Autoprefixer解析CSS文件并且添加瀏覽器前綴到CSS規則里,使用Can I Use的數據來決定哪些前綴是需要的。所有你需要做的就是把它添加到你的資源構建工具(例如 Grunt)并且可以完全忘記有CSS前綴這東西。盡管按照最新的W3C規范來正常書寫你的CSS而不需要瀏覽器前綴。
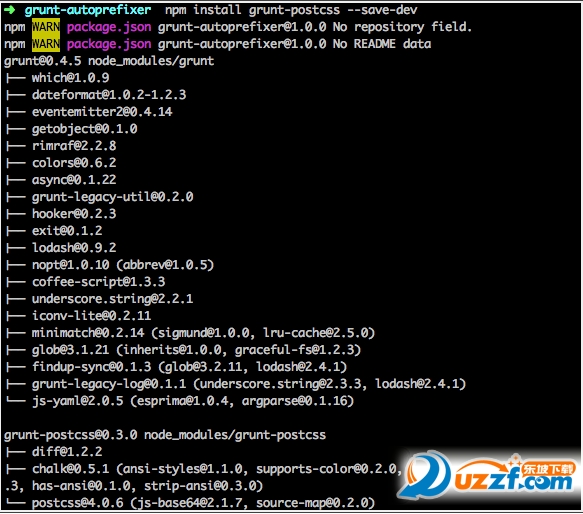
autoprefixer安裝方法
像這樣:
a{ transition :transform 1s }
Autoprefixer使用一個數據庫根據當前瀏覽器的普及度以及屬性支持提供給你前綴:
a{ -webkit-transition :-webkit-transform 1s;
transition :-ms-transform 1s; transition :transform 1s }
Autoprefixer使用
使用Sass、LESS、Stylus或者其他類似的工具都是屬于CSS的前處理器(Preprocessor),而Autoprefixer則是一種后處理器(Postprocessor)。它是直接針對CSS本身來進行處理,不需要任何額外的語法。因為它是在CSS代碼產生之后才進行后續處理。
Autoprefixer是以Rework這種架構所發展的CSS后處理器,他是將CSS代碼解析后轉成JavaScript的資料結構,進行處理后再產生新的CSS代碼。
Autoprefixer會分析CSS代碼,并且根據Can I Use所提供的資料來決定要加上哪些瀏覽器前綴,而你要做的事情就是把他加入自己的自動化開發工具中(比如Grunt或者Gulp),然后就可以直接使用W3C的標準來寫CSS,不需要加上任何瀏覽器的私有前綴。
接下來看看如何使用自動化工具實現Autoprefixer功能。
- PC官方版
- 安卓官方手機版
- IOS官方手機版
















 uAPP Creator(安卓軟件制作工具)1.0.1 官方版
uAPP Creator(安卓軟件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反匯編修改神器)2022.07.27 簡體中文版
x64dbg(程序逆向反匯編修改神器)2022.07.27 簡體中文版
 微信開發者工具小游戲版1.05.2204264 官方版
微信開發者工具小游戲版1.05.2204264 官方版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免費版
JetBrains DataGrip 2022 中文破解版221.5591.46 免費版
 JetBrains CLion 2022 破解版221.5080.224 中文免費版
JetBrains CLion 2022 破解版221.5080.224 中文免費版
 IntelliJ IDEA 2022.1 中文免費版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免費版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免費版
JetBrains Rider 2022.1.1 破解版221.5591.20 免費版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費版
 WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免費版
WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免費版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費版
 pycharm2022破解版221.5080.212 中文免費版
pycharm2022破解版221.5080.212 中文免費版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免費版
matlab r2022a中文破解版9.12.0 免費版
 MATLAB R2019b破解版9.7.0.1190202 免費版
MATLAB R2019b破解版9.7.0.1190202 免費版
 matlab r2020b 破解版免費版
matlab r2020b 破解版免費版
 scala語言開發工具2.13.2 官方版
scala語言開發工具2.13.2 官方版
 julia開發環境1.7.0 免費版
julia開發環境1.7.0 免費版
 rust開發環境1.56.1 官方版
rust開發環境1.56.1 官方版
 aardio桌面軟件開發工具35.7.5 綠色最新版
aardio桌面軟件開發工具35.7.5 綠色最新版
 慧編程電腦版5.4.0 最新版
慧編程電腦版5.4.0 最新版
 編程貓定制課3.3.0 官方版
編程貓定制課3.3.0 官方版
 精易編程助手3.98 綠色免費版
精易編程助手3.98 綠色免費版
 python3.8.5穩定版免費下載
python3.8.5穩定版免費下載
 ulang(木蘭編程語言)0.2.2官方免費版
ulang(木蘭編程語言)0.2.2官方免費版
 小碼精靈編程電腦客戶端1.12.0官方最新版
小碼精靈編程電腦客戶端1.12.0官方最新版
 易語言5.9.0 免費版
易語言5.9.0 免費版
 KRobot編程工具0.8.5 官方64位版
KRobot編程工具0.8.5 官方64位版
 QQ小程序開發工具pc版0.1.28正式版
QQ小程序開發工具pc版0.1.28正式版


 Microsoft Visual C++(vc6.0下載)6.0 中文完
Microsoft Visual C++(vc6.0下載)6.0 中文完 dev-c++ 5.11 官方版免費版
dev-c++ 5.11 官方版免費版 vs2010專業版(Visual Studio 2010 Professi
vs2010專業版(Visual Studio 2010 Professi vs2017精簡離線安裝包(visual studio 2017)
vs2017精簡離線安裝包(visual studio 2017) 兒童編程軟件(Scratch)3.9 中文免費版
兒童編程軟件(Scratch)3.9 中文免費版 vs2010旗艦版(Visual Studio 2010 Ultimate
vs2010旗艦版(Visual Studio 2010 Ultimate