相關資訊
本類常用軟件
-

福建農(nóng)村信用社手機銀行客戶端下載下載量:584212
-

Windows優(yōu)化大師下載量:419720
-

90美女秀(視頻聊天軟件)下載量:366966
-

廣西農(nóng)村信用社手機銀行客戶端下載下載量:365708
-

快播手機版下載量:325898
Android調用相冊、拍照實現(xiàn)縮放、切割圖片
2013/5/14 20:58:05 出處:本站原創(chuàng) 人氣:4377次 字號:小 中 大
今天做的就是關于實現(xiàn)圖片的區(qū)域裁剪功能。由于項目功能的需要筆者需要實現(xiàn)PDF文檔的
閱讀,并且就某個頁面實現(xiàn)“圖片”裁剪(一個頁面理解為一張圖片)。筆者對著方面是一點兒也不熟
悉,因此就得上網(wǎng)查資料了。之后筆者找到了Android可以通過調用系統(tǒng)相冊、拍照實現(xiàn)圖片的
裁剪、縮放功能。
這一過程就像是在某個應用中上傳頭像,并對頭像進行調整。現(xiàn)做一個記錄與分享。
首先我們還是來看看實際的效果圖吧!
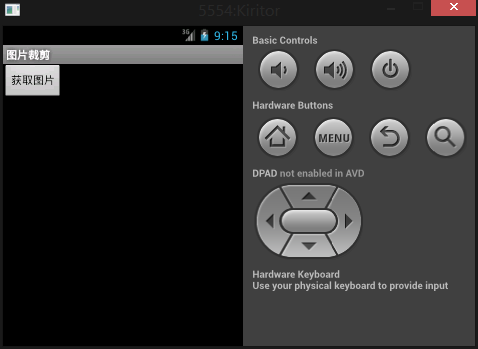
一開始的界面:

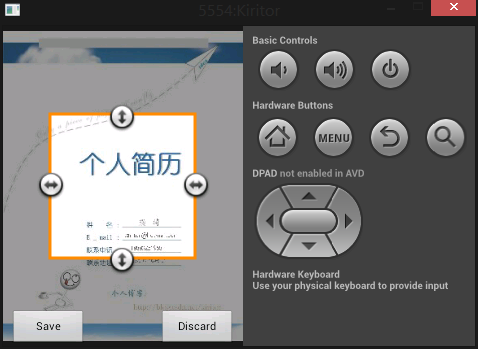
接下來:

看看實際實現(xiàn)區(qū)域裁剪的效果吧?需要注意的是這是系統(tǒng)自帶的功能來實現(xiàn)的。

如何實現(xiàn)的呢?源代碼如下:
直接看Activity的代碼,布局文件這里就不給出來了(比較簡單,就一個button)
[java] view plaincopyprint?
package com.xiaoma.piccut.demo;
import java.io.File;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
/**
* 調用系統(tǒng)相冊或者拍照來實現(xiàn)圖片的裁剪、縮放
* @author Kiritor
**/
public class PicCutDemoActivity extends Activity {
private Button btn = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//初始化
init();
}
/**
* 初始化方法實現(xiàn)
*/
private void init() {
btn = (Button) findViewById(R.id.button1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ShowPickDialog();
}
});
}
/**
* 控件點擊事件實現(xiàn)
*
* 因為有朋友問不同控件的背景圖裁剪怎么實現(xiàn),
* 我就在這個地方用了三個控件,只為了自己記錄學習
* 大家覺得沒用的可以跳過啦
*/
/**
* 選擇提示對話框
*/
private void ShowPickDialog() {
new AlertDialog.Builder(this)
.setTitle("設置頭像...")
.setNegativeButton("相冊", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
Intent intent = new Intent(Intent.ACTION_PICK, null);
/**
* 下面這句話,與其它方式寫是一樣的效果,如果:
* intent.setData(MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
* intent.setType(""image/*");設置數(shù)據(jù)類型
* 如果朋友們要限制上傳到服務器的圖片類型時可以直接寫如:"image/jpeg 、 image/png等的類型"
*/
intent.setDataAndType(
MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
"image/*");
startActivityForResult(intent, 1);
}
})
.setPositiveButton("拍照", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
dialog.dismiss();
Intent intent = new Intent(
MediaStore.ACTION_IMAGE_CAPTURE);
//下面這句指定調用相機拍照后的照片存儲的路徑
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri
.fromFile(new File(Environment
.getExternalStorageDirectory(),
"xiaoma.jpg")));
startActivityForResult(intent, 2);
}
}).show();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode) {
// 如果是直接從相冊獲取
case 1:
startPhotoZoom(data.getData());
break;
// 如果是調用相機拍照時
case 2:
File temp = new File(Environment.getExternalStorageDirectory()
+ "/test.jpg");
startPhotoZoom(Uri.fromFile(temp));
break;
// 取得裁剪后的圖片
case 3:
if(data != null){
setPicToView(data);
}
break;
default:
break;
}
super.onActivityResult(requestCode, resultCode, data);
}
/**
* 裁剪圖片方法實現(xiàn)
* @param uri
*/
public void startPhotoZoom(Uri uri) {
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
//下面這個crop=true是設置在開啟的Intent中設置顯示的VIEW可裁剪
intent.putExtra("crop", "true");
// aspectX aspectY 是寬高的比例
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// outputX outputY 是裁剪圖片寬高
intent.putExtra("outputX", 150);
intent.putExtra("outputY", 150);
intent.putExtra("return-data", true);
startActivityForResult(intent, 3);
}
/**
* 保存裁剪之后的圖片數(shù)據(jù)
* @param picdata
*/
private void setPicToView(Intent picdata) {
Bundle extras = picdata.getExtras();
if (extras != null) {
Bitmap photo = extras.getParcelable("data");
Drawable drawable = new BitmapDrawable(photo);
}
}
}
package com.xiaoma.piccut.demo;
import java.io.File;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
/**
* 調用系統(tǒng)相冊或者拍照來實現(xiàn)圖片的裁剪、縮放
* @author Kiritor
**/
public class PicCutDemoActivity extends Activity {
private Button btn = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//初始化
init();
}
/**
* 初始化方法實現(xiàn)
*/
private void init() {
btn = (Button) findViewById(R.id.button1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ShowPickDialog();
}
});
}
/**
* 控件點擊事件實現(xiàn)
*
* 因為有朋友問不同控件的背景圖裁剪怎么實現(xiàn),
* 我就在這個地方用了三個控件,只為了自己記錄學習
* 大家覺得沒用的可以跳過啦
*/
/**
* 選擇提示對話框
*/
private void ShowPickDialog() {
new AlertDialog.Builder(this)
.setTitle("設置頭像...")
.setNegativeButton("相冊", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
Intent intent = new Intent(Intent.ACTION_PICK, null);
/**
* 下面這句話,與其它方式寫是一樣的效果,如果:
* intent.setData(MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
* intent.setType(""image/*");設置數(shù)據(jù)類型
* 如果朋友們要限制上傳到服務器的圖片類型時可以直接寫如:"image/jpeg 、 image/png等的類型"
*/
intent.setDataAndType(
MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
"image/*");
startActivityForResult(intent, 1);
}
})
.setPositiveButton("拍照", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
dialog.dismiss();
Intent intent = new Intent(
MediaStore.ACTION_IMAGE_CAPTURE);
//下面這句指定調用相機拍照后的照片存儲的路徑
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri
.fromFile(new File(Environment
.getExternalStorageDirectory(),
"xiaoma.jpg")));
startActivityForResult(intent, 2);
}
}).show();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode) {
// 如果是直接從相冊獲取
case 1:
startPhotoZoom(data.getData());
break;
// 如果是調用相機拍照時
case 2:
File temp = new File(Environment.getExternalStorageDirectory()
+ "/test.jpg");
startPhotoZoom(Uri.fromFile(temp));
break;
// 取得裁剪后的圖片
case 3:
if(data != null){
setPicToView(data);
}
break;
default:
break;
}
super.onActivityResult(requestCode, resultCode, data);
}
/**
* 裁剪圖片方法實現(xiàn)
* @param uri
*/
public void startPhotoZoom(Uri uri) {
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
//下面這個crop=true是設置在開啟的Intent中設置顯示的VIEW可裁剪
intent.putExtra("crop", "true");
// aspectX aspectY 是寬高的比例
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// outputX outputY 是裁剪圖片寬高
intent.putExtra("outputX", 150);
intent.putExtra("outputY", 150);
intent.putExtra("return-data", true);
startActivityForResult(intent, 3);
}
/**
* 保存裁剪之后的圖片數(shù)據(jù)
* @param picdata
*/
private void setPicToView(Intent picdata) {
Bundle extras = picdata.getExtras();
if (extras != null) {
Bitmap photo = extras.getParcelable("data");
Drawable drawable = new BitmapDrawable(photo);
}
}
}Ok!一個簡單的圖片裁剪功能就完成了,完整的源碼:

 DNF每日簽到送豪
DNF每日簽到送豪 lol7月神秘商店
lol7月神秘商店 LOL黑市亂斗怎么
LOL黑市亂斗怎么 LOL英雄成就標志
LOL英雄成就標志 騎自行車的正確
騎自行車的正確 在校大學生該如
在校大學生該如 微信朋友圈怎么
微信朋友圈怎么