微信小程序測試系統全新的更新了系統,全新的界面以及設計的方式,讓你更好的體驗到不一樣的微信小程序測試方式,解決你不知道怎么開發的問題!
微信小程序測試系統使用方法
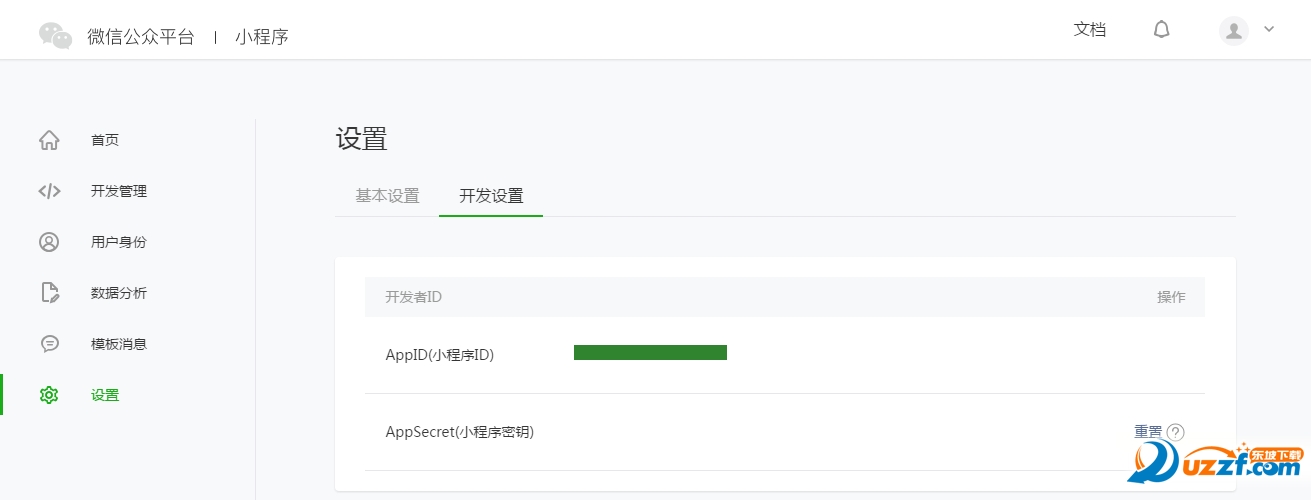
1. 獲取微信小程序的 AppID
登錄 https://mp.weixin.qq.com ,就可以在網站的“設置”-“開發者設置”中,查看到微信小程序的 AppID 了,注意不可直接使用服務號或訂閱號的 AppID 。

注意:如果要以非管理員微信號在手機上體驗該小程序,那么我們還需要操作“綁定開發者”。即在“用戶身份”-“開發者”模塊,綁定上需要體驗該小程序的微信號。本教程默認注冊帳號、體驗都是使用管理員微信號。
2. 創建項目
我們需要通過開發者工具,來完成小程序創建和代碼編輯。
開發者工具安裝完成后,打開并使用微信掃碼登錄。選擇創建“項目”,填入上文獲取到的 AppID ,設置一個本地項目的名稱(非小程序名稱),比如“我的第一個項目”,并選擇一個本地的文件夾作為代碼存儲的目錄,點擊“新建項目”就可以了。
為方便初學者了解微信小程序的基本代碼結構,在創建過程中,如果選擇的本地文件夾是個空文件夾,開發者工具會提示,是否需要創建一個 quick start 項目。選擇“是”,開發者工具會幫助我們在開發目錄里生成一個簡單的 demo。

項目創建成功后,我們就可以點擊該項目,進入并看到完整的開發者工具界面,點擊左側導航,在“編輯”里可以查看和編輯我們的代碼,在“調試”里可以測試代碼并模擬小程序在微信客戶端效果,在“項目”里可以發送到手機里預覽實際效果。
3. 編寫代碼
創建小程序實例
點擊開發者工具左側導航的“編輯”,我們可以看到這個項目,已經初始化并包含了一些簡單的代碼文件。最關鍵也是必不可少的,是 app.js、app.json、app.wxss 這三個。其中,.js后綴的是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件。微信小程序會讀取這些文件,并生成小程序實例。
微信小程序測試系統版本更新
新增 申請測試報告功能
新增 WXS 功能
新增 發布騰訊云功能
優化 全新的視覺和交互體驗
優化 更新內核版本
相關新聞
微信公眾平臺宣布,為了讓開發者更高效地開發和發布小程序,微信開發者工具全新改版上線,面向所有開發者開放,并且新增了測試系統、騰訊云工具、運維性能監控、小程序分階段發布、WXS腳本語言等功能。

據介紹,微信小程序測試系統可以幫助開發者檢測小程序存在的程序缺陷,評估小程序的產品質量;騰訊云工具可以幫助小程序開發者實現騰訊云帳號的開通、代碼部署、代碼的上傳部署全部流程;運維“性能監控”可以幫助開發者及時了解已經發布的小程序所出現的異常情況。
另外,為了方便開發者靈活管理小程序版本,開發者可以自定義微信小程序的發布比例,并且可以在15天內逐步提升發布比例,如果發現新版本出現問題影響線上服務,可以選擇撤銷發布。
而WXS(WeiXin Script)是小程序的一套腳本語言,結合WXML,可以構建出頁面的結構。
- PC官方版
- 安卓官方手機版
- IOS官方手機版


















 下載
下載  下載
下載  下載
下載  下載
下載  Apifox(Api調試管理工具)2.1.29.1 綠色版
Apifox(Api調試管理工具)2.1.29.1 綠色版
 小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費版
小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby運行環境)3.0.2 官方版
Ruby3.0(ruby運行環境)3.0.2 官方版
 gcc編譯器( MinGW-w64 9.0.0綠色版)免費下載
gcc編譯器( MinGW-w64 9.0.0綠色版)免費下載
 寶玉編輯助手0.0.05新版
寶玉編輯助手0.0.05新版
 火花編程軟件2.7.2 官方pc版
火花編程軟件2.7.2 官方pc版
 猿編程少兒班客戶端3.1.1 官方版
猿編程少兒班客戶端3.1.1 官方版
 Restorator 2009中文版單文件漢化版
Restorator 2009中文版單文件漢化版
 十六進制閱讀小工具
十六進制閱讀小工具
 IT碼農工具軟件1.0 中文免費版
IT碼農工具軟件1.0 中文免費版
 python爬蟲實戰入門教程pdf免費版
python爬蟲實戰入門教程pdf免費版
 Postman Canary(網頁調試軟件)官方版7.32.0綠色免費版
Postman Canary(網頁調試軟件)官方版7.32.0綠色免費版
 大耳猴少兒編程客戶端1.1.2 官方免費版
大耳猴少兒編程客戶端1.1.2 官方免費版
 excel批量sql語句(通過excel構建sql工具)1.0 免費版
excel批量sql語句(通過excel構建sql工具)1.0 免費版
 軟件添加彈窗和網址工具1.0 中文免費版
軟件添加彈窗和網址工具1.0 中文免費版
 天霸編程助手2.1 單文件中文版
天霸編程助手2.1 單文件中文版
 ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
 VBA代碼助手3.3.3.1官方版
VBA代碼助手3.3.3.1官方版
 Node.js開發實戰教程百度云完整版【36課】
Node.js開發實戰教程百度云完整版【36課】
 猿編程電腦端3.9.1.347 官方PC版
猿編程電腦端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可視化編輯器1.2 簡體中文免費版
WxPython中文可視化編輯器1.2 簡體中文免費版
 Python代碼生成器1.0 中文免費版
Python代碼生成器1.0 中文免費版
 C語言代碼實例助手1.0 免費版
C語言代碼實例助手1.0 免費版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021電子版最新版
C++ Primer Plus 2021電子版最新版
 notepad++7.8.2 中文免費版
notepad++7.8.2 中文免費版
 wpe pro Alpha 0.9a 中文綠色版
wpe pro Alpha 0.9a 中文綠色版




 JAVA運行環境(jre8 64位)1.8.0_65 官網最新
JAVA運行環境(jre8 64位)1.8.0_65 官網最新 jdk1.8 32位下載1.8.0.25 官方最新版
jdk1.8 32位下載1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下載(DEV-C++)5.9.2 多語安裝免費版
dev c++下載(DEV-C++)5.9.2 多語安裝免費版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件編輯器(CFF Explorer)7.9 中文單
exe/dll文件編輯器(CFF Explorer)7.9 中文單 富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V
富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1