jQuery技術(shù)內(nèi)幕:深入解析jQuery架構(gòu)設(shè)計與實現(xiàn)原理這本書由里巴巴資深前端開發(fā)工程師撰寫,對jQuery的源碼進行了系統(tǒng),完整、嚴(yán)謹(jǐn)?shù)慕榻B和分析,闡述了jQuery的設(shè)計理念、實現(xiàn)原理和源碼實現(xiàn)。在分析每個模塊時均采用由淺入深的方式,先概述功能、用法、結(jié)構(gòu)和實現(xiàn)原理,然后介紹關(guān)鍵步驟和分析源碼實現(xiàn)。讓讀者不僅知其然,而且知其所以然。這里小編分享jquery技術(shù)內(nèi)幕 pdf電子書籍,內(nèi)容詳細完整,共計634頁,點擊下面的地址即可免費下載閱讀。
jQuery技術(shù)內(nèi)幕:深入解析jQuery架構(gòu)設(shè)計與實現(xiàn)原理內(nèi)容簡介
本書首先通過“總體架構(gòu)”梳理了各個模塊的分類、功能和依賴關(guān)系,讓大家對jQuery的工作原理有大致的印象;進而通過“構(gòu)造jQuery對象”章節(jié)分析了構(gòu)造函數(shù)jQuery()的各種用法和內(nèi)部構(gòu)造過程;接著詳細分析了底層支持模塊的源碼實現(xiàn),包括:選擇器Sizzle、異步隊列Deferred、數(shù)據(jù)緩存Data、隊列Queue、瀏覽器功能測試Support;最后詳細分析了功能模塊的源碼實現(xiàn),包括:屬性操作Attributes、事件系統(tǒng)Events、DOM遍歷Traversing、DOM操作Manipulation、樣式操作CSS、異步請求Ajax、動畫Effects。
jQuery技術(shù)內(nèi)幕目錄
前言
第一部分 總體架構(gòu)
第1章 總體架構(gòu)
1.1 設(shè)計理念
1.2 總體架構(gòu)
1.3 自調(diào)用匿名函數(shù)
1.4 總結(jié)
第二部分 構(gòu)造jQuery對象
第2章 構(gòu)造jQuery對象
2.1 構(gòu)造函數(shù)jQuery()
2.1.1 jQuery( selector [, context] )
2.1.2 jQuery( html [, ownerDocument] )、jQuery( html, props )
2.1.3 jQuery( element )、jQuery( elementArray )
2.1.4 jQuery( object )
2.1.5 jQuery( callback )
2.1.6 jQuery( jQuery object )
2.1.7 jQuery()
2.2 總體結(jié)構(gòu)
2.3 jQuery.fn.init( selector, context, rootjQuery )
2.3.1 12個分支
2.3.2 源碼分析
2.3.3 小結(jié)
2.4 jQuery.buildFragment( args, nodes, scripts )
2.4.1 實現(xiàn)原理
2.4.2 源碼分析
2.4.3 小結(jié)
2.5 jQuery.clean( elems, context, fragment, scripts )
2.5.1 實現(xiàn)原理
2.5.2 源碼分析
2.5.3 小結(jié)
2.6 jQuery.extend()、jQuery.fn.extend()
2.6.1 如何使用
2.6.2 源碼分析
2.7 原型屬性和方法
2.7.1 .selector、.jquery、.length、.size()
2.7.2 .toArray()、.get( [index] )
2.7.3 .each( function(index, Element) )、jQuery.each( collection, callback (indexInArray, valueOfElement) )
2.7.4 .map( callback(index, domElement) )、jQuery.map( arrayOrObject, callback(value, indexOrKey) )
2.7.5 .pushStack( elements, name, arguments )
2.7.6 .end()
2.7.7 .eq( index )、.first()、.last()、.slice( start [, end] )
2.7.8 .push( value, ... )、.sort( [orderfunc] )、.splice( start,deleteCount, value, ... )
2.7.9 小結(jié)
2.8 靜態(tài)屬性和方法
2.8.1 jQuery.noConflict( [removeAll] )
2.8.2 類型檢測:jQuery.isFunction( obj )、jQuery.isArray( obj )、jQuery.isWindow( obj )、jQuery.isNumeric( value )、jQuery.type( obj )、jQuery.isPlainObject( object )、jQuery.isEmptyObject( object )
2.8.3 解析JSON和XML:jQuery.parseJSON( data )、jQuery.parseXML( data )
2.8.4 jQuery.globalEval( code )
2.8.5 jQuery.camelCase( string )
2.8.6 jQuery.nodeName( elem, name )
2.8.7 jQuery.trim( str )
2.8.8 數(shù)組操作方法:jQuery.makeArray( obj )、jQuery.inArray( value, array [, fromIndex] )、jQuery.merge( first, second )、jQuery.grep( array, function(elementOfArray, indexInArray) [, invert] )
2.8.9 jQuery.guid、jQuery.proxy( function, context )
2.8.10 jQuery.access( elems, key, value, exec, fn( elem, key, value ), pass )
2.8.11 jQuery.error( message )、jQuery.noop()、jQuery.now()
2.8.12 瀏覽器嗅探:jQuery.uaMatch( ua )、jQuery.browser
2.8.13 小結(jié)
2.9 總結(jié)
第三部分 底層支持模塊
第3章 選擇器Sizzle
3.1 總體結(jié)構(gòu)
3.2 選擇器表達式
3.3 設(shè)計思路
3.4 Sizzle( selector, context, results, seed )
3.5 正則chunker
3.6 Sizzle.find( expr, context, isXML )
3.7 Sizzle.filter( expr, set, inplace, not )
3.8 Sizzle.selectors.relative
3.8.1 "+"
3.8.2 ">"
3.8.3 ""
3.8.4 "~"
3.8.5 dirCheck( dir, cur, doneName, checkSet, nodeCheck, isXML )
3.8.6 dirNodeCheck( dir, cur, doneName, checkSet, nodeCheck, isXML )
3.9 Sizzle.selectors
3.9.1 Sizzle.selectors.order
3.9.2 Sizzle.selectors.match/leftMatch
3.9.3 Sizzle.selectors.find
3.9.4 Sizzle.selectors.preFilter
3.9.5 Sizzle.selectors.filters
3.9.6 Sizzle.selectors.setFilters
3.9.7 Sizzle.selectors.filter
3.10 工具方法
3.10.1 Sizzle.uniqueSort( results )
3.10.2 sortOrder( a, b )
3.10.3 Sizzle.contains( a, b )
3.10.4 Sizzle.error( msg )
3.10.5 Sizzle.getText( elem )
3.11 便捷方法
3.11.1 Sizzle.matches( expr, set )
3.11.2 Sizzle.matchesSelector( node, expr )
3.12 jQuery擴展
3.12.1 暴露Sizzle給jQuery
3.12.2 .find( selector )
3.12.3 .has( target )
3.12.4 .not( selector )、.filter( selector )
3.12.5 .is( selector )
3.12.6 .closest( selectors, context )
3.12.7 .index( elem )
3.12.8 .add( selector, context )
3.12.9 jQuery.filter( expr, elems, not )
3.12.10 :animated
3.12.11 hidden、:visible
3.13 總結(jié)
第4章 異步隊列Deferred Object
4.1 jQuery.Callbacks( flags )
4.1.1 實現(xiàn)原理和總體結(jié)構(gòu)
4.1.2 源碼分析
4.1.3 小結(jié)
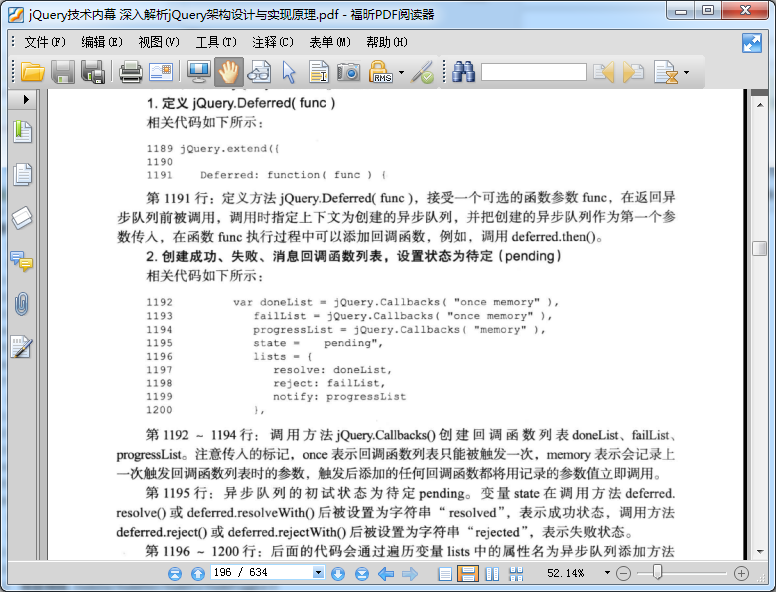
4.2 jQuery.Deferred( func )
4.2.1 實現(xiàn)原理和總體結(jié)構(gòu)
4.2.2 源碼分析
4.2.3 小結(jié)
4.3 jQuery.when( deferreds )
4.3.1 實現(xiàn)原理
4.3.2 源碼分析
4.4 異步隊列在jQuery中的應(yīng)用
4.5 總結(jié)
第5章 數(shù)據(jù)緩存Data
5.1 實現(xiàn)原理
5.1.1 為DOM元素附加數(shù)據(jù)
5.1.2 為JavaScript對象附加數(shù)據(jù)
5.2 總體結(jié)構(gòu)
5.3 jQuery.acceptData( elem )
5.4 jQuery.data( elem, name, data, pvt )、jQuery._data( elem, name, data, pvt )
5.4.1 如何使用
5.4.2 源碼分析
5.4.3 jQuery._data( elem, name, data )
5.4.4 小結(jié)
5.5 .data( key,value )
5.5.1 如何使用
5.5.2 源碼分析
5.5.3 小結(jié)
5.6 jQuery.removeData( elem,name,pvt )、.removeData( key )
5.6.1 如何使用
5.6.2 源碼分析
5.6.3 小結(jié)
5.7 .removeData( key )
5.8 jQuery.cleanData( elems )
5.8.1 應(yīng)用場景
5.8.2 源碼分析
5.8.3 小結(jié)
5.9 jQuery.hasData( elem )
5.10 總結(jié)
第6章 隊列Queue
6.1 如何使用
6.1.1 Ajax隊列
6.1.2 動畫隊列+ Ajax隊列
6.1.3 基于JavaScript對象
6.2 實現(xiàn)原理
6.3 總體結(jié)構(gòu)
6.4 jQuery.queue( elem,type,data )
6.5 jQuery.dequeue( elem,type )
6.6 .queue( type,data )
6.7 .dequeue( type )
6.8 .delay( time,type )
6.9 .clearQueue( type )
6.10 jQuery._mark( elem,type )、jQuery._unmark( force,elem,type )
6.11 .promise( type,object )
6.11.1 如何使用
6.11.2 實現(xiàn)原理
6.11.3 源碼分析
6.11.4 handleQueueMarkDefer( elem,type,src )
6.12 總結(jié)
第7章 瀏覽器功能測試Support
7.1 總體結(jié)構(gòu)
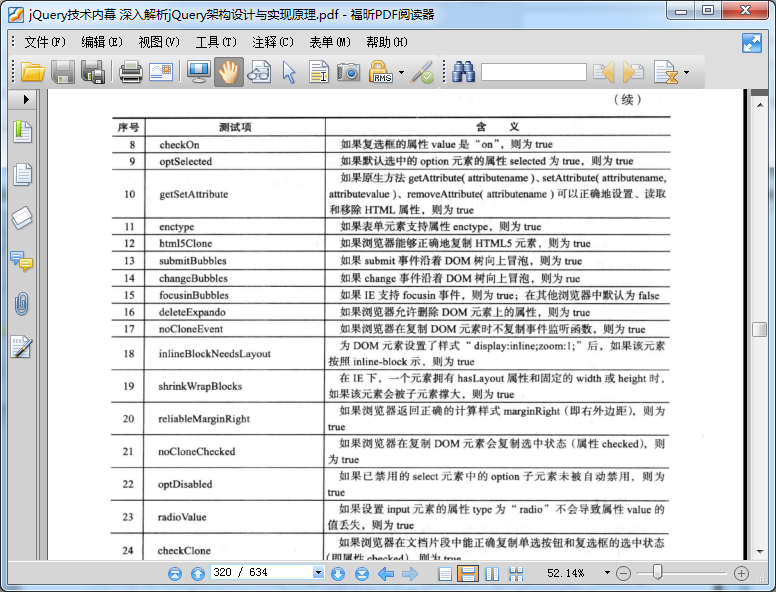
7.2 DOM測試(15項)
7.2.1 leadingWhitespace
7.2.2 tbody
7.2.3 htmlSerialize
7.2.4 hrefNormalized
7.2.5 checkOn
7.2.6 noCloneChecked
7.2.7 optSelected
7.2.8 optDisabled
7.2.9 getSetAttribute
7.2.10 deleteExpando
7.2.11 enctype
7.2.12 html5Clone
7.2.13 radioValue
7.2.14 checkClone
7.2.15 appendChecked
7.3 樣式測試(3項)
7.3.1 style
7.3.2 opacity
7.3.3 cssFloat
7.4 盒模型測試(10項)
7.4.1 reliableMarginRight
7.4.2 reliableHiddenOffsets
7.4.3 boxModel
7.4.4 inlineBlockNeedsLayout
7.4.5 shrinkWrapBlocks
7.4.6 doesNotAddBorder、doesAddBorderForTableAndCells
7.4.7 fixedPosition
7.4.8 subtractsBorderForOverflowNotVisible
7.4.9 doesNotIncludeMarginInBodyOffset
7.5 事件測試(4項)
7.5.1 noCloneEvent
7.5.2 submitBubbles、changeBubbles、focusinBubbles
7.6 Ajax測試(2項)
7.6.1 ajax
7.6.2 cors
7.7 總結(jié)
第四部分 功能模塊
第8章 屬性操作Attributes
8.1 總體結(jié)構(gòu)
8.2 jQuery.attr( elem, name, value, pass )
8.2.1 源碼分析
8.2.2 boolHook
8.2.3 nodeHook
8.2.4 jQuery.attrHooks
8.2.5 小結(jié)
8.3 .attr( name, value )
8.4 jQuery.removeAttr( elem, value )
8.4.1 源碼分析
8.4.2 小結(jié)
8.5 .removeAttr( name )
8.6 jQuery.prop( elem, name, value )
8.6.1 源碼分析
8.6.2 jQuery.propHooks
8.6.3 小結(jié)
8.7 .prop( name, value )
8.8 .removeProp( name )
8.9 .addClass( className )
8.9.1 源碼分析
8.9.2 小結(jié)
8.10 .removeClass( [className] )
8.10.1 源碼分析
8.10.2 小結(jié)
8.11 .toggleClass( [className][, switch] )
8.11.1 源碼分析
8.11.2 小結(jié)
8.12 .hasClass( selector )
8.12.1 源碼分析
8.12.2 小結(jié)
8.13 .val( [value] )
8.13.1 源碼分析
8.13.2 jQuery.valHooks
8.13.3 小結(jié)
8.14 總結(jié)
第9章 事件系統(tǒng)Events
9.1 總體結(jié)構(gòu)
9.2 實現(xiàn)原理
9.3 jQuery 事件對象
9.3.1 構(gòu)造函數(shù)jQuery.Event( src, props )
9.3.2 原型對象jQuery.Event.prototype
9.3.3 事件屬性修正方法jQuery.event.fix( event )
9.4 綁定事件
9.4.1 .on( events [, selector] [, data] , handler( eventObject ) )
9.4.2 jQuery.event.add( elem, types, handler, data, selector )
9.5 移除事件
9.5.1 .off( events [, selector] [, handler( eventObject ) ] )
9.5.2 jQuery.event.remove( elem, types, handler, selector, mappedTypes )
9.6 事件響應(yīng)
9.6.1 主監(jiān)聽函數(shù)
9.6.2 jQuery.event.dispatch( event )
9.7 手動觸發(fā)事件
9.7.1 .trigger( eventType [, extraParameters] )、.triggerHandler( eventType [, extraParameters] )
9.7.2 jQuery.event.trigger( event, data, elem, onlyHandlers )
9.8 事件修正和模擬jQuery.event.special
9.8.1 ready
9.8.2 load
9.8.3 focus、blur
9.8.4 beforeunload
9.8.5 mouseenter、mouseleave
9.8.6 submit
9.8.7 change
9.8.8 focusin、focusout
9.8.9 jQuery.event.simulate( type, elem, event, bubble )
9.9 事件便捷方法
9.10 組合方法
9.10.1 .toggle( handler( eventObject ), handler( eventObject ) [, handler( eventObject )] )
9.10.2 .hover( handlerIn( eventObject ) [, handlerOut( eventObject )] )
9.11 ready 事件
9.11.1 總體結(jié)構(gòu)
9.11.2 .ready( handler )
9.11.3 jQuery.bindReady()
9.11.4 jQuery.holdReady( hold )
9.11.5 jQuery.ready( wait )
9.12 總結(jié)
第10章 DOM遍歷Traversing
10.1 總體結(jié)構(gòu)
10.2 遍歷函數(shù)
10.3 工具函數(shù)
10.3.1 jQuery.dir( elem, dir, until )
10.3.2 jQuery.nth( cur, result, dir, elem )
10.3.3 jQuery.sibling( n, elem )
10.4 模板函數(shù)
10.5 總結(jié)
第11章 DOM操作Manipulation
11.1 總體結(jié)構(gòu)
11.2 插入元素
11.2.1 核心方法.domManip( args, table, callback )
11.2.2 .append( content [, content] )
11.2.3 .prepend( content [, content] )
11.2.4 .before( content [, content] )
11.2.5 .after( content [, content] )
11.2.6 .appendTo( target )、.prependTo( target )、.insertBefore( target )、.insertAfter( target )
11.2.7 .html( [value] )
11.2.8 .text( [text] )
11.3 刪除元素
11.3.1 .remove( selector, keepData )
11.3.2 .empty()
11.3.3 .detach( selector )
11.4 復(fù)制元素
11.4.1 .clone( dataAndEvents, deepDataAndEvents )
11.4.2 jQuery.clone( elem, dataAndEvents, deepDataAndEvents )
11.4.3 cloneFixAttributes( src, dest )
11.5 替換元素
11.5.1 .replaceWith( value )
11.5.2 .replaceAll( target )
11.6 包裹元素
11.6.1 .wrapAll( html )
11.6.2 .wrapInner( html )
11.6.3 .wrap( html )
11.6.4 .unwrap()
11.7 總結(jié)
第12章 樣式操作CSS
12.1 內(nèi)聯(lián)樣式、計算樣式
12.1.1 總體結(jié)構(gòu)
12.1.2 .css( name, value )
12.1.3 jQuery.style( elem, name, value, extra )
12.1.4 jQuery.css( elem, name, extra )
12.1.5 curCSS( elem, name )、getComputedStyle( elem, name )、currentStyle( elem, name )
12.1.6 jQuery.cssHooks
12.2 坐標(biāo)Offset
12.2.1 總體結(jié)構(gòu)
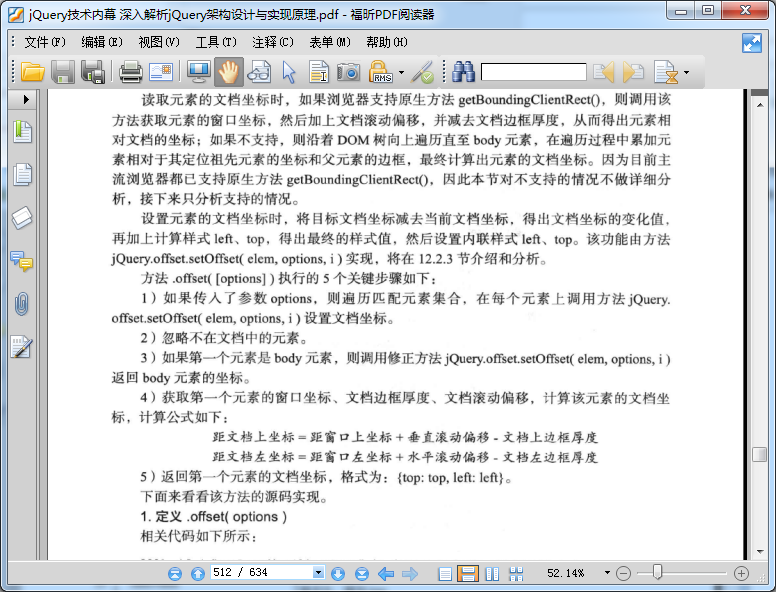
12.2.2 .offset( options )
12.2.3 jQuery.offset.setOffset( elem, options, i )
12.2.4 jQuery.offset.bodyOffset( body )
12.2.5 .position()
12.2.6 .offsetParent()
12.2.7 .scrollLeft( val )、.scrollTop( val )
12.3 尺寸Dimensions
12.3.1 總體結(jié)構(gòu)
12.3.2 getWH( elem, name, extra )
12.3.3 .innerHeight()、.innerWidth()
12.3.4 .outerHeight( margin )、.outerWidth( margin )
12.3.5 .height( size )、.width( size )
12.3.6 小結(jié)
12.4 總結(jié)
第13章 異步請求Ajax
13.1 總體結(jié)構(gòu)
13.2 jQuery.ajax( url, options )
13.3 前置過濾器、請求發(fā)送器的初始化和執(zhí)行
13.3.1 初始化
13.3.2 執(zhí)行
13.4 前置過濾器
13.4.1 json、jsonp
13.4.2 script
13.4.3 小結(jié)
13.5 請求發(fā)送器
13.5.1 script
13.5.2 XMLHttpRequest
13.5.3 小結(jié)
13.6 數(shù)據(jù)轉(zhuǎn)換器
13.6.1 初始化
13.6.2 執(zhí)行
13.6.3 小結(jié)
13.7 Ajax事件
13.8 便捷方法
13.8.1 jQuery.get( url, data, callback, type )、jQuery.post( url, data, callback, type )
13.8.2 jQuery.getJSON( url, data, callback )、jQuery.getScript( url, callback )
13.8.3 .load( url, params, callback )
13.9 工具方法
13.9.1 .serialize()
13.9.2 jQuery.param( a, traditional )
13.9.3 .serializeArray()
13.10 總結(jié)
第14章 動畫Effects
14.1 總體結(jié)構(gòu)
14.2 動畫入口
14.2.1 .animate( prop, speed, easing, callback )
14.2.2 jQuery.speed( speed, easing, fn )
14.2.3 doAnimation()
14.2.4 jQuery.fx( elem, options, prop )
14.2.5 jQuery.fx.prototype.show()
14.2.6 jQuery.fx.prototype.hide()
14.2.7 小結(jié)
14.3 動畫執(zhí)行
14.3.1 jQuery.fx.prototype.custom( from, to, unit )
14.3.2 jQuery.fx.tick()
14.3.3 jQuery.fx.prototype.step( gotoEnd )
14.3.4 jQuery.easing
14.3.5 jQuery.fx.prototype.update()
14.3.6 jQuery.fx.step
14.4 停止動畫.stop( type, clearQueue, gotoEnd )
14.5 便捷方法
14.5.1 生成動畫樣式集genFx( type, num )
14.5.2 顯示隱藏.show/hide/toggle()
14.5.3 漸顯漸隱.fadeIn/fadeOut/fadeTo/fadeToggle()
14.5.4 滑入滑出.slideDown/slidUp/slideToggle()
14.6 總結(jié)
jQuery技術(shù)內(nèi)幕節(jié)選



- PC官方版
- 安卓官方手機版
- IOS官方手機版















 DJI 大疆飛行模擬1.4官方版
DJI 大疆飛行模擬1.4官方版
 聯(lián)想一鍵禁止驅(qū)動更新工具2.26.1 中文綠色版
聯(lián)想一鍵禁止驅(qū)動更新工具2.26.1 中文綠色版
 關(guān)閉硬盤盒自動休眠軟件附教程
關(guān)閉硬盤盒自動休眠軟件附教程
 ELM327驅(qū)動1.0 官方版
ELM327驅(qū)動1.0 官方版
 PowerPCB電路設(shè)計實用教程pdf電子版
PowerPCB電路設(shè)計實用教程pdf電子版
 PowerPCB高速電子電路設(shè)計與應(yīng)用pdf高清電子版
PowerPCB高速電子電路設(shè)計與應(yīng)用pdf高清電子版
 電路及電工技術(shù)基礎(chǔ)pdf高清電子版
電路及電工技術(shù)基礎(chǔ)pdf高清電子版
 硬盤壞道修復(fù)教程doc 免費版
硬盤壞道修復(fù)教程doc 免費版
 Revit MEP入門教程官方版doc 最新版
Revit MEP入門教程官方版doc 最新版
 新編電腦組裝與硬件維修從入門到精通pdf 高清免費版
新編電腦組裝與硬件維修從入門到精通pdf 高清免費版
 硬件系統(tǒng)工程師寶典pdf免費電子版
硬件系統(tǒng)工程師寶典pdf免費電子版
 xbox one手柄連接電腦教程doc完整免費版
xbox one手柄連接電腦教程doc完整免費版
 硬件工程師入門教程pdf高清免費下載
硬件工程師入門教程pdf高清免費下載
 Hyper-v虛擬機如何訪問USB設(shè)備doc完整版
Hyper-v虛擬機如何訪問USB設(shè)備doc完整版
 電腦主板跳線的接法詳解doc最新免費版
電腦主板跳線的接法詳解doc最新免費版
 線性穩(wěn)壓器基礎(chǔ)知識pdf完整版
線性穩(wěn)壓器基礎(chǔ)知識pdf完整版
 ModelSim簡明使用教程pdf版
ModelSim簡明使用教程pdf版
 數(shù)字電子技術(shù)基礎(chǔ)教程(閻石第5版)pdf版
數(shù)字電子技術(shù)基礎(chǔ)教程(閻石第5版)pdf版
 電路第五版邱關(guān)源pdf高清免費版
電路第五版邱關(guān)源pdf高清免費版
 計算機組成與設(shè)計硬件軟件接口第五版pdf附答案完整版
計算機組成與設(shè)計硬件軟件接口第五版pdf附答案完整版
 金融煉金術(shù)(原版)pdf格式【中文完整版】
金融煉金術(shù)(原版)pdf格式【中文完整版】
 深入PHP面向?qū)ο竽J脚c實踐(中文第三版)pdf高清掃描版【完整版】
深入PHP面向?qū)ο竽J脚c實踐(中文第三版)pdf高清掃描版【完整版】
 HADOOP實戰(zhàn)(中文第二版)pdf清晰完整電子版
HADOOP實戰(zhàn)(中文第二版)pdf清晰完整電子版
 大數(shù)據(jù)時代 生活工作與思維的大變革pdf中文完整版免費下載
大數(shù)據(jù)時代 生活工作與思維的大變革pdf中文完整版免費下載
 U盤裝系統(tǒng)(優(yōu)盤安裝操作系統(tǒng))圖解教程 PDFpdf完整高清版【附源代碼】免費下載
U盤裝系統(tǒng)(優(yōu)盤安裝操作系統(tǒng))圖解教程 PDFpdf完整高清版【附源代碼】免費下載
 機械設(shè)計手冊第五版電子版pdf高清免費版
機械設(shè)計手冊第五版電子版pdf高清免費版
 證券分析第六版pdf格式高清免費版【完整版】
證券分析第六版pdf格式高清免費版【完整版】
 瘋狂java講義(第3版)pdf (中文版)電子版
瘋狂java講義(第3版)pdf (中文版)電子版





 明朝那些事兒無刪減txt全集下載
明朝那些事兒無刪減txt全集下載 JGJ145-2013混凝土結(jié)構(gòu)后錨固技術(shù)規(guī)程pdf完
JGJ145-2013混凝土結(jié)構(gòu)后錨固技術(shù)規(guī)程pdf完 公路養(yǎng)護安全作業(yè)規(guī)程JTG H30—2015pdf高清
公路養(yǎng)護安全作業(yè)規(guī)程JTG H30—2015pdf高清 課程表空白表格【免費下載版】
課程表空白表格【免費下載版】 裝配式混凝土結(jié)構(gòu)技術(shù)規(guī)程JGJ1-2014pdf電子
裝配式混凝土結(jié)構(gòu)技術(shù)規(guī)程JGJ1-2014pdf電子 混凝土強度檢驗評定標(biāo)準(zhǔn)GB/T50107-2010電子
混凝土強度檢驗評定標(biāo)準(zhǔn)GB/T50107-2010電子 標(biāo)準(zhǔn)視力表高清大圖(A4打印版視力表)bmp格式
標(biāo)準(zhǔn)視力表高清大圖(A4打印版視力表)bmp格式 普通混凝土配合比設(shè)計規(guī)程JGJ/55-2011pdf電
普通混凝土配合比設(shè)計規(guī)程JGJ/55-2011pdf電 熱交換器GB/T151-2014pdf電子完整高清版免費
熱交換器GB/T151-2014pdf電子完整高清版免費 鋼筋焊接及驗收規(guī)程JGJ18-2012pdf掃描高清版
鋼筋焊接及驗收規(guī)程JGJ18-2012pdf掃描高清版