專業(yè)免費(fèi)在線的h5動(dòng)畫制作軟件——H5動(dòng)畫師(H5Animator),它使用簡單,功能強(qiáng)大,可以在線編輯和關(guān)鍵幀設(shè)計(jì),快速制作h5酷炫效果,方便實(shí)用,小編曲這里帶來的是H5動(dòng)畫師(H5Animator)官網(wǎng)網(wǎng)頁客戶端,可以免費(fèi)用喲!
H5動(dòng)畫師(H5Animator)怎么用
使用方法
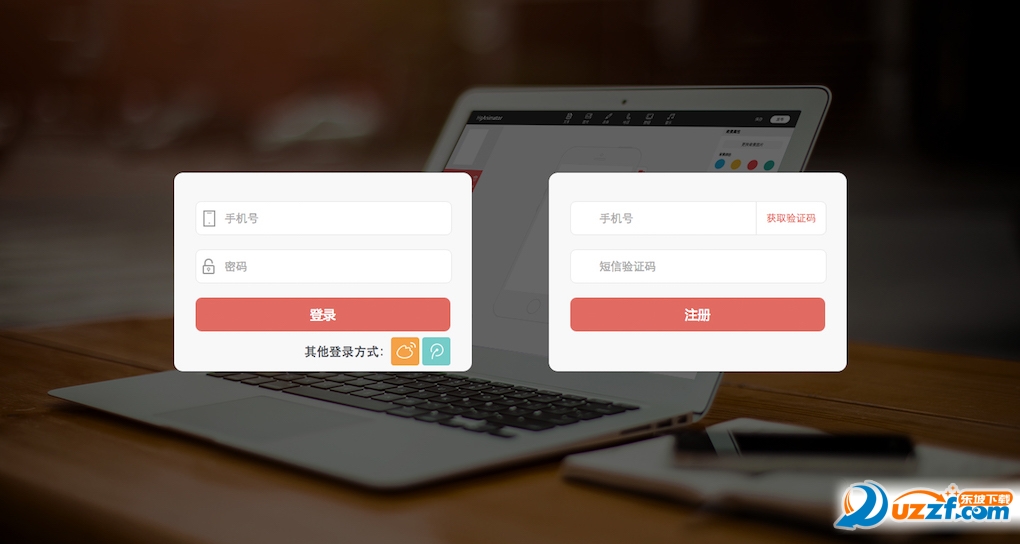
1、注冊(cè)與登錄

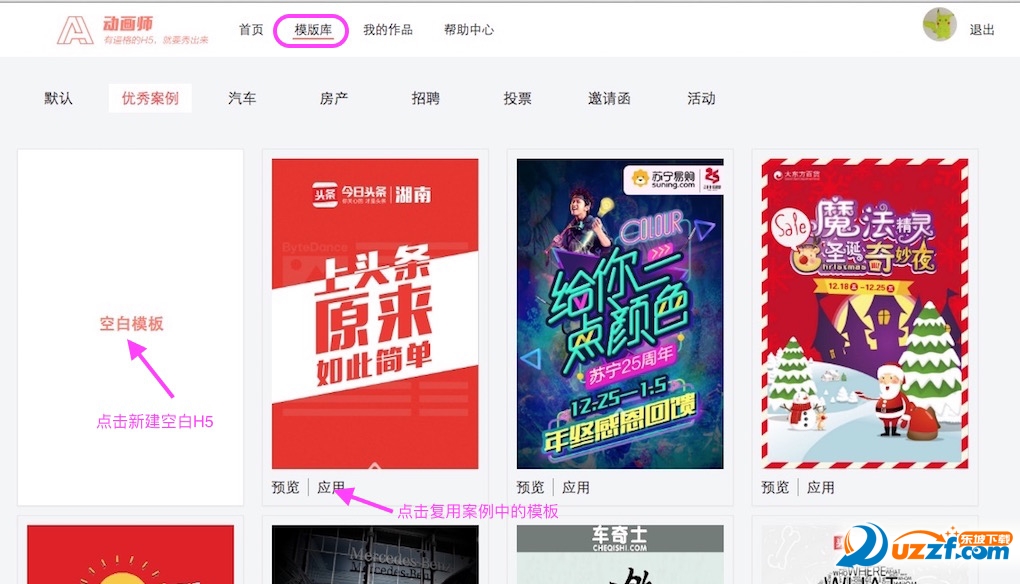
2、登錄后點(diǎn)擊"開始創(chuàng)作"新建H5, 可選擇新建空白頁面或復(fù)用示例模板


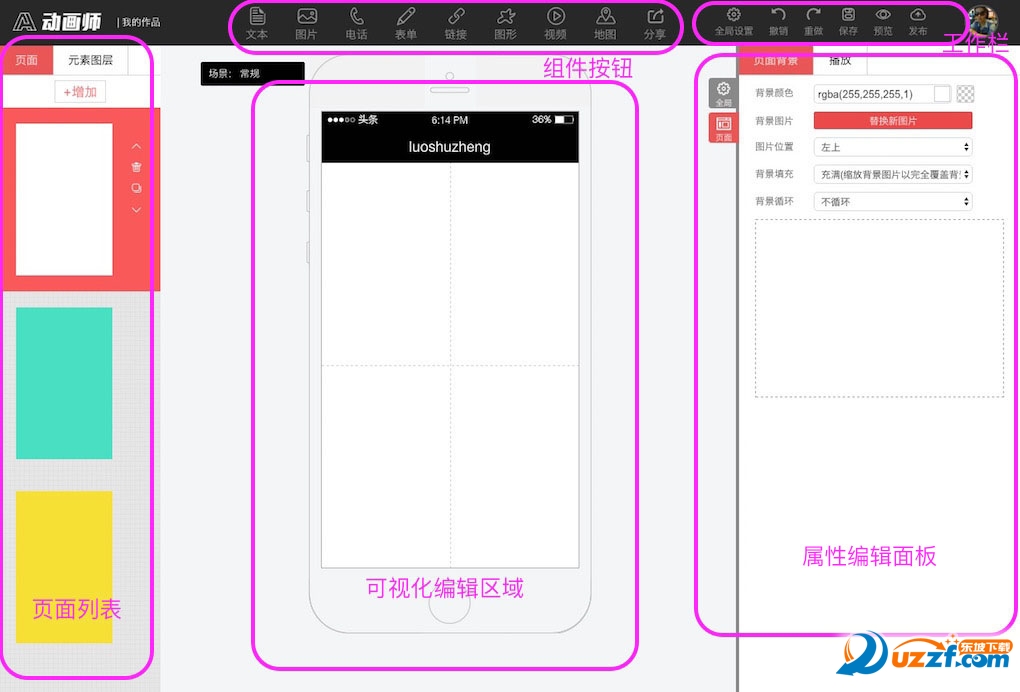
3、新建H5后進(jìn)入編輯頁面, 包含頁面列表,組件按鈕,可視化編輯區(qū)域,工作欄以及編輯面板

4、進(jìn)入編輯頁面后, 可新增頁面, 同時(shí)針對(duì)每個(gè)頁面可進(jìn)行設(shè)置, 包括對(duì)頁面背景(設(shè)置背景顏色, 上傳背景圖片, 設(shè)置圖片位置等)和播放的設(shè)置



5、組件元素包括文本,圖片,電話,表單,鏈接,圖形,視頻,地圖和分享, 點(diǎn)擊組件元素按鈕或者拖拽按鈕到舞臺(tái)即可新添元素



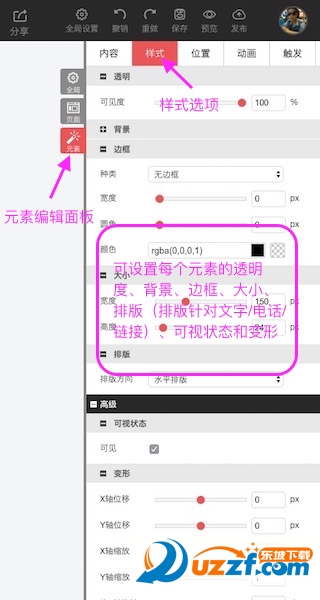
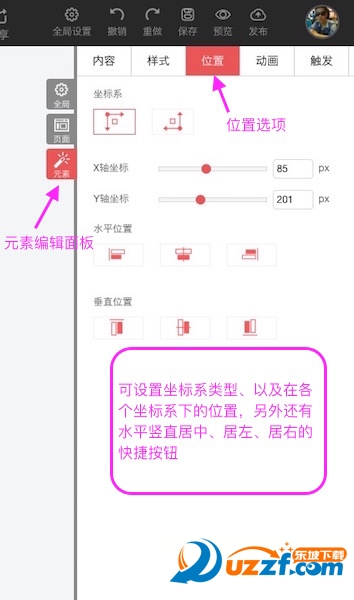
6、可針對(duì)每個(gè)元素設(shè)置動(dòng)畫, 設(shè)置成功后還可以預(yù)覽動(dòng)畫效果


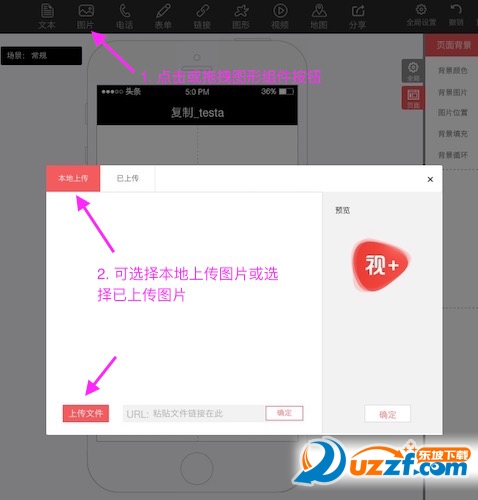
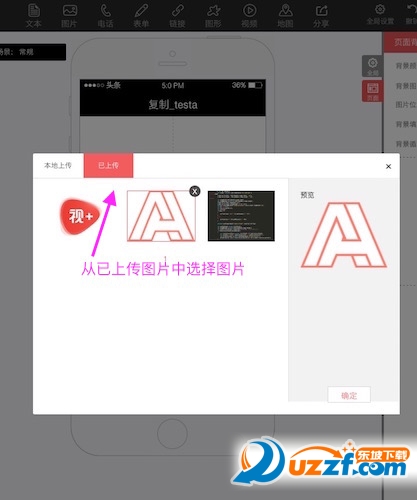
7、可在頁面新添圖片和視頻元素, 點(diǎn)擊圖片/視頻組件按鈕, 或拖拽對(duì)應(yīng)按鈕到舞臺(tái)




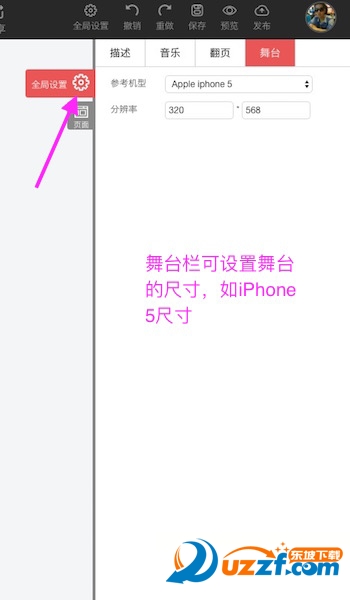
8、上傳背景音樂和設(shè)置翻頁效果可在全局設(shè)置里設(shè)置, 同時(shí)還可以對(duì)描述信息以及屏幕尺寸進(jìn)行設(shè)置




9、當(dāng)制作完頁面后, 點(diǎn)擊保存, 可以進(jìn)行預(yù)覽或者發(fā)布到線上操作


H5動(dòng)畫師(H5Animator)使用技巧
1、提升下載速度
讓用戶盡快看到第一頁
減少第一頁的圖片數(shù)量、壓縮圖片大小: 第一頁圖片資源數(shù)量過多或者太大會(huì)延長下載時(shí)間, 尤其是在網(wǎng)絡(luò)環(huán)境差的時(shí)候, 因此盡量減少圖片數(shù)量、壓縮圖片大小有助于縮短用戶看到第一頁的時(shí)間
2、提高轉(zhuǎn)化率
表單盡量提前
表單的位置盡量放在前幾頁, 有助于用戶在最短時(shí)間內(nèi)看到
3、解決動(dòng)畫卡頓小技巧
設(shè)置關(guān)鍵幀動(dòng)畫時(shí), 如需要位置變化, 用變形中的 translate 代替位置中的 top/left

多個(gè)動(dòng)畫同時(shí)播放時(shí)開始時(shí)間可以錯(cuò)開幾毫秒
需要?jiǎng)赢嫷膱D片像素盡量不要太大: 圖片盡可能選擇實(shí)際像素即為所需展示空間的圖片, 即圖片不要留過多空白部分, 不但浪費(fèi)大小, 還影響性能。圖片像素大小最好限制在 640 * 960
H5動(dòng)畫師(H5Animator)功用特色
信息收集
多種表單樣式,滿足各種需求,收集潛在客戶信息,讓傳播更高效
強(qiáng)大交互
支持關(guān)鍵幀、可視化設(shè)計(jì),多種動(dòng)畫互動(dòng)效果,輕松創(chuàng)建專屬H5
免費(fèi)試用
注冊(cè)零成本,頭條賬戶一鍵登錄,提供終身免費(fèi)服務(wù)
社交分享
天然的與社交分享無縫集成,掃一掃,輕松分享到多個(gè)社交軟件
- PC官方版
- 安卓官方手機(jī)版
- IOS官方手機(jī)版














 solidworks2023中文破解版SP0.1 免費(fèi)版
solidworks2023中文破解版SP0.1 免費(fèi)版
 CoralCAD 2023 中文破解版22.3.1.4090 免費(fèi)版
CoralCAD 2023 中文破解版22.3.1.4090 免費(fèi)版
 CAMWorks ShopFloor 2023中文版免費(fèi)版
CAMWorks ShopFloor 2023中文版免費(fèi)版
 ai2023中文版(Adobe Illustrator 2023)27.0 免費(fèi)版
ai2023中文版(Adobe Illustrator 2023)27.0 免費(fèi)版
 Autodesk AutoCAD 2023珊瑚海精簡版T.114.0.0 免費(fèi)版
Autodesk AutoCAD 2023珊瑚海精簡版T.114.0.0 免費(fèi)版
 MediBang Paint Pro(漫畫繪圖軟件)28.1 官網(wǎng)電腦版
MediBang Paint Pro(漫畫繪圖軟件)28.1 官網(wǎng)電腦版
 中望cad2023破解版(ZWCAD 2023 專業(yè)版)23.00 中文版
中望cad2023破解版(ZWCAD 2023 專業(yè)版)23.00 中文版
 Adobe Substance 3D Stager 2022 免費(fèi)版1.2.1.8098 中文破解版
Adobe Substance 3D Stager 2022 免費(fèi)版1.2.1.8098 中文破解版
 Adobe Substance 3D Sampler 2022 中文免費(fèi)版3.3.1.1866 破解版
Adobe Substance 3D Sampler 2022 中文免費(fèi)版3.3.1.1866 破解版
 Adobe Substance 3D Painter 2022最新版8.1.0.1699 中文破解版
Adobe Substance 3D Painter 2022最新版8.1.0.1699 中文破解版
 Adobe Substance 3D Designer 2022中文版12.1 破解版
Adobe Substance 3D Designer 2022中文版12.1 破解版
 Adobe Fresco 2022免費(fèi)版破解版
Adobe Fresco 2022免費(fèi)版破解版
 photoshop2022中文直裝版23.3.2.458 免費(fèi)版
photoshop2022中文直裝版23.3.2.458 免費(fèi)版
 Navisworks Manage 2023 官方版20.0.1382.63 免費(fèi)版
Navisworks Manage 2023 官方版20.0.1382.63 免費(fèi)版
 inkscape1.2最新版x64中文免費(fèi)版
inkscape1.2最新版x64中文免費(fèi)版
 Autodesk InfraWorks 2023官方版23.0.0.21 中文免費(fèi)版
Autodesk InfraWorks 2023官方版23.0.0.21 中文免費(fèi)版
 Autodesk Civil 3D 2023 破解版13.58.131.0 中文免費(fèi)版
Autodesk Civil 3D 2023 破解版13.58.131.0 中文免費(fèi)版
 GraphPad Prism 9 最新版9.3.1 免費(fèi)版附注冊(cè)機(jī)
GraphPad Prism 9 最新版9.3.1 免費(fèi)版附注冊(cè)機(jī)
 GraphPad Prism 5破解版5.01 免費(fèi)版
GraphPad Prism 5破解版5.01 免費(fèi)版
 GraphPad Prism 6免費(fèi)版6 6.01 破解版
GraphPad Prism 6免費(fèi)版6 6.01 破解版
 GraphPad Prism 7 免費(fèi)版7.0.4 破解版
GraphPad Prism 7 免費(fèi)版7.0.4 破解版
 浩辰CAD看圖王6.3.0.0官方版
浩辰CAD看圖王6.3.0.0官方版
 CAD迷你畫圖(CAD繪圖工具)2022R5 官方最新版
CAD迷你畫圖(CAD繪圖工具)2022R5 官方最新版
 AutoCAD 2020綠色精簡版中文免費(fèi)版
AutoCAD 2020綠色精簡版中文免費(fèi)版
 veusz繪圖軟件3.3.1 官方版
veusz繪圖軟件3.3.1 官方版
 CAD迷你看圖2020R11中文版2020R11最新版
CAD迷你看圖2020R11中文版2020R11最新版
 ERP平面圖設(shè)計(jì)系統(tǒng)1.3 免費(fèi)版
ERP平面圖設(shè)計(jì)系統(tǒng)1.3 免費(fèi)版
 草圖大師sketchup pro18.0.16975 官方版
草圖大師sketchup pro18.0.16975 官方版
 渲夢(mèng)工廠3.1.0.1官方免費(fèi)版
渲夢(mèng)工廠3.1.0.1官方免費(fèi)版
 3dmax阿酷插件3.2最終版【支持2009~2020】
3dmax阿酷插件3.2最終版【支持2009~2020】
 corel painter 2020免費(fèi)版19.0.0.427 破解版
corel painter 2020免費(fèi)版19.0.0.427 破解版



 Autodesk AutoCAD 2022官方版51.0.0 中文免
Autodesk AutoCAD 2022官方版51.0.0 中文免 CAD2023(Autodesk AutoCAD 2023官方版)T.53
CAD2023(Autodesk AutoCAD 2023官方版)T.53 Autodesk AutoCAD 2021破解版R.47.0.0 中文
Autodesk AutoCAD 2021破解版R.47.0.0 中文 AI2022(Adobe Illustrator 2022破解版)26.3
AI2022(Adobe Illustrator 2022破解版)26.3 AutoCAD2018簡體中文破解版0.49.0.0 官方版
AutoCAD2018簡體中文破解版0.49.0.0 官方版 Autodesk AutoCAD 2018 破解版中文免費(fèi)版附
Autodesk AutoCAD 2018 破解版中文免費(fèi)版附 Autodesk AutoCAD 2020中文免費(fèi)版Q.47.0.0
Autodesk AutoCAD 2020中文免費(fèi)版Q.47.0.0  AutoCAD2016破解版32&64位 中文免費(fèi)版
AutoCAD2016破解版32&64位 中文免費(fèi)版 AutoCAD 2017簡體中文版官方中文版+注冊(cè)機(jī)
AutoCAD 2017簡體中文版官方中文版+注冊(cè)機(jī)