
- 類型:開關(guān)定時(shí)大小:393KB語(yǔ)言:中文 評(píng)分:.0
- 標(biāo)簽:
如何在EditText框內(nèi)嵌入Button呢?有很多人希望能在一個(gè)EditText中嵌入一個(gè)Button,用作搜索、清除等作用,下面是一位網(wǎng)友分享的一個(gè)比較簡(jiǎn)單的方案。
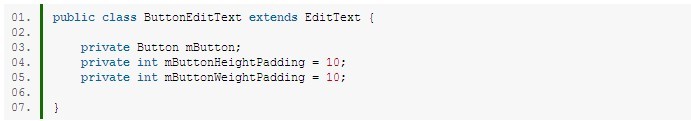
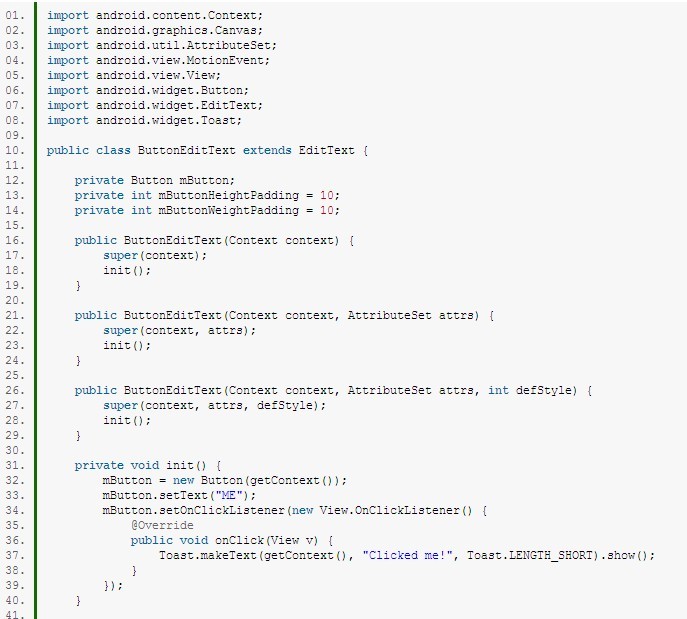
以下實(shí)現(xiàn)的是將Button放在EditText的右部。首先聲明了一個(gè)類ButtonEditText繼承自EditText,然后定義了一個(gè)Button,以及控制這個(gè)Button的高度、寬度的padding。高度的padding是指Button和EditText上下邊框的距離,而寬度的padding是指Button和EditText右邊框的距離。

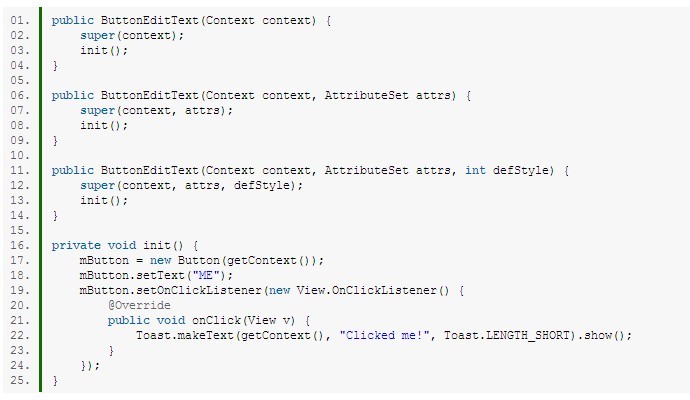
然后根據(jù)父類定義構(gòu)造函數(shù)。init()函數(shù)是定義來(lái)初始化Button的,這里初始化Button比較簡(jiǎn)單,只設(shè)置了一個(gè)Text和ClickListener,如果需要更加復(fù)雜的初始化工作,可能需要用到自定義的attribute,詳見這篇文章http://sxote.blog.51cto.com/885634/1112857。

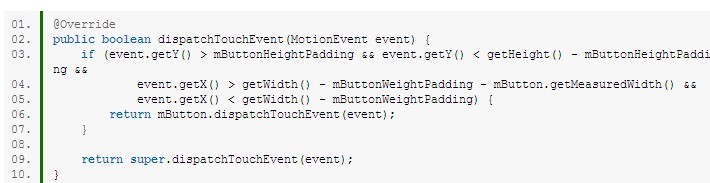
為了實(shí)現(xiàn)Button的點(diǎn)擊效果,必須要把Touch的事件傳遞給Button,所以必須要重載dispatchTouchEvent()函數(shù),如下:

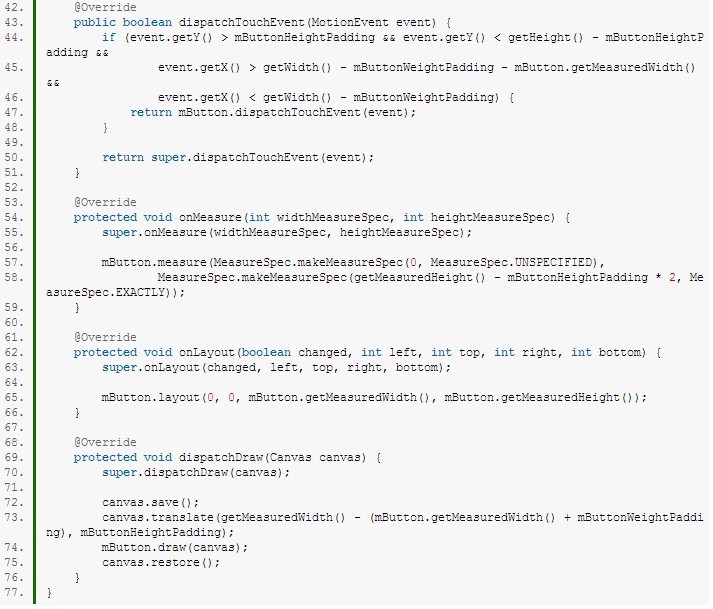
上面的對(duì)event.getY() 和event.getX()的判斷就是為了定位Touch事件發(fā)生在Button上,如果發(fā)生在Button上,就給它傳遞Touch事件。否則就用EditText的dispatchTouchEvent()函數(shù)。如果你需要對(duì)Button做一些高級(jí)的效果,這里可能還需要判斷Button是否需要ACTION_OUTSIDE/ACTION_CANCEL消息。
下面就需要對(duì)Button的顯示進(jìn)行處理了。顯示首先是measure()、layout(),然后是draw(),缺一不可。重載如下:

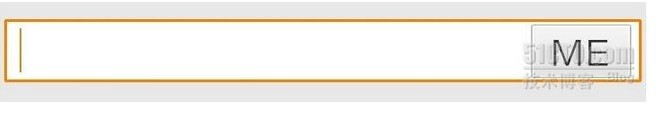
最后的效果如下圖所示:

附完整源文件:



 喜歡
喜歡  頂
頂 難過
難過 囧
囧 圍觀
圍觀 無(wú)聊
無(wú)聊 能接收到点击事件,但是看不到按钮
能接收到点击事件,但是看不到按钮 
 啦啦啦啦啦啦啦啦啦啦啦啦啦
啦啦啦啦啦啦啦啦啦啦啦啦啦  陰陽(yáng)師懸賞封印
陰陽(yáng)師懸賞封印 球球大作戰(zhàn)甜甜
球球大作戰(zhàn)甜甜 dnf偵探助理買的
dnf偵探助理買的 什么是成長(zhǎng)守護(hù)
什么是成長(zhǎng)守護(hù)