jspsmartupload.jar是一款針對(duì)jsp開發(fā)的上傳下載組件,現(xiàn)在已經(jīng)完美支持中文名字文件的上傳下載工作。該插件使用很簡(jiǎn)單,能全程控制上傳,還能對(duì)文件大小、類型等等方面做出限制,輕松過濾掉不符合要求的文件。需要的朋友下載試試吧!
smartupload功能特點(diǎn)
1、使用簡(jiǎn)單。在JSP文件中僅僅書寫三五行java代碼就可以搞定文件的上傳或下載,方便。
2、能全程控制上傳。利用jspSmartUpload組件提供的對(duì)象及其操作方法,可以獲得全部上傳文件的信息(包括文件名,大小,類型,擴(kuò)展名,文件數(shù)據(jù)等),方便存取。
3、能對(duì)上傳的文件在大小、類型等方面做出限制。如此可以濾掉不符合要求的文件。
4、下載靈活。僅寫兩行代碼,就能把Web服務(wù)器變成文件服務(wù)器。不管文件在Web服務(wù)器的目錄下或在其它任何目錄下,都可以利用jspSmartUpload進(jìn)行下載。
jspsmartupload.jar怎么用
smartupload使用方法

如果想讓Tomcat服務(wù)器的所有Web應(yīng)用程序都能用它,必須做如下工作:
1.進(jìn)入命令行狀態(tài),將目錄切換到Tomcat的webapps/jspsmartupload/WEB-INF目錄下。
2.運(yùn)行JAR打包命令:jar cvf jspSmartUpload.jar com,也可以打開資源管理器,切換到當(dāng)前目錄,用WinZip將com目錄下的所有文件壓縮成jspSmartUpload.zip,然后將jspSmartUpload.zip換名為jspSmartUpload.jar文件即可。
3.將jspSmartUpload.jar拷貝到Tomcat的shared/lib目錄下。
上傳相關(guān)代碼
uploadFile.jsp
<%@ page contentType="text/html;charset=GB2312"%>
<form method="post" action="doUpload.jsp" enctype="multipart/form-data">
<table width="315" border="0">
<tr>
<td width="309" align="center"><input type="file" name="file1" size="30"></td>
</tr>
<tr>
<td align="center"><input type="file" name="file2" size="30"></td>
<tr>
<td align="center"><input type="submit" name="Submit" value="上傳"></td>
</tr>
</table>
</form>
doUpload.jsp
<%@ page contentType="text/html; charset=gbk"
import="java.util.*,com.jspsmart.upload.*"%>
<html>
<head>
<title>文件上傳處理頁(yè)面</title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
</head>
<body>
<%
// 新建一個(gè)SmartUpload對(duì)象
SmartUpload su = new SmartUpload();
// 上傳初始化
su.initialize(pageContext);
// 設(shè)定上傳限制
// 1.限制每個(gè)上傳文件的最大長(zhǎng)度。
// su.setMaxFileSize(10000);
// 2.限制總上傳數(shù)據(jù)的長(zhǎng)度。
// su.setTotalMaxFileSize(20000);
// 3.設(shè)定允許上傳的文件(通過擴(kuò)展名限制),僅允許doc,txt文件。
// su.setAllowedFilesList("doc,txt");
// 4.設(shè)定禁止上傳的文件(通過擴(kuò)展名限制),禁止上傳帶有exe,bat,jsp,htm,html擴(kuò)展名的文件和沒有
//擴(kuò)展名的文件。
// su.setDeniedFilesList("exe,bat,jsp,htm,html,,");
// 上傳文件
su.upload();
// 將上傳文件全部保存到指定目錄,需要先在在Web應(yīng)用的根目錄下,創(chuàng)建一個(gè)upload目錄
int count = su.save("/upload");
out.println(count+"個(gè)文件上傳成功!<br>");
// 利用Request對(duì)象獲取參數(shù)之值
out.println("TEST="+su.getRequest().getParameter("TEST")
+"<BR><BR>");
// 逐一提取上傳文件信息,同時(shí)可保存文件。
for (int i=0;i<su.getFiles().getCount();i++)
{
com.jspsmart.upload.File file = su.getFiles().getFile(i);
// 若文件不存在則繼續(xù)
if (file.isMissing()) continue;
// 顯示當(dāng)前文件信息
out.println("<TABLE BORDER=1>");
out.println("<TR><TD>表單項(xiàng)名(FieldName)</TD><TD>"
+ file.getFieldName() + "</TD></TR>");
out.println("<TR><TD>文件長(zhǎng)度(Size)</TD><TD>" +
file.getSize() + "</TD></TR>");
out.println("<TR><TD>文件名(FileName)</TD><TD>"
+ file.getFileName() + "</TD></TR>");
out.println("<TR><TD>文件擴(kuò)展名(FileExt)</TD><TD>"
+ file.getFileExt() + "</TD></TR>");
out.println("<TR><TD>文件全名(FilePathName)</TD><TD>"
+ file.getFilePathName() + "</TD></TR>");
out.println("</TABLE><BR>");
// 將文件另存
// file.saveAs("/upload/" + myFile.getFileName());
// 另存到以WEB應(yīng)用程序的根目錄為文件根目錄的目錄下
// file.saveAs("/upload/" + myFile.getFileName(),su.SAVE_VIRTUAL);
// 另存到操作系統(tǒng)的根目錄為文件根目錄的目錄下
// file.saveAs("c:\\temp\\" + myFile.getFileName(),su.SAVE_PHYSICAL);
}
%>
</body>
</html>
下載相關(guān)代碼
download.jsp
<%@page contentType="text/html;charset=gb2312"%>
<html>
<head>
<title>下載</title>
</head>
<body>
<a href="do_download.jsp">點(diǎn)擊下載</a>
</body>
</html>
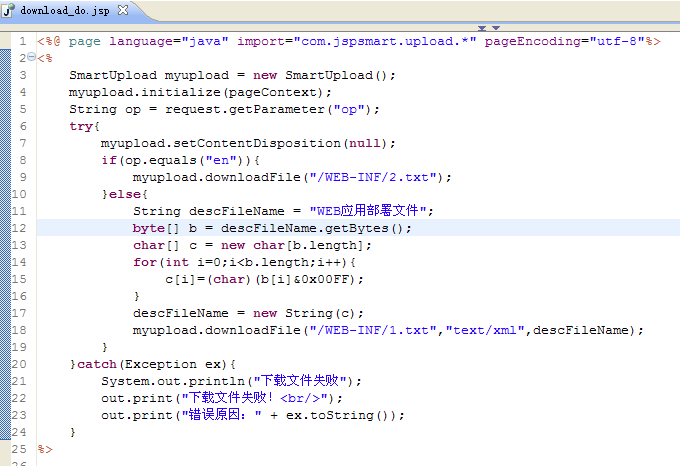
do_download.jsp
<%@ page contentType="text/html;charset=gb2312"
import="com.jspsmart.upload.*" %>
<%
// 新建一個(gè)SmartUpload對(duì)象
SmartUpload su = new SmartUpload();
// 初始化
su.initialize(pageContext);
// 設(shè)定contentDisposition為null以禁止瀏覽器自動(dòng)打開文件,
//保證點(diǎn)擊鏈接后是下載文件。若不設(shè)定,則下載的文件擴(kuò)展名為doc時(shí),瀏覽器將自動(dòng)用word打開它。
//擴(kuò)展名為pdf時(shí),瀏覽器將用acrobat打開。
su.setContentDisposition(null);
// 下載文件,保證Web應(yīng)用下的upload目錄下有測(cè)試文檔.doc文件。
su.downloadFile("/upload/測(cè)試文檔.doc");
%>
注意:jspSmartUpload編寫下載文件代碼時(shí),若下載的文件名中有漢字,則瀏覽器在提示另存的文件名時(shí),顯示的是一堆亂碼。為了給jspSmartUpload組件增加下載中文文件的支持,對(duì)返回給瀏覽器的另存文件名進(jìn)行UTF-8編碼后,瀏覽器便能正確顯示中文名字了。在SmartUpload.java文件中,增加的方法如下:
public static String toUtfString(String s) {
StringBuffer sb = new StringBuffer();
for (int i=0;i<s.length();i++) {
char c = s.charAt(i);
if (c >= 0 && c <= 255) {
sb.append(c);
} else
{
byte[] b;
try {
b = Character.toString(c).getBytes("utf-8");
} catch (Exception ex) {
System.out.println(ex);
b = new byte[0];
}
for (int j = 0; j < b.length; j++) {
int k = b[j];
if (k < 0) k += 256;
sb.append("%" + Integer.toHexString(k).toUpperCase());
}
}
}
return sb.toString();
}
將文件名轉(zhuǎn)換為UTF-8形式的編碼形式。UTF-8編碼對(duì)英文未作任何處理,對(duì)中文則需要轉(zhuǎn)換為%XX的形式。toUtf8String方法中,直接利用Java語(yǔ)言提供的編碼轉(zhuǎn)換方法獲得漢字字符的UTF-8編碼,之后將其轉(zhuǎn)換為%XX的形式。
修改 getFileName()方法如下,使其調(diào)用toUftString()方法
private String getFileName(String s) {
int i = 0;
String s1 = toUtfString(s);
i = s1.lastIndexOf('/');
if (i != -1) {
return s1.substring(i + 1, s1.length());
}
i = s1.lastIndexOf('\\');
if (i != -1) {
return s1.substring(i + 1, s1.length());
} else {
return s1;
}
}
smartupload中文亂碼怎么辦
方法一:(之前在頁(yè)面直接跳轉(zhuǎn)上傳時(shí)能夠解決問題,異步提交上傳圖片就不能正常了)
1.解決中文亂碼:
【1】:首先上傳頁(yè)面和接收頁(yè)面都必須制定編碼格式為GBK;
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
【2】:在上傳頁(yè)面要response.setCharacterEncoding("GBK");
【3】:在接收頁(yè)面要request.setCharacterEncoding("GBK");
【4】:注意上傳時(shí)表單要指定編碼為:enctype="multipart/form-data"
【5】:注意上傳時(shí)表單要指定方法為:method="post"
方法二:(異步提交表單能正常解決)
【1】上傳頁(yè)面:(對(duì)參數(shù)做一次encodeURI)js
//對(duì)表單中的中文區(qū)域值得獲取并進(jìn)行轉(zhuǎn)碼
var name = parent.window.$("#tabs_name").val();
var direction = parent.window.$("#tabs_direction").val();
parent.window.$("#tabs_name").val( encodeURI(name));
parent.window.$("#tabs_direction").val( encodeURI(direction));
parent.window.$('#subject_modify').submit(); //提交表單
【2】接收參數(shù)頁(yè)面(對(duì)參數(shù)做一次URLDecoder)
String name = smart.getRequest().getParameter("name");
name = URLDecoder.decode(name,"utf-8");
- PC官方版
- 安卓官方手機(jī)版
- IOS官方手機(jī)版
















 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  Apifox(Api調(diào)試管理工具)2.1.29.1 綠色版
Apifox(Api調(diào)試管理工具)2.1.29.1 綠色版
 小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費(fèi)版
小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費(fèi)版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby運(yùn)行環(huán)境)3.0.2 官方版
Ruby3.0(ruby運(yùn)行環(huán)境)3.0.2 官方版
 gcc編譯器( MinGW-w64 9.0.0綠色版)免費(fèi)下載
gcc編譯器( MinGW-w64 9.0.0綠色版)免費(fèi)下載
 寶玉編輯助手0.0.05新版
寶玉編輯助手0.0.05新版
 火花編程軟件2.7.2 官方pc版
火花編程軟件2.7.2 官方pc版
 猿編程少兒班客戶端3.1.1 官方版
猿編程少兒班客戶端3.1.1 官方版
 Restorator 2009中文版單文件漢化版
Restorator 2009中文版單文件漢化版
 十六進(jìn)制閱讀小工具
十六進(jìn)制閱讀小工具
 IT碼農(nóng)工具軟件1.0 中文免費(fèi)版
IT碼農(nóng)工具軟件1.0 中文免費(fèi)版
 python爬蟲實(shí)戰(zhàn)入門教程pdf免費(fèi)版
python爬蟲實(shí)戰(zhàn)入門教程pdf免費(fèi)版
 Postman Canary(網(wǎng)頁(yè)調(diào)試軟件)官方版7.32.0綠色免費(fèi)版
Postman Canary(網(wǎng)頁(yè)調(diào)試軟件)官方版7.32.0綠色免費(fèi)版
 大耳猴少兒編程客戶端1.1.2 官方免費(fèi)版
大耳猴少兒編程客戶端1.1.2 官方免費(fèi)版
 excel批量sql語(yǔ)句(通過excel構(gòu)建sql工具)1.0 免費(fèi)版
excel批量sql語(yǔ)句(通過excel構(gòu)建sql工具)1.0 免費(fèi)版
 軟件添加彈窗和網(wǎng)址工具1.0 中文免費(fèi)版
軟件添加彈窗和網(wǎng)址工具1.0 中文免費(fèi)版
 天霸編程助手2.1 單文件中文版
天霸編程助手2.1 單文件中文版
 ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
ida pro 中文破解版(反編譯工具)7.0 永樂漢化版64位
 VBA代碼助手3.3.3.1官方版
VBA代碼助手3.3.3.1官方版
 Node.js開發(fā)實(shí)戰(zhàn)教程百度云完整版【36課】
Node.js開發(fā)實(shí)戰(zhàn)教程百度云完整版【36課】
 猿編程電腦端3.9.1.347 官方PC版
猿編程電腦端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可視化編輯器1.2 簡(jiǎn)體中文免費(fèi)版
WxPython中文可視化編輯器1.2 簡(jiǎn)體中文免費(fèi)版
 Python代碼生成器1.0 中文免費(fèi)版
Python代碼生成器1.0 中文免費(fèi)版
 C語(yǔ)言代碼實(shí)例助手1.0 免費(fèi)版
C語(yǔ)言代碼實(shí)例助手1.0 免費(fèi)版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021電子版最新版
C++ Primer Plus 2021電子版最新版
 notepad++7.8.2 中文免費(fèi)版
notepad++7.8.2 中文免費(fèi)版




 JAVA運(yùn)行環(huán)境(jre8 64位)1.8.0_65 官網(wǎng)最新
JAVA運(yùn)行環(huán)境(jre8 64位)1.8.0_65 官網(wǎng)最新 jdk1.8 32位下載1.8.0.25 官方最新版
jdk1.8 32位下載1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下載(DEV-C++)5.9.2 多語(yǔ)安裝免費(fèi)版
dev c++下載(DEV-C++)5.9.2 多語(yǔ)安裝免費(fèi)版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件編輯器(CFF Explorer)7.9 中文單
exe/dll文件編輯器(CFF Explorer)7.9 中文單 富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V
富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1