域名轉向就是將一個域轉到一個特定的網址,通常我們的做法就是,1,首先進入域名管理后臺,找到域名解析管理。2,在域名解析管理后臺,你需要添加一個URL轉發記錄。3,轉發地址就填上第二個網址就可以了。但是今天給您提供的是一個無需這么復雜的工具,這個工具只能針對于本地,將你在瀏覽品地所輸入的域直接跳到另外的地址,實際上就是相當于host功能一樣的。
免費域名轉向工具(逆緣全局域名轉向工具)使用方法
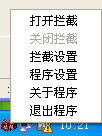
1、程序運行后無界面,右鍵彈出托盤菜單。。。

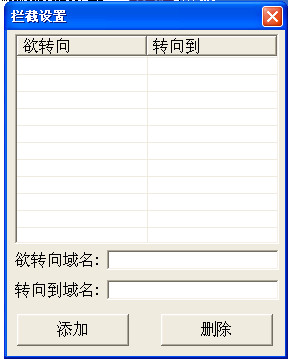
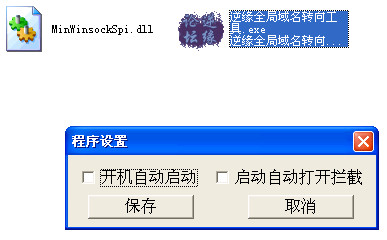
2、選擇相對應的功能即可。
域名轉向即將一個域名指向到另外一個已存在的站點,英文稱為“URL FORWARDING”。域名轉向也稱為url跳轉。域名轉向的網址可能是比較復雜難記的,所以用一個易記的域名重新轉向它,便于用戶訪問。域名轉向服務尤其對于擁有一個主網站并同時擁有多個域名的用戶比較適用,通過域名轉向服務,您就可以輕松實現多個域名指向一個網站或網站子目錄了;另外,通過域名轉向服務,可以方便的實現將您的中文域名,設置自動轉發到您的英文域名主站點。
如何取消域名轉向
如果您需要取消以前的域名轉向設置而并非修改域名轉向的目標地址,則只需對此域名正常的設置域名解析,原域名轉向設置就自動失效。即登錄會員專區-域名管理點擊您希望域名轉向的域名-域名管理及服務-域名解析-填寫好您希望設置的各項記錄對應的IP地址,提交確認即可,設置后一般6-12小時生效,請您耐心等待。
域名轉向代碼
不隱藏轉向之后的地址 代碼一
------------------------------------------------------------------------------
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<title></title>
</head>
<body>
<form name=loading>
<P align=center><FONT face=Arial color=#0066ff size=2>loading...</FONT> <INPUT
style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-WEIGHT: bolder; PADDING-BOTTOM: 0px; COLOR: #0066ff; BORDER-TOP-style: none; PADDING-TOP: 0px; FONT-FAMILY: Arial; BORDER-RIGHT-style: none; BORDER-LEFT-style: none; BACKGROUND-COLOR: white; BORDER-BOTTOM-style: none"
size=46 name=chart> <BR><INPUT
style="BORDER-RIGHT: medium none; BORDER-TOP: medium none; BORDER-LEFT: medium none; COLOR: #0066ff; BORDER-BOTTOM: medium none; TEXT-ALIGN: center"
size=47 name=percent>
<SCRIPT>
var bar=0
var line="||"
var amount="||"
count()
function count(){
bar=bar+2
amount =amount + line
document.loading.chart.value=amount
document.loading.percent.value=bar+"%"
if (bar<99)
{setTimeout("count()",100);}
else
{window.location = "將這里改成要轉入的網址";}
}</SCRIPT>
</P></form>
</body>
</html>
-------------------------------------------------------------------------------
不隱藏轉向之后的地址 代碼二
-------------------------------------------------------------------------------
<html>
<body>
<script language="javascript">
<!--
function goToURL() { //v2.0
for (var i=0; i< (goToURL.arguments.length - 1); i+=2) //with arg pairs
eval(goToURL.arguments+".location='"+goToURL.arguments[i+1]+"'");
document.returnvalue = false;
}
//-->
</script>
<body bgcolor="#FFFFFF" onLoad="goToURL('parent','將這里改成要轉入的網址');return document.returnvalue">
</body>
</html>
-------------------------------------------------------------------------------
不隱藏轉向之后的地址 代碼三
-------------------------------------------------------------------------------
<html>
<head>
<meta http-equiv="Content-Language" content="zh-CN">
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<title></title>
</head>
<SCRIPT LANGUAGE="javascript">
<!-- Start Code
var ver = navigator.appVersion;
if (ver.indexOf("MSIE") != -1)
{
window.location.href="將這里改成要轉入的網址"
}else
window.location.href="將這里改成要轉入的網址"
// End Code -->
</SCRIPT>
</html>
-------------------------------------------------------------------------------
不隱藏轉向之后的地址 代碼四
-------------------------------------------------------------------------------
<html>
<head>
<meta http-equiv="Content-Language" content="zh-CN">
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<title></title>
</head>
<body>
<meta http-equiv="refresh" content="0.1;url=將這里改成要轉入的網址">
</body>
</html>
-------------------------------------------------------------------------------
可隱藏轉向之后的地址
-------------------------------------------------------------------------------
<html>
<head>
<meta http-equiv="Content-Language" content="zh-CN">
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<title></title>
</head>
<frameset framespacing="0" border="0" rows="0" frameborder="0">
<frame name="main" src="將這里改成要轉入的網址" scrolling="auto" noresize>
</frameset>
</html>
- PC官方版
- 安卓官方手機版
- IOS官方手機版

















 鮮牛網游加速器4.6.6.2 電腦版
鮮牛網游加速器4.6.6.2 電腦版
 cFosSpeed破解版12.50.2525 中文免費版
cFosSpeed破解版12.50.2525 中文免費版
 奇游電競加速器6.4.3 官方最新版
奇游電競加速器6.4.3 官方最新版
 網易UU網游加速器(可免費加速steam)4.45.0 官方最新版
網易UU網游加速器(可免費加速steam)4.45.0 官方最新版
 besttrace電腦版3.9.1.0 官方版
besttrace電腦版3.9.1.0 官方版
 谷歌訪問助手(Google Helper插件)2.6.2 官方版
谷歌訪問助手(Google Helper插件)2.6.2 官方版
 speedtest網絡測速軟件1.8.156.1 單文件版
speedtest網絡測速軟件1.8.156.1 單文件版
 systemview通信系統仿真軟件5.0 免費版
systemview通信系統仿真軟件5.0 免費版
 Windows U-Finder2.1.4 廠商免費版
Windows U-Finder2.1.4 廠商免費版
 水星MWU300T WPS安裝程序1.0 官方安裝版
水星MWU300T WPS安裝程序1.0 官方安裝版
 綠聯HDMI矩陣 RS232上位機軟件1.10.01 綠色官方版
綠聯HDMI矩陣 RS232上位機軟件1.10.01 綠色官方版
 綠聯云智能云存儲pc版2.4.0.1915 一鍵安裝版
綠聯云智能云存儲pc版2.4.0.1915 一鍵安裝版
 cFosSpeed網絡流量優化軟件12.00.2512 免序列號去試用限制版
cFosSpeed網絡流量優化軟件12.00.2512 免序列號去試用限制版
 IP監測微信提醒工具(IPMonitor)2.0 免費版
IP監測微信提醒工具(IPMonitor)2.0 免費版
 新華三模擬器HCL2.1.2 最新版
新華三模擬器HCL2.1.2 最新版
 佛山職業技術學院校園網登錄軟件0.2 破解版
佛山職業技術學院校園網登錄軟件0.2 破解版
 局域網ip自動分配工具(運維/技術人員IP配置工具)1.1 單文件免費版
局域網ip自動分配工具(運維/技術人員IP配置工具)1.1 單文件免費版
 聯想網課助手2.1.2 中文免費版
聯想網課助手2.1.2 中文免費版
 Exchang恢復軟件(Shoviv Exchange Recovery Manager)19.11 英文特別版
Exchang恢復軟件(Shoviv Exchange Recovery Manager)19.11 英文特別版
 Win10熱點開機自啟工具1.0 中文免費版
Win10熱點開機自啟工具1.0 中文免費版
 HS8145C5獲取超級密碼工具集合3 in 1 中文免費版
HS8145C5獲取超級密碼工具集合3 in 1 中文免費版
 騰訊微云pc版5.2.1282 官方最新版
騰訊微云pc版5.2.1282 官方最新版
 愛站工具包(愛站seo工具包)1.11.25.0 最新破解版
愛站工具包(愛站seo工具包)1.11.25.0 最新破解版
 電信寬帶上網助手9.5.2101.1318 官方版
電信寬帶上網助手9.5.2101.1318 官方版
 獵豹免費wifi電腦版5.1 校園版
獵豹免費wifi電腦版5.1 校園版
 聯想滑塊驗證助手1.1 單文件免費版
聯想滑塊驗證助手1.1 單文件免費版
 指定硬件廠商MAC地址生成工具1.0 中文免費版
指定硬件廠商MAC地址生成工具1.0 中文免費版
 ER系列路由器ISP數據庫文件1.6版本
ER系列路由器ISP數據庫文件1.6版本
 TP-LINK Web網管交換機客戶端應用程序1.0.3 官網免費版
TP-LINK Web網管交換機客戶端應用程序1.0.3 官網免費版
 華為配置加解密工具1.0 簡體中文版
華為配置加解密工具1.0 簡體中文版
 全新 NETGEAR 網件精靈2.4.62 官方中文版
全新 NETGEAR 網件精靈2.4.62 官方中文版
 360隨身wifi軟件pc端
360隨身wifi軟件pc端
 快牙電腦版2.8.0.0 官方最新版
快牙電腦版2.8.0.0 官方最新版
 愛微幫媒體版客戶端2.16 官方最新版
愛微幫媒體版客戶端2.16 官方最新版
 蒲公英WiFi電腦端2.0.3官方版
蒲公英WiFi電腦端2.0.3官方版
 WiFi共享大師3.0.0.6 官方最新版
WiFi共享大師3.0.0.6 官方最新版
 360三代搶票神器(360搶票王軟件)8.1.1.156官方正式版【2017】
360三代搶票神器(360搶票王軟件)8.1.1.156官方正式版【2017】
 青青草原WiFi電腦版5.2 免費版
青青草原WiFi電腦版5.2 免費版





 TFTP全自動智能路由刷固件軟件1.688 官網最
TFTP全自動智能路由刷固件軟件1.688 官網最 IP管理專家(局域網管理工具)V4.0 簡體中文版
IP管理專家(局域網管理工具)V4.0 簡體中文版 內網地址檢測工具(局域網地址檢測器)1.6 中
內網地址檢測工具(局域網地址檢測器)1.6 中 淘寶圖片抓取工具1.1 綠色免費版 【2015】
淘寶圖片抓取工具1.1 綠色免費版 【2015】 種子搜索神器(p2psearcher)7.0.8 綠色免安
種子搜索神器(p2psearcher)7.0.8 綠色免安 HCE300系列磁卡寫卡軟件2.3 中文免費版
HCE300系列磁卡寫卡軟件2.3 中文免費版 萬能搜索器(能搜索百度屏蔽的資源)中文綠色
萬能搜索器(能搜索百度屏蔽的資源)中文綠色 伽卡他卡學生端終結者1.0 綠色版
伽卡他卡學生端終結者1.0 綠色版 華為ONT維修使能工具2.0 簡體中文免費版
華為ONT維修使能工具2.0 簡體中文免費版