云鳳蝶是螞蟻金服旗下的移動建站平臺,致力于幫助螞蟻生態伙伴,簡單、快速的搭建出屬于自己的精美移動站點。在這個平臺上不僅可通過站點模板來便捷地搭建出各式各樣的站點,還可以使用云鳳蝶提供的強大的開發能力來開發定制化的站點模板。這種定制化開發能力讓開發者對于目標站點的內容擁有了很高的可控權,可以更自由地實現理想的站點頁面。
開發基礎
開發云鳳蝶的站點模板,需要一定的 HTML、CSS、JavaScript 開發基礎,另外云鳳蝶支持 Nunjucks作為 HTML 模板語言。
在 HTML 模板之中會包含了一些變量或者表達式,在被渲染的時候會被替換為一些確切的值,同時也會包含一些標簽定義符來控制模板的邏輯。
在 Nunjucks 語法中,主要有三類標簽定義符:
{% ... %} 用于聲明語句,如 extends 模板繼承、if、for 語句等;
{{ ... }} 用于表達式,最終會在模板中輸出內容,如變量值,運行求值函數等;
用于注釋,不會在模板中輸出注釋相關內容。
HTML 模板最終的渲染邏輯是在云鳳蝶平臺上執行的,開發者在開發過程中只需要熟悉使用 Nunjucks 編寫模板即可。
掌握好 Nunjucks 語法是開發好云鳳蝶站點模板的關鍵所在。更多關于 Nunjucks 模板語法的說明,可以參考 Nunjucks 官方文檔,同時也可以在 這個在線例子 中來動手學習一下 Nunjucks 語法,同時要注意云鳳蝶采用的是 1.3.8 版本的 Nunjucks,所以在開發中要注意使用到的語法的版本支持情況。
學完了云鳳蝶的相關基礎知識介紹之后,接下來讓我們通過《快速上手》章節來更直觀的熟悉云鳳蝶的開發吧。
快速上手
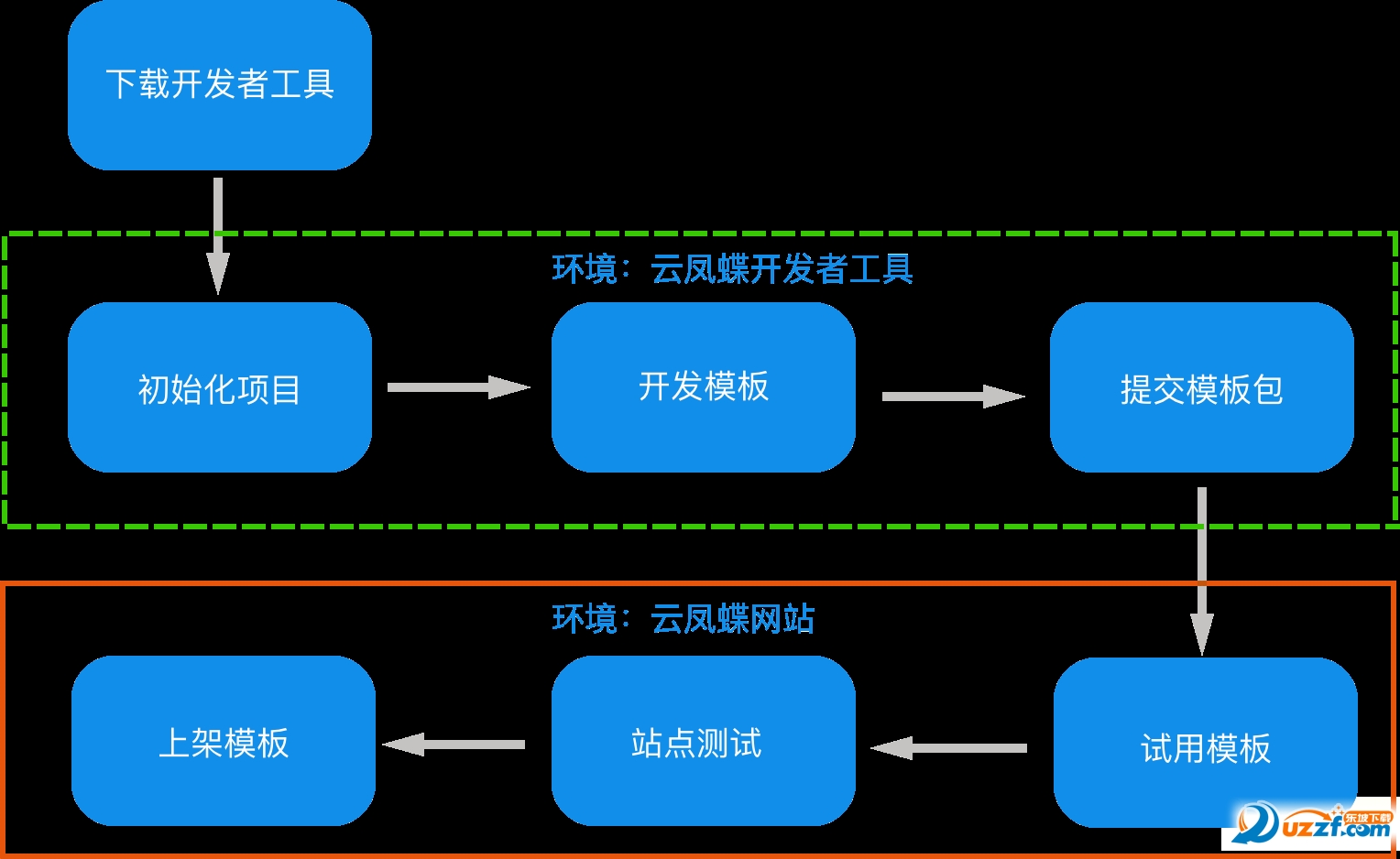
云鳳蝶平臺上的完整開發流程, 主要由下面 7 個環節組成:

熟悉云鳳蝶的整個運作流程,可以更好地開發出優秀的站點模板,同時也能加深對云鳳蝶站點模板的可配置化,可組件化的理解。
下面將講解流程中每一個步驟是怎么樣的。
1. 下載開發者工具
首先,需要下載并安裝云鳳蝶開發者工具,可點擊云鳳蝶開發者工具下載頁進行下載。
2. 初始化項目
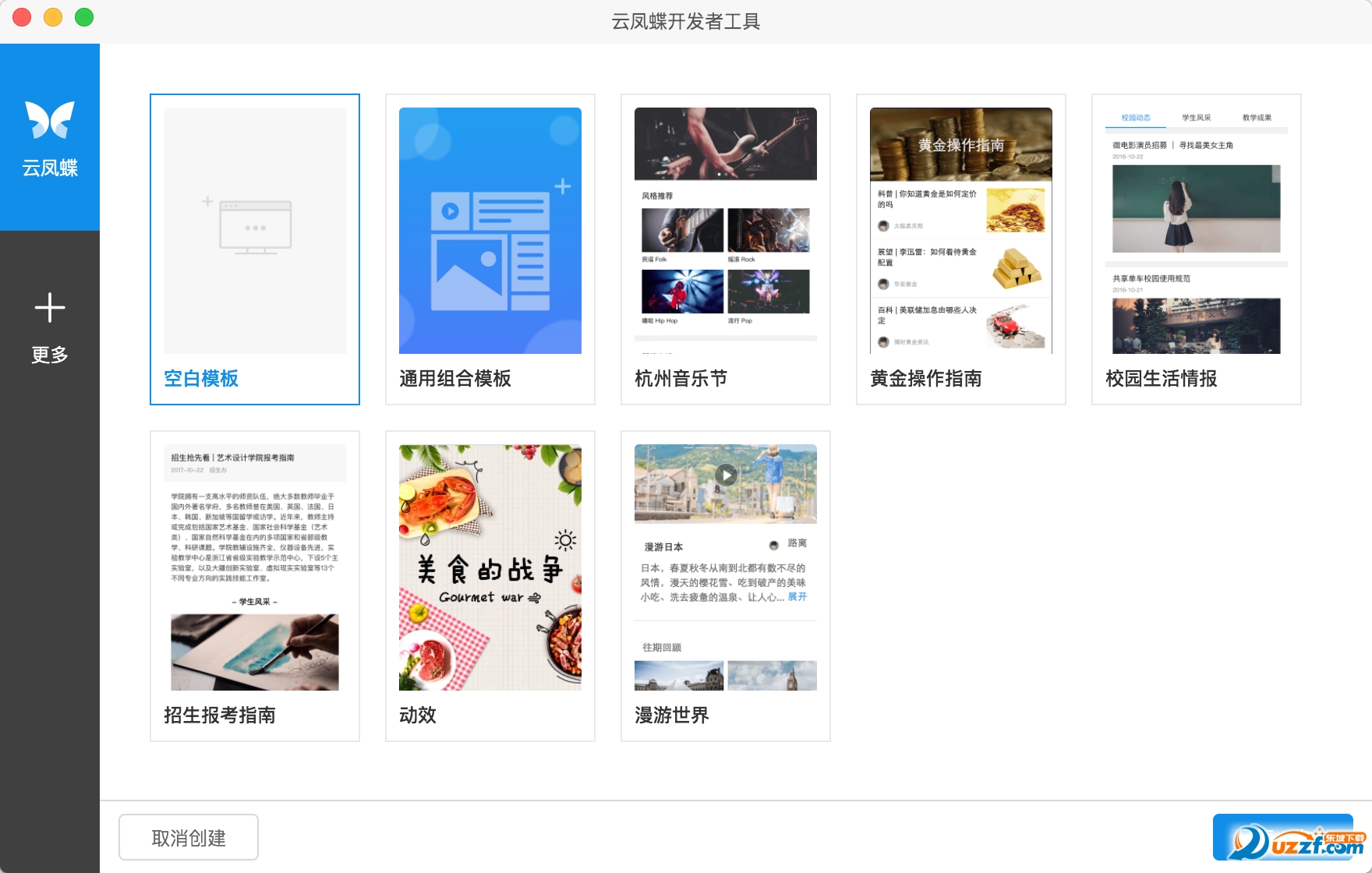
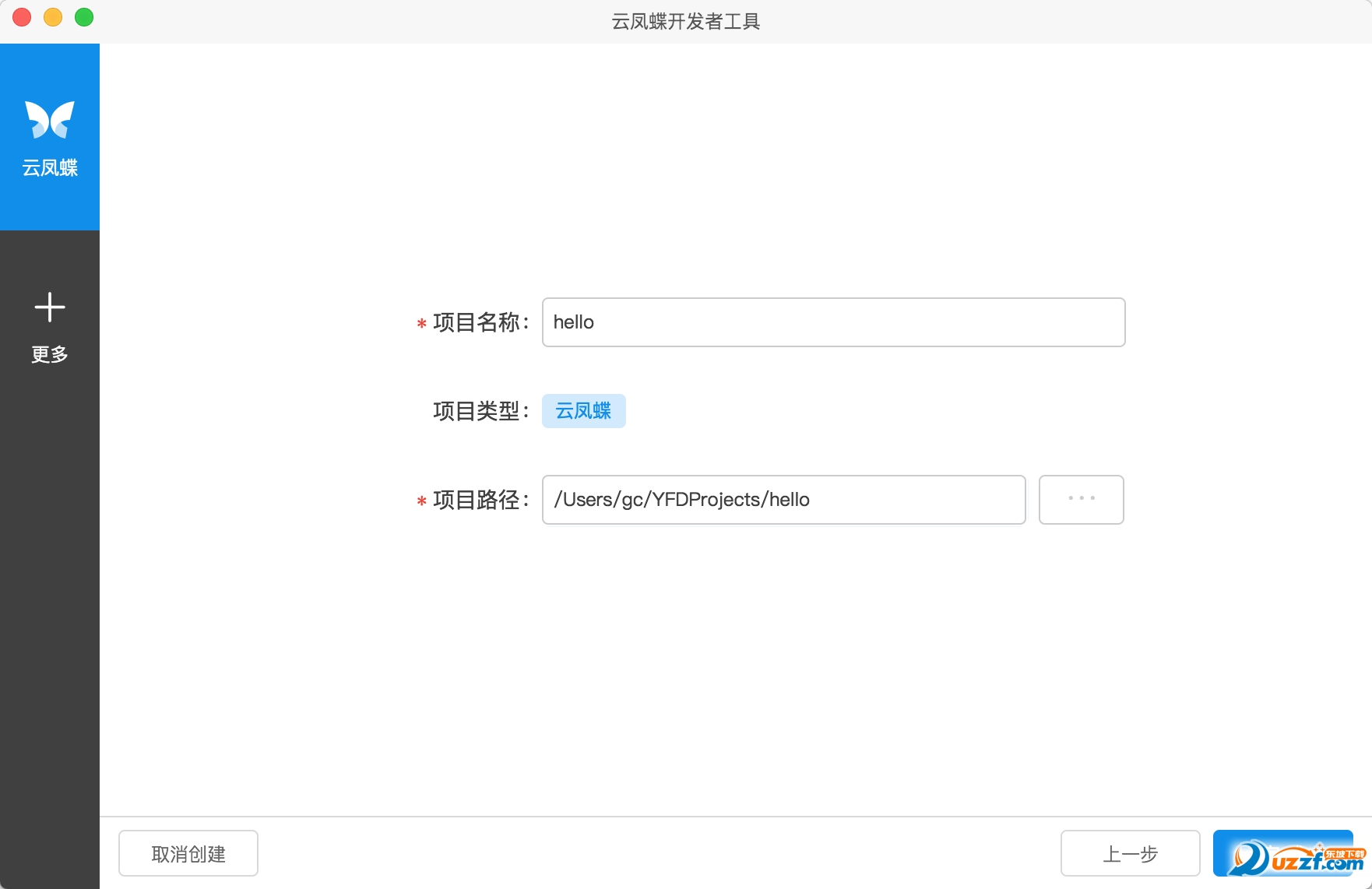
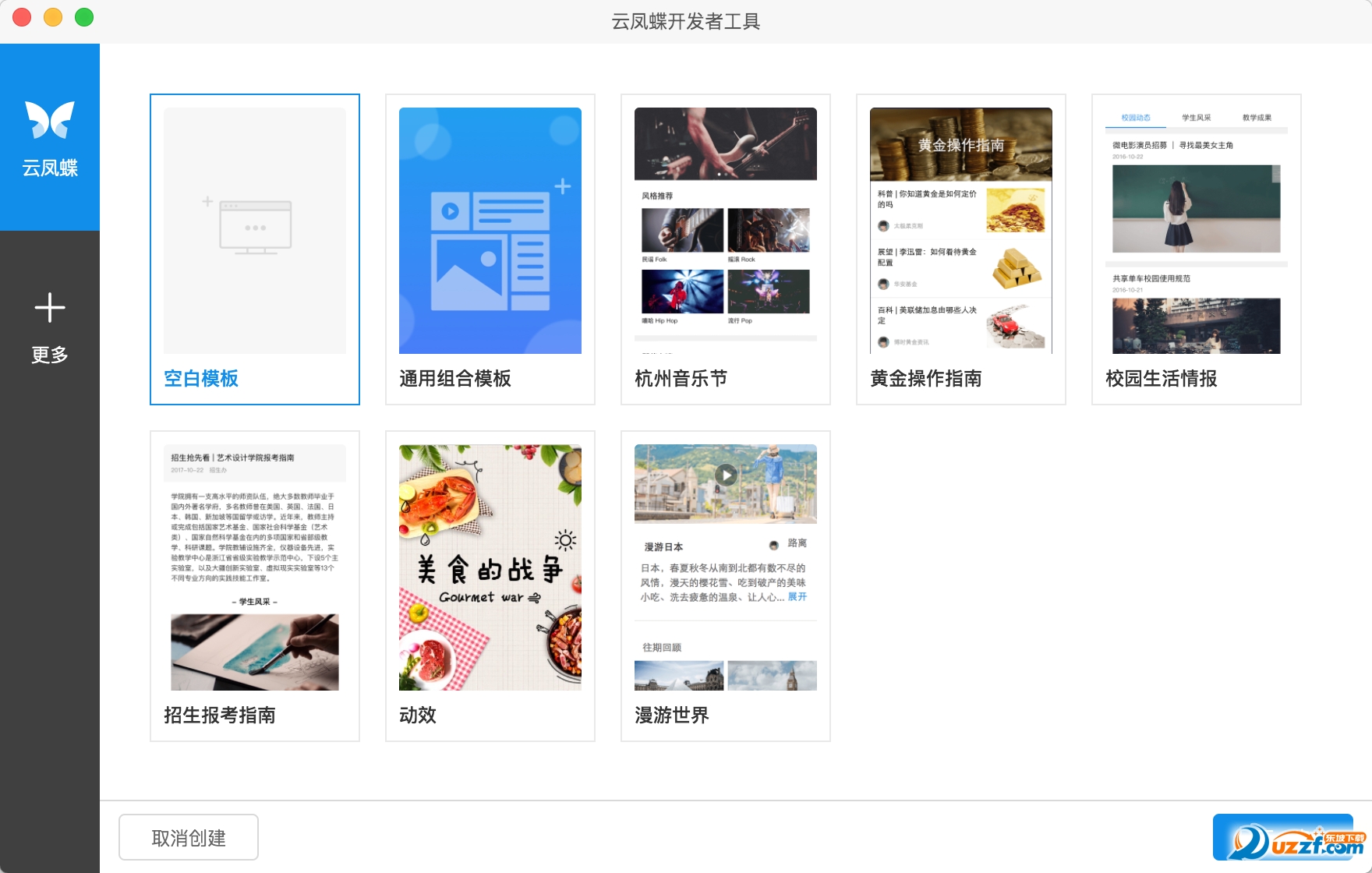
接著安裝并打開云鳳蝶開發者工具,通過支付寶掃描登錄后,點擊“新建”按鈕并選擇使用空白模板來創建項目,如下圖所示:

然后命名這個新的站點模板項目:

3. 開發模板
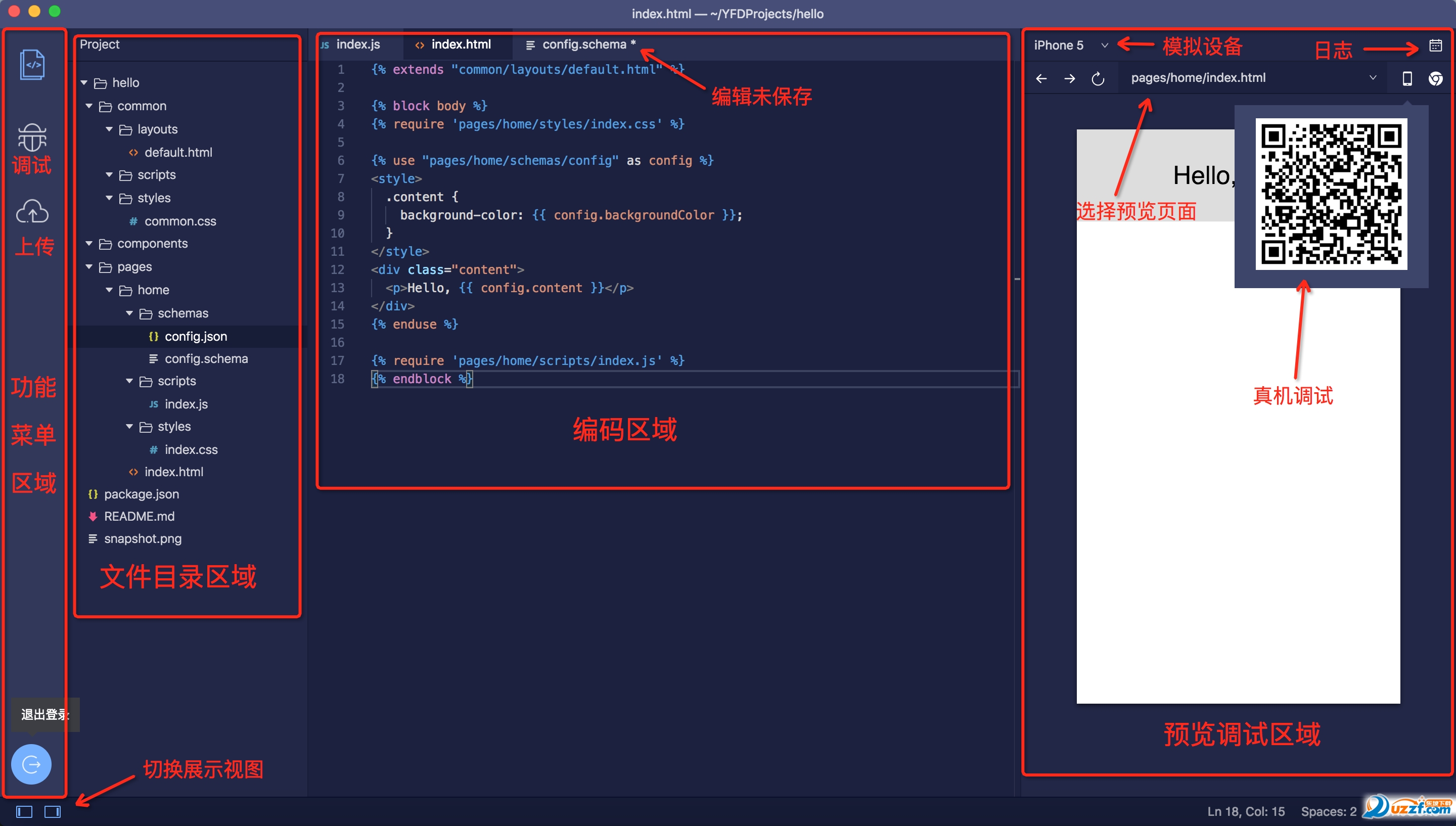
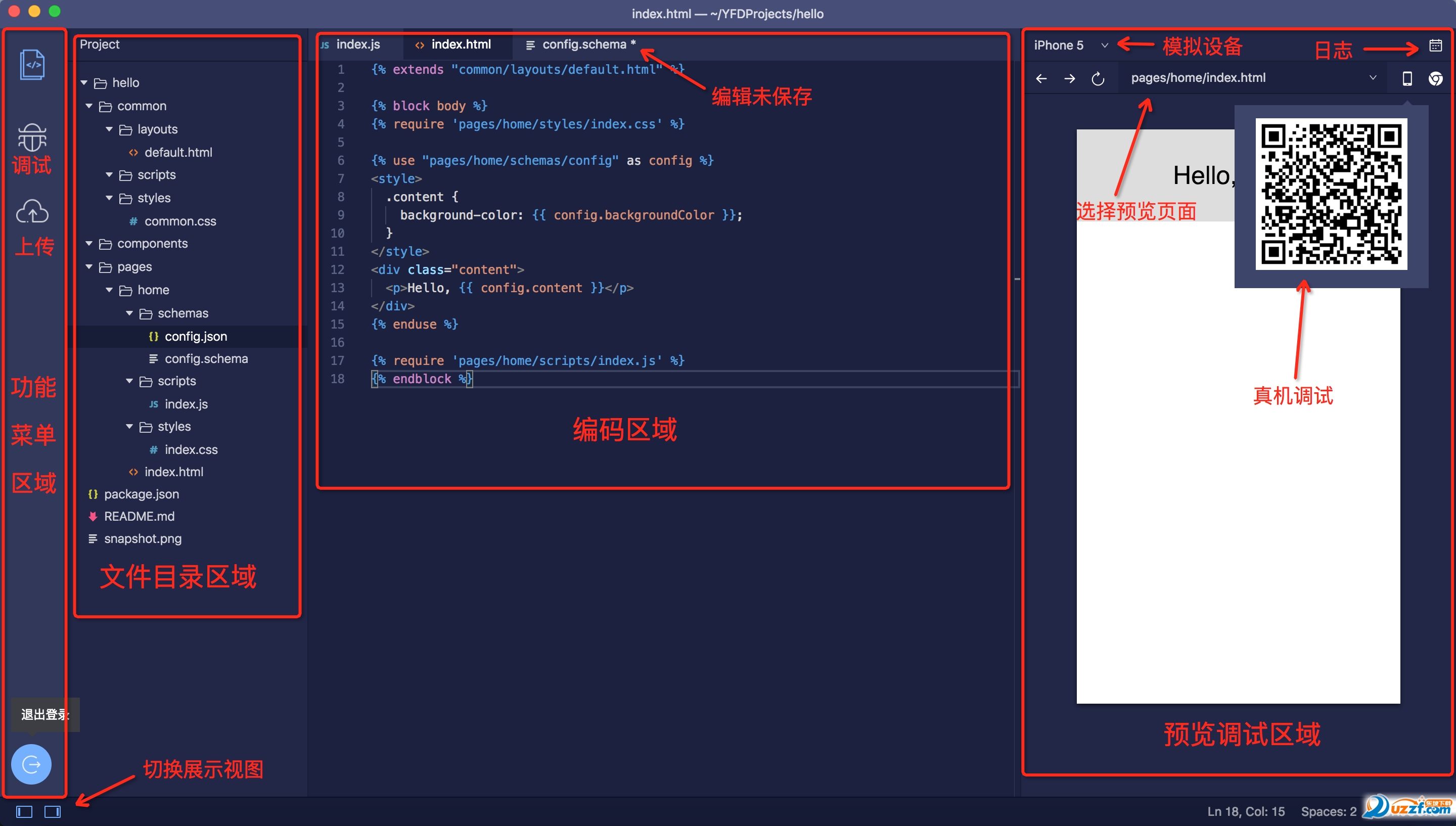
初始化項目之后,就來到云鳳蝶開發者工具開發項目的界面,如下圖所示:

云鳳蝶開發者工具提供的空白站點模板,已包含了遵循“云鳳蝶編程最佳實踐”的代碼,關于源碼解讀與開發注意事項,可以閱讀《基礎模板代碼剖析》章節部分。
在快速上手環節,可以先快速體驗云鳳蝶的整個運作流程,以便了解今后編碼的具體實際的用途。
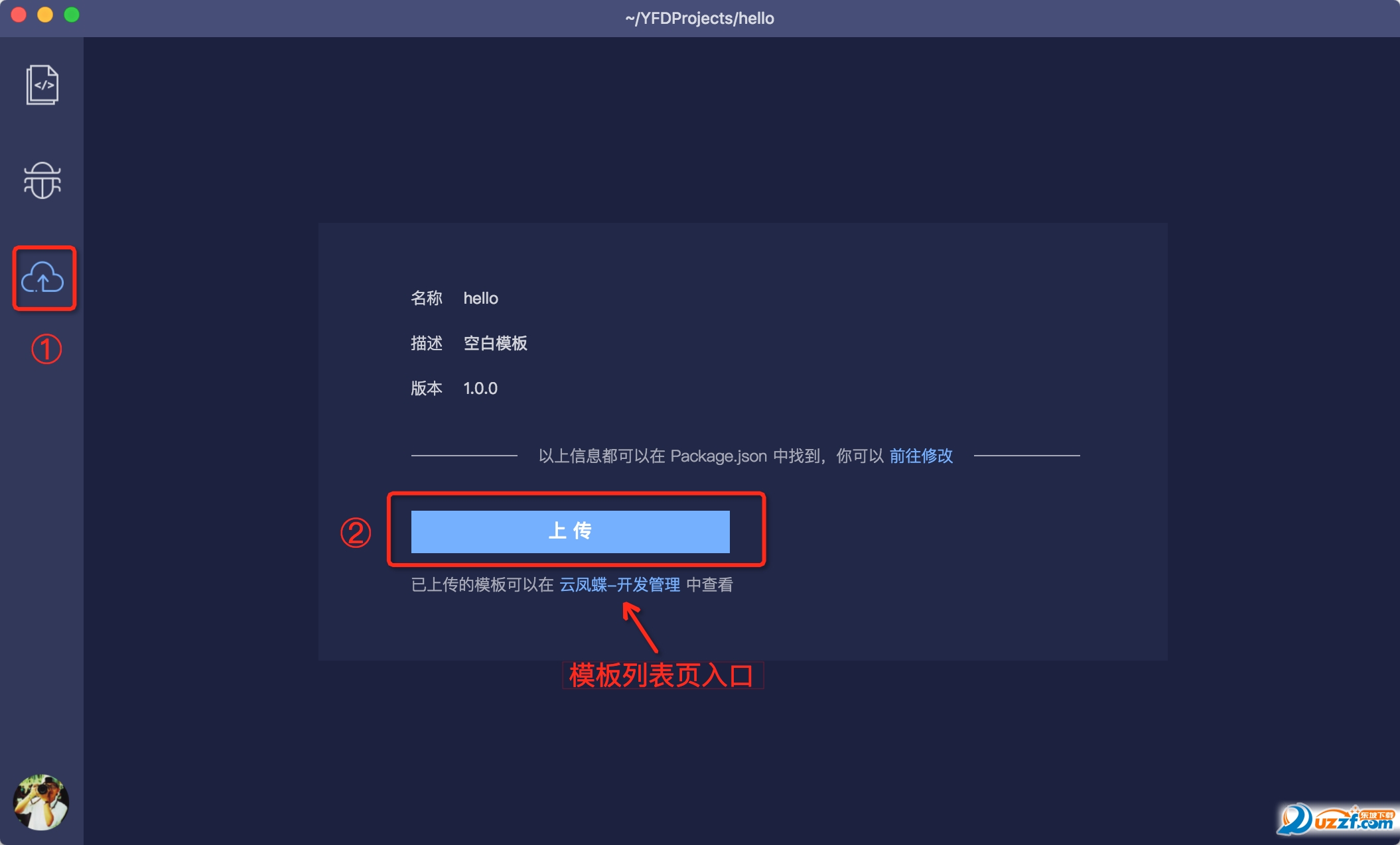
4. 提交模板包
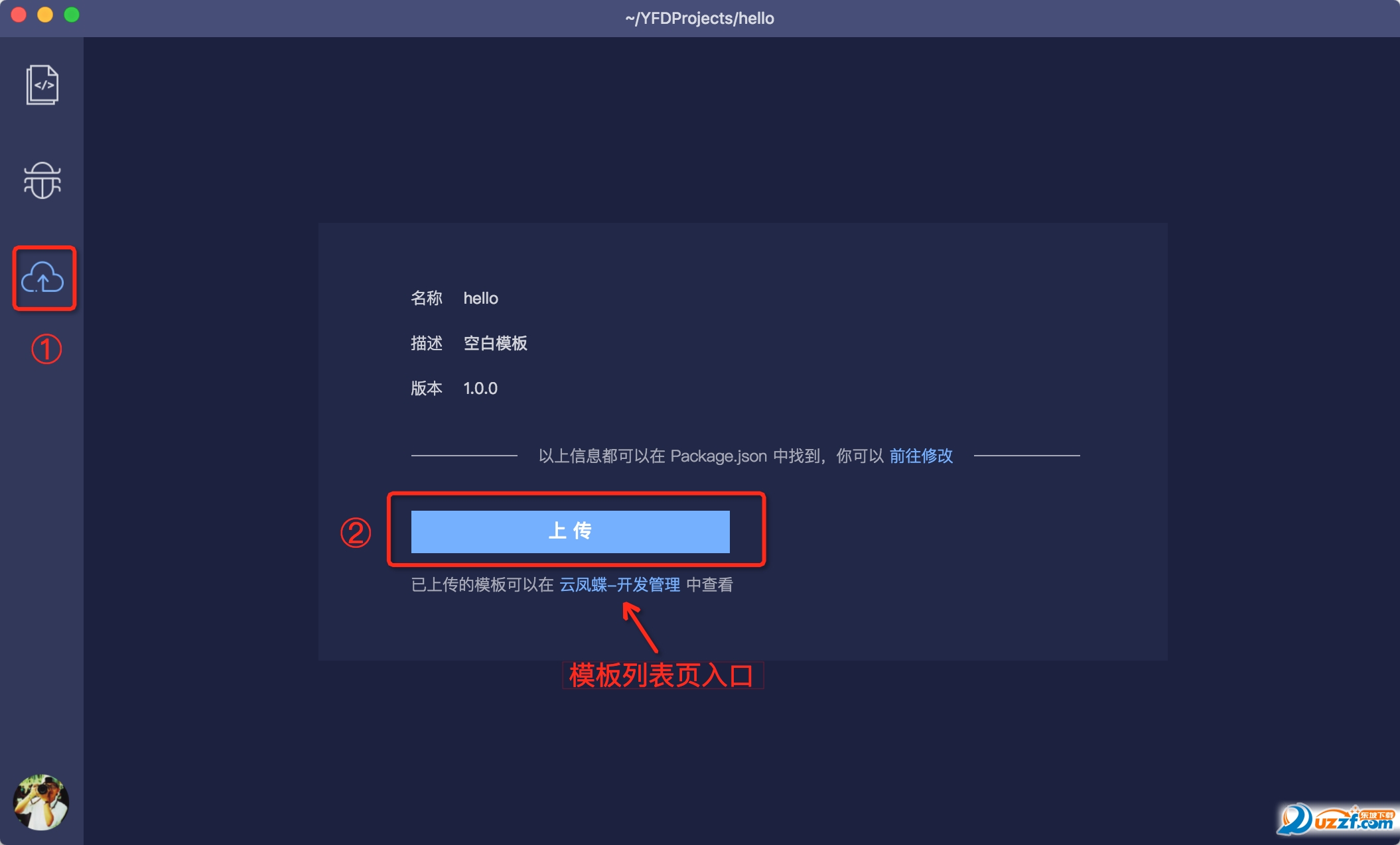
完成站點模板的開發后,接著需要把站點模板打包并提交到云鳳蝶的平臺上,可以按下面兩個步驟執行,即可完成提交:

完成提交后,開發者工具中將會顯示云鳳蝶開發管理頁的鏈接,點擊即可跳轉到開發管理頁進行后續的操作。
5. 試用模板
以上提到的開發步驟是在開發者工具中完成的,接下來的步驟將在云鳳蝶網站中進行。進入模板列表頁之后,使用開發者工具登錄的支付寶賬號進行登錄,便可以看到自己開發的相應模板列表,模板列表頁效果如下圖所示:

模板的列表中有三類狀態,分別是未上架,等待審批,已上架。
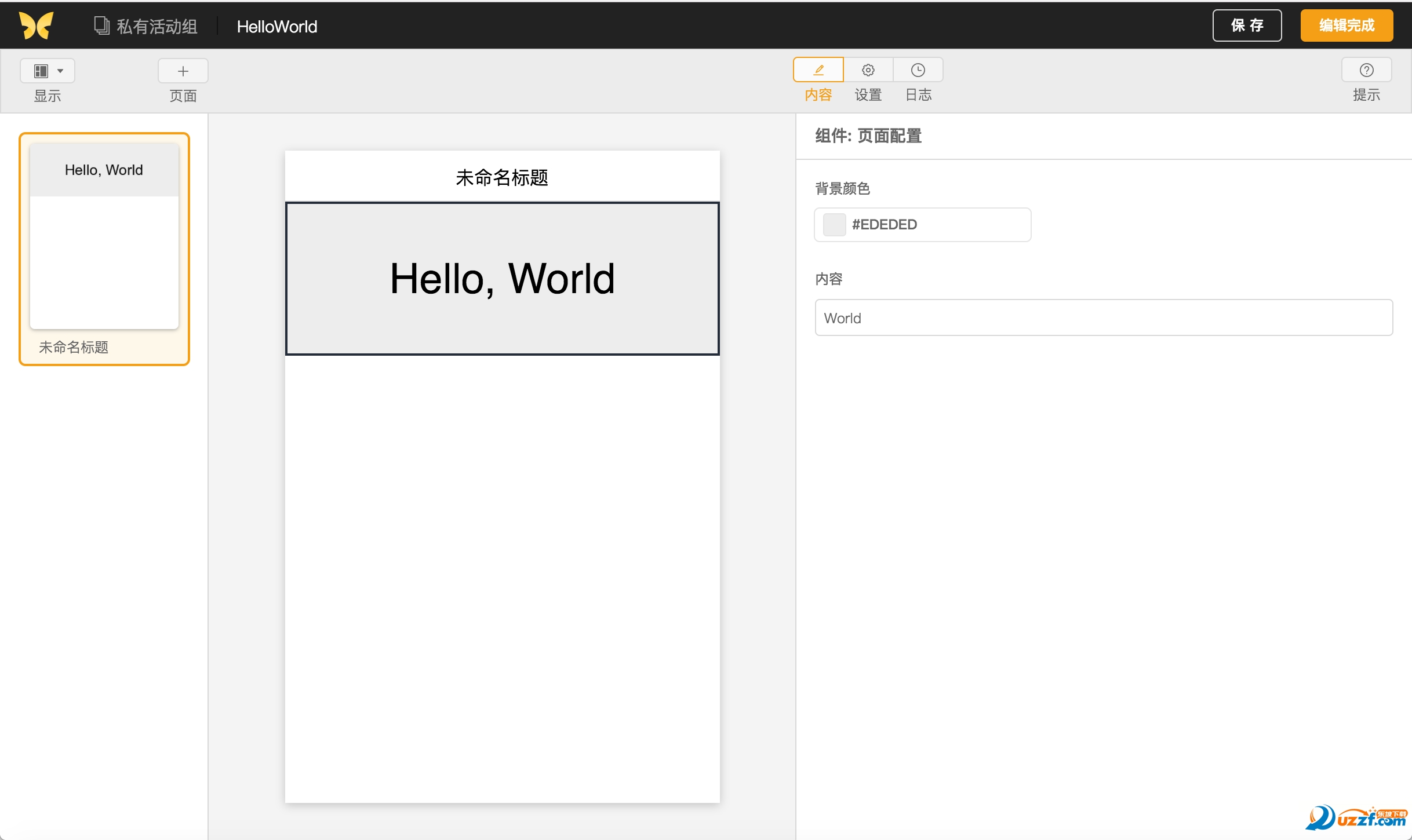
列表的每一項都可以點擊“測試”按鈕來試用模板包,點擊“測試”后會跳轉到以當前模板包創建的站點編輯頁中,界面如下圖所示:

在站點編輯頁中可以對站點進行相關的配置修改。
6. 站點測試
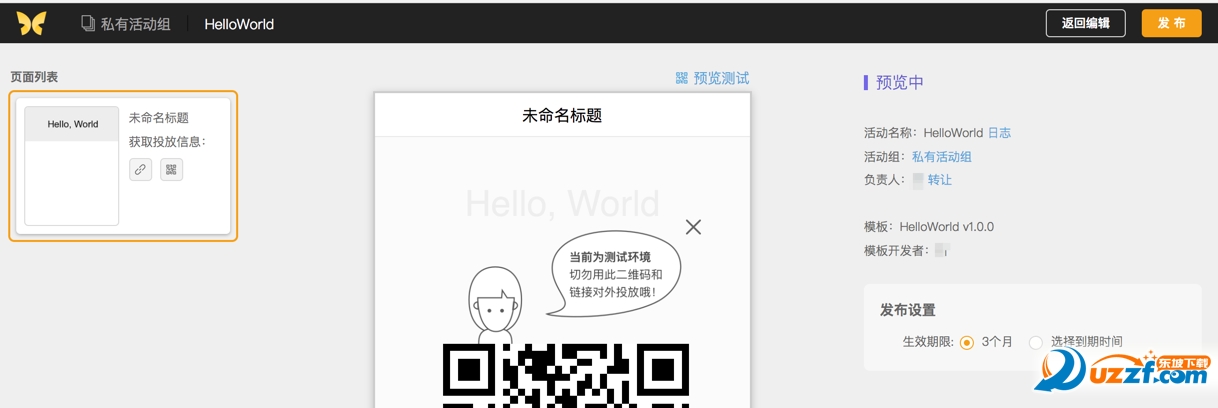
完成了站點的最終修改之后,點擊右上角的“編輯完成”按鈕,即可生成相應的測試預覽地址,效果如下圖所示:

可以通過手機掃描二維碼進行測試體驗,也可以點擊復制鏈接,在瀏覽器中進行模擬測試。
試用模板包的功能是不允許將站點永久地發布出去,測試的站點 URL 在有效期之后將被回收。
7. 上架模板
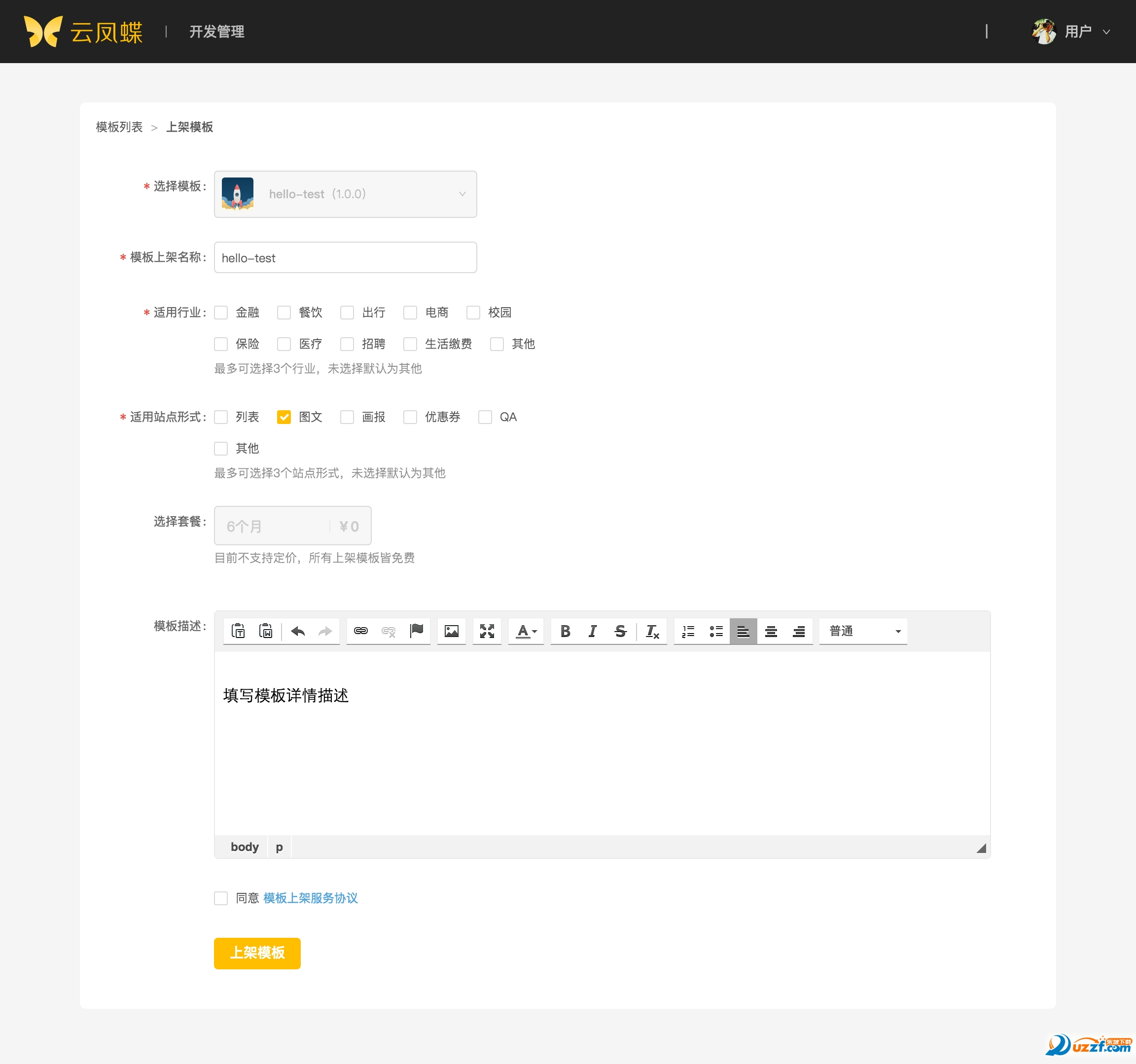
完成了模板包試用體驗后,模板開發的整個鏈路也算是結束了。接下來可以在站點開發管理頁中將模板包上架到模板市場,讓用戶購買使用。上架提交選項效果如下:

需要注意的是,如果選擇上架到模板市場,則其他云鳳蝶的用戶都可以在模板市場上購買與使用。
- PC官方版
- 安卓官方手機版
- IOS官方手機版




















 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  uAPP Creator(安卓軟件制作工具)1.0.1 官方版
uAPP Creator(安卓軟件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反匯編修改神器)2022.07.27 簡體中文版
x64dbg(程序逆向反匯編修改神器)2022.07.27 簡體中文版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免費版
JetBrains DataGrip 2022 中文破解版221.5591.46 免費版
 JetBrains CLion 2022 破解版221.5080.224 中文免費版
JetBrains CLion 2022 破解版221.5080.224 中文免費版
 IntelliJ IDEA 2022.1 中文免費版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免費版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免費版
JetBrains Rider 2022.1.1 破解版221.5591.20 免費版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費版
 WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免費版
WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免費版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費版
 pycharm2022破解版221.5080.212 中文免費版
pycharm2022破解版221.5080.212 中文免費版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免費版
matlab r2022a中文破解版9.12.0 免費版
 MATLAB R2019b破解版9.7.0.1190202 免費版
MATLAB R2019b破解版9.7.0.1190202 免費版
 matlab r2020b 破解版免費版
matlab r2020b 破解版免費版
 scala語言開發工具2.13.2 官方版
scala語言開發工具2.13.2 官方版
 julia開發環境1.7.0 免費版
julia開發環境1.7.0 免費版
 rust開發環境1.56.1 官方版
rust開發環境1.56.1 官方版
 aardio桌面軟件開發工具35.7.5 綠色最新版
aardio桌面軟件開發工具35.7.5 綠色最新版
 慧編程電腦版5.4.0 最新版
慧編程電腦版5.4.0 最新版
 編程貓定制課3.3.0 官方版
編程貓定制課3.3.0 官方版
 精易編程助手3.98 綠色免費版
精易編程助手3.98 綠色免費版
 python3.8.5穩定版免費下載
python3.8.5穩定版免費下載
 ulang(木蘭編程語言)0.2.2官方免費版
ulang(木蘭編程語言)0.2.2官方免費版
 小碼精靈編程電腦客戶端1.12.0官方最新版
小碼精靈編程電腦客戶端1.12.0官方最新版
 易語言5.9.0 免費版
易語言5.9.0 免費版
 KRobot編程工具0.8.5 官方64位版
KRobot編程工具0.8.5 官方64位版
 QQ小程序開發工具pc版0.1.28正式版
QQ小程序開發工具pc版0.1.28正式版


 eclipse oxygen版本(Eclipse IDE for Java De
eclipse oxygen版本(Eclipse IDE for Java De eclipse mars版本(Eclipse IDE for Java Deve
eclipse mars版本(Eclipse IDE for Java Deve JetBrains WebStorm 2020免費版2020.3.3 x64 附
JetBrains WebStorm 2020免費版2020.3.3 x64 附 jDTS jdbc driver下載1.3.1dist 官方最新版
jDTS jdbc driver下載1.3.1dist 官方最新版 JetBrains PhpStorm 2020中文版2020.3.3 x64 附
JetBrains PhpStorm 2020中文版2020.3.3 x64 附 易語言6.5完美破解版綠色免費版
易語言6.5完美破解版綠色免費版 JetBrains PhpStorm 2021官方版2021.2.2 免費版+破
JetBrains PhpStorm 2021官方版2021.2.2 免費版+破 Embarcadero RAD Studio 10.3.3綠色版(delphi1
Embarcadero RAD Studio 10.3.3綠色版(delphi1 Microsoft Visual Studio Express 2012 for
Microsoft Visual Studio Express 2012 for