debugGap是一款移動端調試工具,支持各類平臺Android、 IOS、 WebOS,黑莓,火狐瀏覽器的操作系統,Windows Phone 等等,支持所有的 HTML5 框架。
windows、mac、linux支持
凡是支持HTML5的都支持,不僅限手機內置瀏覽器,及應用或平臺。
多設備調試
調試功能:
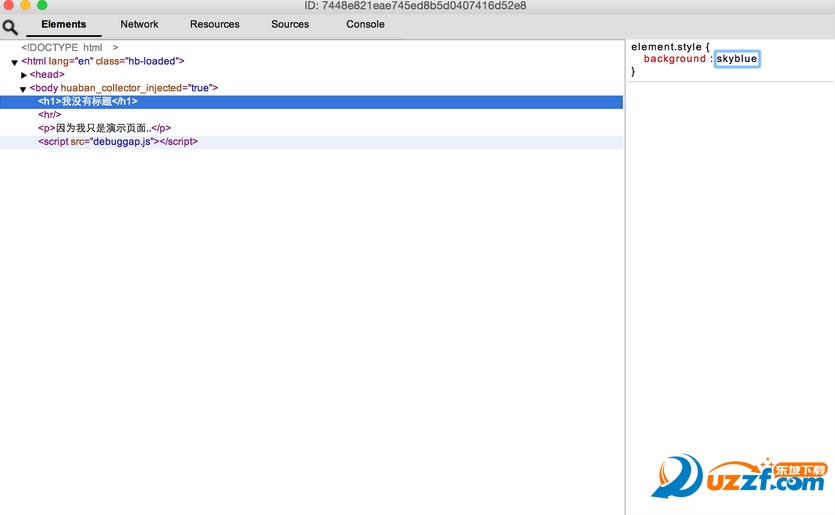
Elements - css修改、結構查看
Network - 網絡請求查看
Resources - cookie、本地存儲查看
Sources - 斷點調試(據說目前僅支持android,未實測)
Console - 控制臺
debuggap怎么使用
第一步:
在需要調試的頁面中引入 <script src="debuggap.js" type="text/javascript"></script>。
第二步:
以下演示為 mac版,其他版本大同小異。
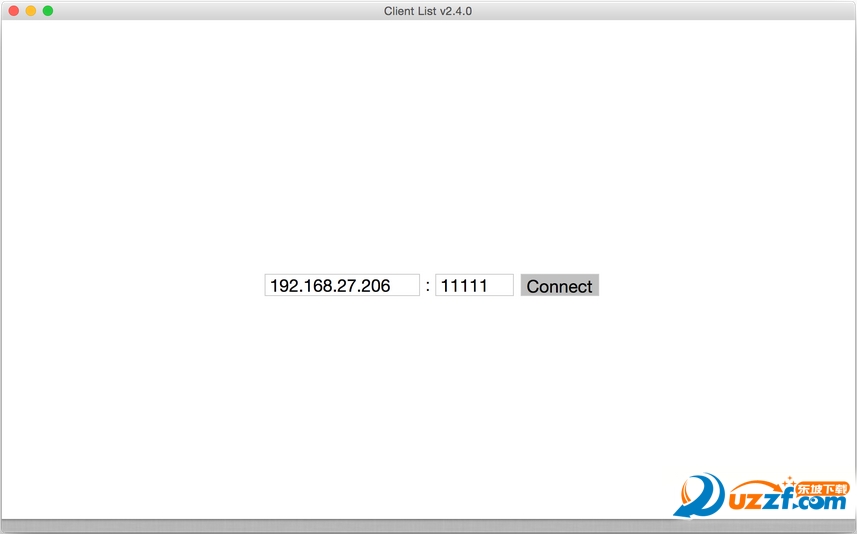
在電腦上運行 DebugGap.app,接著輸入 本機IP地址 和 自定義的端口。

第三步
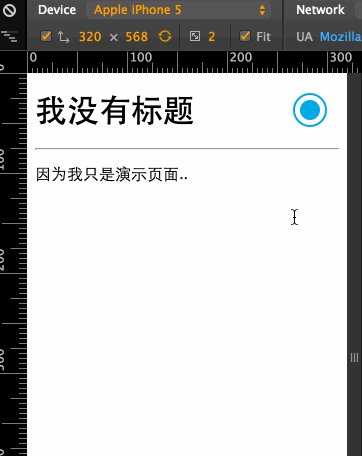
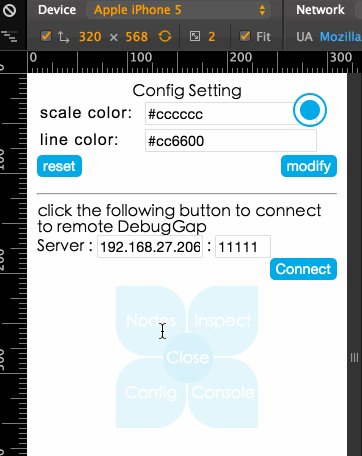
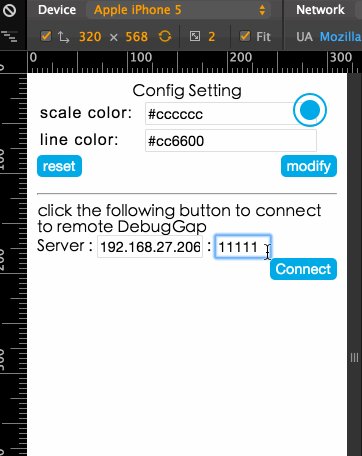
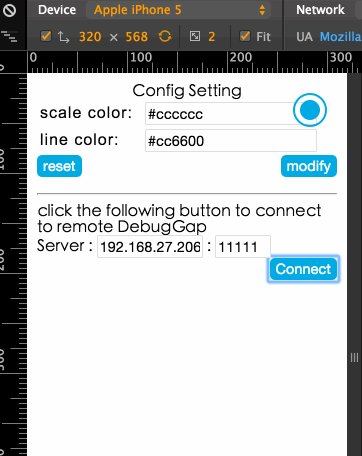
訪問頁面,會發現頁面上多了個藍色按鈕,點擊后進入 config,配置地址為上述的地址。

最后
抬頭望望電腦屏幕,你會發現已經配置完成了,那么就開始愉快的調試吧!

- PC官方版
- 安卓官方手機版
- IOS官方手機版















 Apifox(Api調試管理工具)2.1.29.1 綠色版
Apifox(Api調試管理工具)2.1.29.1 綠色版
 小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費版
小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby運行環境)3.0.2 官方版
Ruby3.0(ruby運行環境)3.0.2 官方版
 gcc編譯器( MinGW-w64 9.0.0綠色版)免費下載
gcc編譯器( MinGW-w64 9.0.0綠色版)免費下載
 寶玉編輯助手0.0.05新版
寶玉編輯助手0.0.05新版
 火花編程軟件2.7.2 官方pc版
火花編程軟件2.7.2 官方pc版
 猿編程少兒班客戶端3.1.1 官方版
猿編程少兒班客戶端3.1.1 官方版
 Restorator 2009中文版單文件漢化版
Restorator 2009中文版單文件漢化版
 十六進制閱讀小工具
十六進制閱讀小工具
 IT碼農工具軟件1.0 中文免費版
IT碼農工具軟件1.0 中文免費版
 python爬蟲實戰入門教程pdf免費版
python爬蟲實戰入門教程pdf免費版
 Postman Canary(網頁調試軟件)官方版7.32.0綠色免費版
Postman Canary(網頁調試軟件)官方版7.32.0綠色免費版
 大耳猴少兒編程客戶端1.1.2 官方免費版
大耳猴少兒編程客戶端1.1.2 官方免費版
 excel批量sql語句(通過excel構建sql工具)1.0 免費版
excel批量sql語句(通過excel構建sql工具)1.0 免費版
 軟件添加彈窗和網址工具1.0 中文免費版
軟件添加彈窗和網址工具1.0 中文免費版
 天霸編程助手2.1 單文件中文版
天霸編程助手2.1 單文件中文版
 ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
 VBA代碼助手3.3.3.1官方版
VBA代碼助手3.3.3.1官方版
 Node.js開發實戰教程百度云完整版【36課】
Node.js開發實戰教程百度云完整版【36課】
 猿編程電腦端3.9.1.347 官方PC版
猿編程電腦端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可視化編輯器1.2 簡體中文免費版
WxPython中文可視化編輯器1.2 簡體中文免費版
 Python代碼生成器1.0 中文免費版
Python代碼生成器1.0 中文免費版
 C語言代碼實例助手1.0 免費版
C語言代碼實例助手1.0 免費版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021電子版最新版
C++ Primer Plus 2021電子版最新版
 notepad++7.8.2 中文免費版
notepad++7.8.2 中文免費版




 JAVA運行環境(jre8 64位)1.8.0_65 官網最新
JAVA運行環境(jre8 64位)1.8.0_65 官網最新 jdk1.8 32位下載1.8.0.25 官方最新版
jdk1.8 32位下載1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下載(DEV-C++)5.9.2 多語安裝免費版
dev c++下載(DEV-C++)5.9.2 多語安裝免費版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件編輯器(CFF Explorer)7.9 中文單
exe/dll文件編輯器(CFF Explorer)7.9 中文單 富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V
富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1