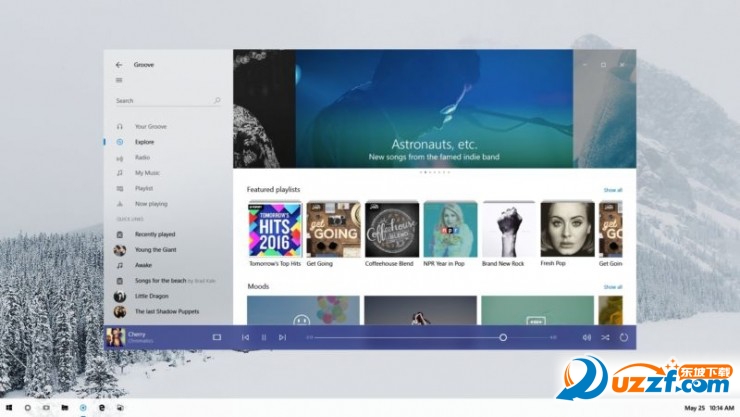
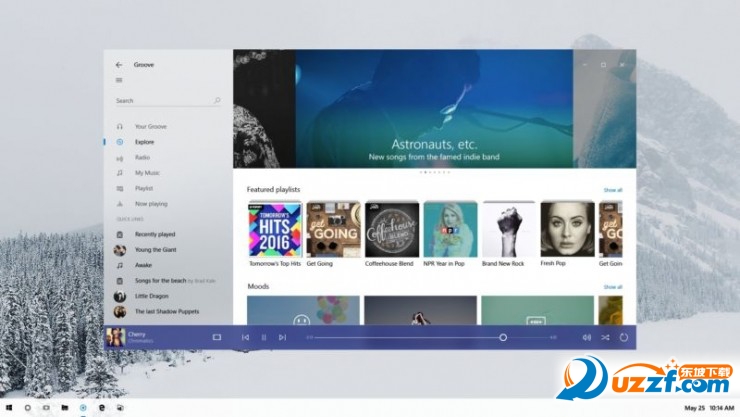
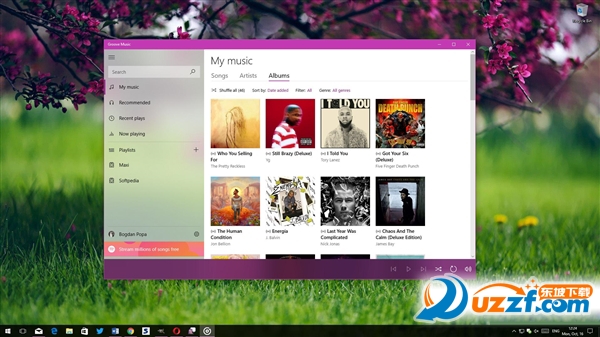
Win10 Fluent Design System,在10月17日推送的Win10創意者更新秋季版中,應用采用Fluent流暢設計的特效,包括Fluent Design的觸摸,表現最好的是Groove Music。快來體驗一下吧!
加入Fluent Design system(流暢設計體系)效果

fluent design system特色介紹
微軟將這套全新的設計語言名為 Fluent Design System(流暢設計體系),該體系共有五大核心元素,包括Light(光感)、Depth(深度)、Motion(動畫)、Material(材質)和 Scale(縮放)。
Light(光感)
對電影人來說,演員、道具都不是最重要的,想拍出攝人心魄的震撼畫面,首先要懂如何用光。在設計中,光的重要性也不言而喻,UI 的明暗程度甚至會改變用戶的感知。Belfiore 表示,新的 Light 元素可以創造良好的氛圍,讓應用有一種空間概念。除此之外,在設計交互菜單和應用界面時,光的應用也能吸引用戶的注意力,發光的按鈕就能引導用戶輕松上手一款應用或提示應用的亮點功能所在。
Depth(深度)
微軟的 UI 設計經歷過多個階段,先是經典的灰色界面配枯燥的菜單,隨后它們搞出了 Metro 設計語言,但無論怎么變化,微軟向用戶呈現信息和工具時主要還是依賴那些無聊的平面設計。有了全新的流場設計體系,微軟將在范式上做一次大變革。
與傳統的微軟味 UI 相比,Build 大會上展示的新 UI 讓我們見識了微軟的巨大進步,通過放大或伸縮的動作,一些重要的事項會放大呈現在用戶面前,造成一種深度變化的錯覺。借助 Depth 元素,UI 會呈現出物理環境的變化,這樣能減少審美疲勞,大幅提高用戶黏性。
Motion(動畫)
過場動畫是 UI 參與感的評判標準之一,Motion 元素的加入將為用戶提供更多好看且互動性十足的動畫,這樣就能更好地吸引用戶注意力。Belfiore 將 Motion 元素的應用比作演員用動作引導觀眾進入故事一樣。“Motion 元素有特殊的魔力,它能讓我們的體驗完全活過來。”他說道。“同時,它還能輕松的引導用戶從一個任務過渡到下一個。”微軟此前在 Xbox One 中嘗試過這種更加動態和亮色系的過渡動畫,結果顯示這種設計很快就能吸引用戶的注意,同時提升用戶參與的欲望。
Material(材質)
與其他流暢設計體系的元素類似,Material 也是對 Windows 傳統視覺風格的無情嘲笑。傳統的微軟 UI 功能區確實能完成不少功能,但它與物理世界沒有任何聯系。Belfiore 認為要想讓用戶愛上 Windows 應用設計,就必須去模仿現實世界中各種物質的質感。
“我們希望在設計中加入更多類似的元素,質感非常重要。”Belfiore 說道。“這樣就能吸引用戶去觸碰,去加入整個交互過程。”看起來簡單,做起來并不容易,因為最新的 Fall Creator Update 加入了更棒的語音控制、觸控交互和觸控筆輸入等功能,如何吸引用戶用新功能完成交互是設計師必須要考慮的。
Scale(縮放)
微軟全新設計語言的大多數功能是為傳統計算環境服務的,其目的是讓用戶能用各種周邊和配件完成交互,但 Scale 元素卻顯得與眾不同。在這個元素上,微軟押注了自己的未來。對數字物體的縮放是 3D 交互界面和 VR/AR 時代的必備功能。
在電腦顯示器上看起來較為合適的物體放在 AR 或 VR 頭戴設備中觀看,可能就會變得過大或過小。因此,虛擬物體大小的縮放是第一視角 UI 體驗的關鍵因素之一。

相關新聞
也就是17號,微軟將正式啟動Windows 10 Fall Creators Update(秋季創意者更新)的推送。

作為第五個正式版穩定系統,被喚作“Win10.4”的秋季創意者更新有一個重要調整就是引入“Fluent Design System”,即流暢設計語言體系。
其實在創意者更新中,流暢設計語言的一些表征已經開始進駐,但主要是APP的形式,如計算器陰影效果、被微軟放棄掉的Groove音樂。
近日,微軟通過一段視頻詳細展示了Fluent Design在Windows 10上的呈現效果——

↑↑↑動圖
FD總共有5套元素,在視頻中主要出現的是鼠標指向項目后的浮動高亮動畫和Acrylic邊緣模糊組件,部分類似Win7 Aero效果,其他元素會在今后的Windows 10更新如RedStone4中逐步上線。
由于Windows 10的“更新即服務”理念,所以我們在很長一段時間都不會見到Windows 11。
- PC官方版
- 安卓官方手機版
- IOS官方手機版

















 Hasleo WinToHDD Technician(系統重裝工具)5.8 中文版
Hasleo WinToHDD Technician(系統重裝工具)5.8 中文版
 nsis中文版(NullSoft Scriptable Install System)3.08.0.0 漢化增強版
nsis中文版(NullSoft Scriptable Install System)3.08.0.0 漢化增強版
 Advanced Installer綠色破解版19.7.1 漢化中文版
Advanced Installer綠色破解版19.7.1 漢化中文版
 Adobe Acrobat PRO DC 2021 破解版2021.001.20135 中文免費版
Adobe Acrobat PRO DC 2021 破解版2021.001.20135 中文免費版
 ventoy裝機神器1.0.45 官方版
ventoy裝機神器1.0.45 官方版
 EasyRC一鍵重裝1.4.6 官方電腦版
EasyRC一鍵重裝1.4.6 官方電腦版
 FirPE維護系統軟件(Windows PE)1.6.0 官方最新版
FirPE維護系統軟件(Windows PE)1.6.0 官方最新版
 洋蔥頭云重裝3.68.0.0 免費版
洋蔥頭云重裝3.68.0.0 免費版
 極客裝機大師官方版1.0.3.2最新版
極客裝機大師官方版1.0.3.2最新版
 Enigma Virtual Box 9.0中文去廣告版
Enigma Virtual Box 9.0中文去廣告版
 AutoPlay Menu Builder 8.0 最新中文版【附 Seve (Radio Edit) 音樂播放器】
AutoPlay Menu Builder 8.0 最新中文版【附 Seve (Radio Edit) 音樂播放器】
 advanced installer 14.9破解版【附破解補丁】
advanced installer 14.9破解版【附破解補丁】
 Win10 LTSB 優化精簡版32/64位鏡像文件
Win10 LTSB 優化精簡版32/64位鏡像文件
 Windows 10 RS4快速預覽版17115官方下載
Windows 10 RS4快速預覽版17115官方下載
 Windows 10 Build 17110 iso鏡像快速預覽版
Windows 10 Build 17110 iso鏡像快速預覽版
 Win10創意者Build 15063.936KB4077528 64位版
Win10創意者Build 15063.936KB4077528 64位版
 Windows 10 Build 17107新版 iso鏡像官方正式版
Windows 10 Build 17107新版 iso鏡像官方正式版
 Windows 10 Build 17083 iso鏡像官方正式版
Windows 10 Build 17083 iso鏡像官方正式版
 Win10 SDK Build 17061最新版64位免費版
Win10 SDK Build 17061最新版64位免費版
 Windows 10 Build 17063 iso鏡像官方最新版
Windows 10 Build 17063 iso鏡像官方最新版
 Win10秋季創意者KB4058043補丁1.0 官方版
Win10秋季創意者KB4058043補丁1.0 官方版
 云騎士裝機大師12.7.48.1950 官方最新版
云騎士裝機大師12.7.48.1950 官方最新版
 韓博士裝機大師裝機版12.8.49.2350 官方版
韓博士裝機大師裝機版12.8.49.2350 官方版
 小白一鍵重裝系統2020尊享版12.6.48.2090 免費版
小白一鍵重裝系統2020尊享版12.6.48.2090 免費版
 小屁孩一鍵重裝電腦版5.2.2.5 官方版
小屁孩一鍵重裝電腦版5.2.2.5 官方版
 火鳳安裝包制作大師(hofosetup)8.4.3.188 最新版
火鳳安裝包制作大師(hofosetup)8.4.3.188 最新版
 多系統U盤啟動盤制作工具(YUMI)2.0.6.9 綠色免費版
多系統U盤啟動盤制作工具(YUMI)2.0.6.9 綠色免費版
 黑鯊裝機大師11.5.47.1530 官方最新版
黑鯊裝機大師11.5.47.1530 官方最新版
 大白菜U盤啟動制作工具5.12. 16.9.0.9新年特別版
大白菜U盤啟動制作工具5.12. 16.9.0.9新年特別版
 大師兄在線重裝系統工具7.0 綠色免費版
大師兄在線重裝系統工具7.0 綠色免費版
 順心一鍵重裝系統(菜鳥首選)1.0.0.1 正式版
順心一鍵重裝系統(菜鳥首選)1.0.0.1 正式版
 系統之家一鍵重裝2020最新版11.5.47.1530 官方版
系統之家一鍵重裝2020最新版11.5.47.1530 官方版





 win10激活工具一鍵永久激活免費版10.0 官方
win10激活工具一鍵永久激活免費版10.0 官方 暗巷易語言全能免殺加殼工具1.0 綠色免費版
暗巷易語言全能免殺加殼工具1.0 綠色免費版 XP系統純凈版【最小包100M】2610 最新完整S
XP系統純凈版【最小包100M】2610 最新完整S Windows10神州網信政府版64位破解版v1703(B
Windows10神州網信政府版64位破解版v1703(B windows系統安裝器(WinNTSetup)5.2.5 綠色便
windows系統安裝器(WinNTSetup)5.2.5 綠色便 優啟通(EasyU)8.3 官網最新版【網盤下載】
優啟通(EasyU)8.3 官網最新版【網盤下載】 Setup Factory(安裝工廠)9.0.3.0 漢化綠色版
Setup Factory(安裝工廠)9.0.3.0 漢化綠色版