下面輸入自己的信息。

中文可視化網頁網頁2.2更新內容
1 修復了PHP模式下,第一次創建后,再次新建不會清空當前代碼的BUG。
2 修復了編輯框組件第一次保存后,再次打開,控制 寬度,高度,的代碼丟失的BUG。
3 修復了編輯框組件在英文模式下,方式,為多行的時候,列數,行數為0或為空的BUG。
4 編輯框組件實現了單行模式下換行輸入多行內容的時候強制切換為單行模式,不換行的時候自動回復多行模式。
5 重寫了HTML轉換層,取消了數據庫模式,采用了嵌入式,轉換效率提高了很多.
6 實現了一行多條件可以編譯,解除了以前的限制,列如 ""的限制,不能以行多條件的限制,解決了自由編寫限制
7 IDE實現了的畫組件的時候屏幕刷新的BUG。
8 解決了IDE有時候,偶爾會出現自動畫的BUG。
9 修復了IDE畫組件的時候,跟點擊組件的時候出現的焦點小方塊在點擊的時候移動2個像素的BUG。
10 修復了標簽組件點擊的時候移動1個像素的BUG。
11 所有的組件都加入了,在拖地焦點小方塊的時候,屬性欄里面顯示動態。
12 重新設計項目創建窗口,并且修復了,保存后的文件,例程文件,在沒有創建項目之前打開后,不能操作屬性的BU
13 增加了Javascript ,ASP,VBscript,PHP,項目,中文模式,英文模式下,都加入了在編譯的時候,編譯監視器里面提示。
14 修復了表格組件保存的文件,再次打開后丟失,列寬,行高,數據不夠的BUG。
15 實現了在用中文寫代碼的時候因為,大小寫,全角符號,造成的要頻繁切換大小寫按鍵麻煩的問題,現在可以自由的寫,
不管用什么符號,IDE可以自動識別轉換,提高了寫代碼的速度。
16 修復了標簽組件,按鈕組件,播放器組件,保存后的文件再次打開后讀取錯誤的BUG。
17 修改了部分支持庫名稱,修復了一些支持庫文檔不提示的BUG。
18 增加了大量的css屬性值,說明文檔更值名稱,并且漢化了css的值。
19 優化了,支持庫文檔打開慢的問題。
20 解決了css模式下中文值跟一些條件出現亂碼的問題,并且修復了css模式下,保持的文件,在沒有創建css項目,跟例程,再次打開后沒有語法高亮的BUG。
21 CSS增加了聲音類型屬性,里面包括多個屬性 并且漢化了。
- PC官方版
- 安卓官方手機版
- IOS官方手機版













 Apifox(Api調試管理工具)2.1.29.1 綠色版
Apifox(Api調試管理工具)2.1.29.1 綠色版
 小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費版
小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby運行環境)3.0.2 官方版
Ruby3.0(ruby運行環境)3.0.2 官方版
 gcc編譯器( MinGW-w64 9.0.0綠色版)免費下載
gcc編譯器( MinGW-w64 9.0.0綠色版)免費下載
 寶玉編輯助手0.0.05新版
寶玉編輯助手0.0.05新版
 火花編程軟件2.7.2 官方pc版
火花編程軟件2.7.2 官方pc版
 猿編程少兒班客戶端3.1.1 官方版
猿編程少兒班客戶端3.1.1 官方版
 Restorator 2009中文版單文件漢化版
Restorator 2009中文版單文件漢化版
 十六進制閱讀小工具
十六進制閱讀小工具
 IT碼農工具軟件1.0 中文免費版
IT碼農工具軟件1.0 中文免費版
 python爬蟲實戰入門教程pdf免費版
python爬蟲實戰入門教程pdf免費版
 Postman Canary(網頁調試軟件)官方版7.32.0綠色免費版
Postman Canary(網頁調試軟件)官方版7.32.0綠色免費版
 大耳猴少兒編程客戶端1.1.2 官方免費版
大耳猴少兒編程客戶端1.1.2 官方免費版
 excel批量sql語句(通過excel構建sql工具)1.0 免費版
excel批量sql語句(通過excel構建sql工具)1.0 免費版
 軟件添加彈窗和網址工具1.0 中文免費版
軟件添加彈窗和網址工具1.0 中文免費版
 天霸編程助手2.1 單文件中文版
天霸編程助手2.1 單文件中文版
 ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
 VBA代碼助手3.3.3.1官方版
VBA代碼助手3.3.3.1官方版
 Node.js開發實戰教程百度云完整版【36課】
Node.js開發實戰教程百度云完整版【36課】
 猿編程電腦端3.9.1.347 官方PC版
猿編程電腦端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可視化編輯器1.2 簡體中文免費版
WxPython中文可視化編輯器1.2 簡體中文免費版
 Python代碼生成器1.0 中文免費版
Python代碼生成器1.0 中文免費版
 C語言代碼實例助手1.0 免費版
C語言代碼實例助手1.0 免費版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021電子版最新版
C++ Primer Plus 2021電子版最新版
 notepad++7.8.2 中文免費版
notepad++7.8.2 中文免費版
 wpe pro Alpha 0.9a 中文綠色版
wpe pro Alpha 0.9a 中文綠色版




 JAVA運行環境(jre8 64位)1.8.0_65 官網最新
JAVA運行環境(jre8 64位)1.8.0_65 官網最新 jdk1.8 32位下載1.8.0.25 官方最新版
jdk1.8 32位下載1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下載(DEV-C++)5.9.2 多語安裝免費版
dev c++下載(DEV-C++)5.9.2 多語安裝免費版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件編輯器(CFF Explorer)7.9 中文單
exe/dll文件編輯器(CFF Explorer)7.9 中文單 富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V
富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1