使用搜狗輸入法皮膚編輯器可以制作出個(gè)性化皮膚,制作出自己喜愛的皮膚,對(duì)于搜狗輸入法皮膚編輯器有朋友不是很會(huì)使用,洗面小編就給大家?guī)硭压份斎敕?015制作個(gè)性化皮膚圖文教程,一起來學(xué)習(xí)吧。
搜狗輸入法2015制作個(gè)性化皮膚圖文教程
基本上,很多人在沒有明白個(gè)性化圖片這個(gè)功能之前,做皮膚都是直接編輯一張圖片出來,然后把拉伸部分設(shè)置在空白區(qū)域。

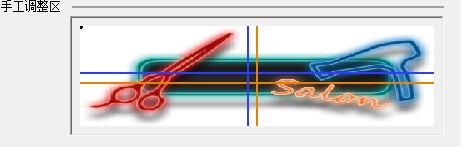
例1:這是我制作的一款熒光類皮膚,這是直接使用一張編輯裁剪好的圖片放上的,再看看我的拉伸距離設(shè)置。

由于我這個(gè)邊框是直線的,所以不管選擇平鋪或者拉伸,都不影響造型。問題是,在橫向狀態(tài)下,怎么操作都不成問題。
豎向只要一拉,就出糗啦。當(dāng)然,豎向拉伸一般是換成了大些的字體才會(huì)用到。但是我們做皮膚方方面面都要考慮周全,才能應(yīng)對(duì)不同的使用者。
比如,有些人的電腦顯示器尺寸較大,需要更大的字體才能看得清晰。又比如,有些人習(xí)慣使用豎排合窗、分窗的模式。
看一下字體變大后導(dǎo)致的后果!

在橫排合窗、分窗中都有豎向固定的選項(xiàng),可是豎排模式就沒有了哦。
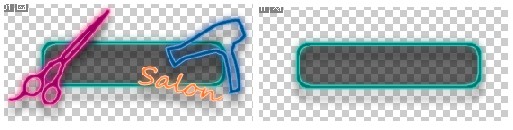
如果,我們把兩邊的圖片取消掉,剩下一個(gè)邊框,那么就能完美拉伸了。所以,這里就要用到個(gè)性化模塊的功能。

這個(gè)就是把圖片取消掉,只留下邊框后的圖片,位置我是實(shí)現(xiàn)調(diào)好的。
接下來,點(diǎn)擊編輯軟件上方窗口設(shè)置旁邊的按鈕設(shè)置。這里可以添加默認(rèn)的功能按鈕,狀態(tài)欄與寫作窗口合并的皮膚就是在這里編輯的。
我們點(diǎn)一下“添加”按鈕,會(huì)出現(xiàn)一個(gè)新的選項(xiàng),叫“自定義圖片”。
在自定義圖片中我們可以設(shè)置在平常狀態(tài)下的顯示效果,還有靠近、離開的效果。

現(xiàn)在把原先左邊的圖片導(dǎo)入,并且調(diào)試位置。
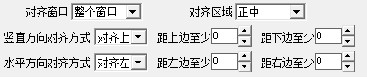
注意!對(duì)齊區(qū)域選擇正中,其他別的方向都會(huì)對(duì)皮膚效果造成直接的美觀影響。然后,我這把剪刀準(zhǔn)備是靠左上的,所以我豎直對(duì)齊上,水平對(duì)齊左。

注意,在鼠標(biāo)進(jìn)入或者懸浮導(dǎo)入一個(gè)同樣的圖片,否則鼠標(biāo)靠近軟件找不到圖片會(huì)直接顯示空白。

調(diào)試完畢!接下來右邊的吹風(fēng)機(jī)如法泡制。

吹風(fēng)機(jī)我設(shè)置的是靠右靠下,這樣皮膚拉伸大了不會(huì)把兩個(gè)圖片都往一個(gè)地方擠,顯得有點(diǎn)單調(diào)。
接下來返回窗口設(shè)置,我們按照剛才一樣的拉伸距離不動(dòng),再次把字體設(shè)置大,看看這次的效果。

Just cool!完美拉伸不變形,這就是我們要的效果。其他三種模式也是這樣操作的,需要注意的是,我們?cè)谧鲞吙虻臅r(shí)候,必須要留一點(diǎn)直線區(qū)域可以無限拉伸或者平鋪的。
---------------------------------------------------------------------------------------------------------
上面提及的是怎樣使用個(gè)性化模塊,其中有一個(gè)要點(diǎn)必須著重講解一下。
首先,個(gè)性化圖片對(duì)齊的位置,是與圖片的尺寸有直接關(guān)系的。比如說對(duì)齊上方,那么就是個(gè)性化圖片的最上方與邊框的最上方對(duì)齊。
既然如此,為什么我上面做的剪刀與吹風(fēng)機(jī)不會(huì)對(duì)齊邊框而是探出呢?因?yàn)椋以谶吙虻纳戏搅粝铝丝瞻讌^(qū)域,這就是要點(diǎn),包括下方也是。

這是在PS中,我這款皮膚的橫排同窗模式的分層個(gè)件。因?yàn)橛幸恍┦褂昧藞D層混合選項(xiàng),所以我復(fù)制了這個(gè)組,然后合并。
合并完成之后,就是剛才上面教程剛開始使用的那張圖片了。載入選區(qū),裁剪,然后隱藏這個(gè)圖層。然后打開原先的組,把個(gè)件顯示出來,然后去掉左右兩邊的圖片。
這樣,我們就做出了一張單獨(dú)邊框的圖片,并且上下都有空白區(qū)域。

---------------------------------------------------------------------------------------------------------
接下來說下個(gè)性化模塊在狀態(tài)欄的應(yīng)用,會(huì)達(dá)到意想不到的效果。
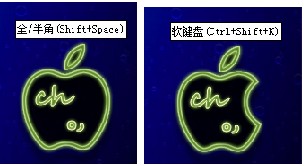
照舊先上例圖:

這個(gè)熒光的蘋果logo看似就是一個(gè)中英文切換按鈕,還有另外一個(gè)中英標(biāo)切換按鈕,而狀態(tài)欄就是那個(gè)熒光邊框的蘋果。
其實(shí),那個(gè)蘋果,是全半角的切換,而葉子則是呼出軟鍵盤的按鈕。這樣一講可能有些沖突,因?yàn)槲覀兌贾罓顟B(tài)欄的圖片只能顯示而不能操作。
在這里不但能操作,而且好像根本就沒有顯示。這并不是勾上了“不使用圖片”這個(gè)選項(xiàng),如果打開了這個(gè)選項(xiàng),按鈕都無法顯示了。

其實(shí)整個(gè)操作過程很簡(jiǎn)單,按鈕部分照樣是添加圖片顯示。重點(diǎn)是狀態(tài)欄圖片,我們使用一張與蘋果和葉子整體尺寸一樣大的空白圖片。
就是這樣簡(jiǎn)單!當(dāng)然,要注意的是,在狀態(tài)欄按鈕的處理上!按鈕并不是同層顯示,而是由前到后,由上到下顯示的。
也就是說,如果你中文切換按鈕導(dǎo)入了圖片,X軸Y軸位置設(shè)置為5和10。另外,中英標(biāo)切換也是放在5,10這個(gè)位置。你會(huì)發(fā)現(xiàn)完全被之前的按鈕覆蓋,這是因?yàn)榘粹o也有分層效果的。
所以,我這個(gè)蘋果的中英文切換按鈕,中英標(biāo)切換按鈕,是直接顯示在蘋果的上方,而不是被遮擋在黑色部分的下方。所以添加個(gè)性化模塊也是有層次關(guān)系的,并且添加的個(gè)性化模塊都是排列在按鈕的后面。


 下載
下載 
 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載 
 喜歡
喜歡  頂
頂 難過
難過 囧
囧 圍觀
圍觀 無聊
無聊



 王者榮耀賬號(hào)惡
王者榮耀賬號(hào)惡 MARVEL Strike
MARVEL Strike  2017年10月手游
2017年10月手游 比官居一品好玩
比官居一品好玩