WEB前端助手(簡稱FeHelper)是一款可以幫助web開發人員在處理與html、css、javascript和編碼等方面的web前端開發的問題時,更加得心應手的Chrome插件。
FeHelper功能
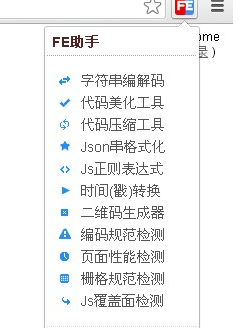
FeHelper--彈出菜單
插件入口,點擊ICON,插件相關的所有功能都會在這里列出來,在popup中選擇所需使用的功能即可使用
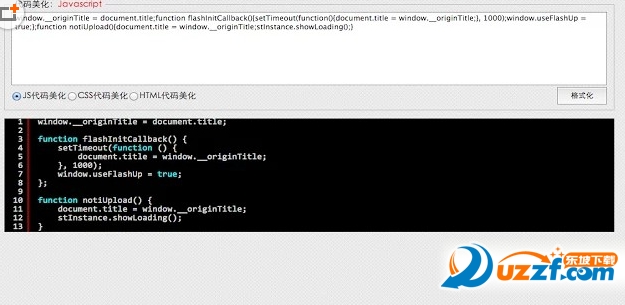
代碼美化
包括Javascript代碼美化、CSS代碼美化、HTML代碼美化;其實所有C系的代碼,都可以通過Javascript代碼美化工具進行格式化查看
代碼壓縮
包括Web前端Javascript代碼壓縮、CSS代碼壓縮、HTML代碼壓縮
JSON接口自動格式化查看
當你訪問的接口(打開的頁面)返回的是一個JSON格式的數據,FeHelper會自動將內容進行格式化處理,便于您的查看
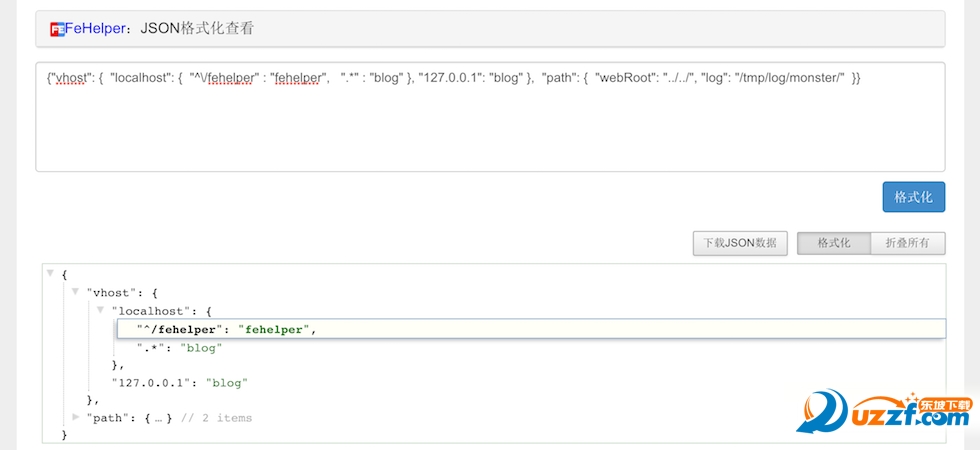
JSON查看器
把你的JSON代碼粘貼到JSON查看器的輸入框中,點擊“格式化”,在下方便會以非常友好的方式列出JSON數據,便于查看
字符串編解碼
包括Unicode編碼和解碼、UTF-8字符串編碼和解碼、Base64字符串編解碼、字符串MD5編碼,前端非常實用的工具
圖片Base64編碼
對圖片文件進行base64編碼,直接拷貝datauri格式的數據
二維碼生成器
能對網址、普通文本內容、電話號碼、通訊錄、短信等編碼并生成二維碼,很實用的二維碼生成工具
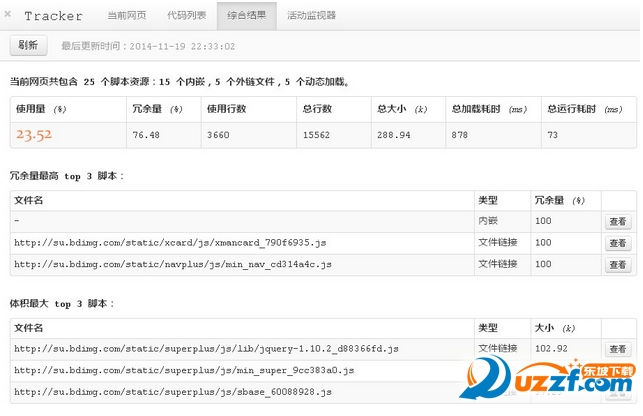
Tracker(Javascript嗅探器)
協助您了解目標網頁中 JavaScript 的運行情況,包括:執行覆蓋率、執行行數、是否存在執行或語法錯誤等信息Tracker官網
時間(戳)轉換工具
支持任意時間到對應時間戳的轉換;支持任意時間戳到對應日期的轉換
正則表達式工具
提供一個正則表達式的及時測試工具,并能將匹配結果進行高亮顯示、高亮定位等;同時還羅列了一些常用的正則表達式供開發者使用
頁面取色工具
提供一個網頁取色的工具,任意頁面均可使用,方便大家在開發過程中能精準獲取某元素的顏色值,再也不用截圖后再通過Photoshop取色了
編碼規范檢測
對當前網頁進行Javascript、CSS、HTML編碼規范的檢測,包括文件是否壓縮、標簽是否正確閉合、cookie管理等等
頁面性能檢測
對當前頁面的性能進行檢測,如HTTP響應時間、頁面渲染時間、是否啟用gzip壓縮等等
FeHelper怎樣使用呢
WEB前端助手的使用方法
1.在谷歌瀏覽器中安裝WEB前端助手FeHelper,并在Chrome的擴展管理器中啟動WEB前端助手的輔助開發功能
2.點擊Chrome右上角的WEB前端助手插件按鈕啟動網頁前端開發的工具頁面,在彈出窗口中我們可以看到一些web前端需要的一些小工具鏈接

3.在菜單列表中選擇字符串編解碼選項,打開網頁字符串編碼與解碼的工具頁面,并把需要編碼或者解碼的字符串輸入到對應的文本框中并選擇一種編解碼,然后點擊轉換按鈕就可以在下方看到轉換后的字符,
4.選擇WEB前端助手的代碼美化工具按鈕來美化相應的web前端代碼,操作方式如下圖所示:

5.選擇代碼壓縮工具對相應的代碼進行壓縮處理,這樣可以減少web頁面的大小,操作方式如下所示:

6.選擇json代碼格式化查看工具來查看網頁后臺發來的json信息
7.使用web前端助手來開發正則表達式,對于對正則表達式不太了解的開發人員來說,web前端助手提供了一些常見的正則表達式供開發人員選用
8.使用web前端助手插件還可以進行時間戳轉換的操作
9.使用web前端助手插件將字符串生成二維碼圖片
10.web前端助手插件還可以對網頁中的代碼編寫是否符合規范進行檢驗,使用方法是先打開需要進行編碼規范性檢驗的網站,然后選擇web前端助手彈出窗口的編碼規范檢測按鈕對當前的網頁進行檢測
11.選擇web前端助手對當前網頁的性能進行檢測

12.使用web前端助手的網頁柵格化檢測工具對當前網頁進行柵格化檢測
13.使用web前端助手插件對當前網頁的javascript覆蓋面進行檢測

- PC官方版
- 安卓官方手機版
- IOS官方手機版
















 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  Apifox(Api調試管理工具)2.1.29.1 綠色版
Apifox(Api調試管理工具)2.1.29.1 綠色版
 小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費版
小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby運行環境)3.0.2 官方版
Ruby3.0(ruby運行環境)3.0.2 官方版
 gcc編譯器( MinGW-w64 9.0.0綠色版)免費下載
gcc編譯器( MinGW-w64 9.0.0綠色版)免費下載
 寶玉編輯助手0.0.05新版
寶玉編輯助手0.0.05新版
 火花編程軟件2.7.2 官方pc版
火花編程軟件2.7.2 官方pc版
 猿編程少兒班客戶端3.1.1 官方版
猿編程少兒班客戶端3.1.1 官方版
 Restorator 2009中文版單文件漢化版
Restorator 2009中文版單文件漢化版
 十六進制閱讀小工具
十六進制閱讀小工具
 IT碼農工具軟件1.0 中文免費版
IT碼農工具軟件1.0 中文免費版
 python爬蟲實戰入門教程pdf免費版
python爬蟲實戰入門教程pdf免費版
 Postman Canary(網頁調試軟件)官方版7.32.0綠色免費版
Postman Canary(網頁調試軟件)官方版7.32.0綠色免費版
 大耳猴少兒編程客戶端1.1.2 官方免費版
大耳猴少兒編程客戶端1.1.2 官方免費版
 excel批量sql語句(通過excel構建sql工具)1.0 免費版
excel批量sql語句(通過excel構建sql工具)1.0 免費版
 軟件添加彈窗和網址工具1.0 中文免費版
軟件添加彈窗和網址工具1.0 中文免費版
 天霸編程助手2.1 單文件中文版
天霸編程助手2.1 單文件中文版
 ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
 VBA代碼助手3.3.3.1官方版
VBA代碼助手3.3.3.1官方版
 Node.js開發實戰教程百度云完整版【36課】
Node.js開發實戰教程百度云完整版【36課】
 猿編程電腦端3.9.1.347 官方PC版
猿編程電腦端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可視化編輯器1.2 簡體中文免費版
WxPython中文可視化編輯器1.2 簡體中文免費版
 Python代碼生成器1.0 中文免費版
Python代碼生成器1.0 中文免費版
 C語言代碼實例助手1.0 免費版
C語言代碼實例助手1.0 免費版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021電子版最新版
C++ Primer Plus 2021電子版最新版
 notepad++7.8.2 中文免費版
notepad++7.8.2 中文免費版
 wpe pro Alpha 0.9a 中文綠色版
wpe pro Alpha 0.9a 中文綠色版




 一鍵破解EXE標題軟件非自衛綠色版
一鍵破解EXE標題軟件非自衛綠色版 Microsoft Spy++9.10 中文綠色版
Microsoft Spy++9.10 中文綠色版 松下FPWIN GR(PLC編程軟件)2.94 中文版
松下FPWIN GR(PLC編程軟件)2.94 中文版 pip18.0 官方版
pip18.0 官方版 易語言5.71完整破解版最新版【附破解補丁】
易語言5.71完整破解版最新版【附破解補丁】 易語言SHE皮膚102款+內存皮膚模塊1.0 綠色免費版【she皮膚制作工具】
易語言SHE皮膚102款+內存皮膚模塊1.0 綠色免費版【she皮膚制作工具】 lg plc編程軟件1.3 最新綠色版
lg plc編程軟件1.3 最新綠色版 Visual Basic |VB6.0精簡版VB6.0精簡版
Visual Basic |VB6.0精簡版VB6.0精簡版 DLL轉Lib(DLL2Lib_動態庫轉靜態庫的軟件)1.1 中文單文件
DLL轉Lib(DLL2Lib_動態庫轉靜態庫的軟件)1.1 中文單文件 visual assist x破解版for vs2010/vs2013
visual assist x破解版for vs2010/vs2013